state?
컴포넌트가 가질 수 있는 상태
useState
state의 상태를 관리, 업데이트 할 수 있게 해줌
const[state,setState]= useState(초기값)
// state 현재 상태값
// state를 변경시키고 싶을 때 setState를 이용setState를 이용해서 state를 업데이트 하면 렌더링이 이루어짐
useEffect
어떤 컴포넌트가
1. Mount
2. Update
3. Unmount
되려면 useEffect를 사용한다.
useEffect(()=>{
작업내용
},[value])이때 1. defendency array가 없다면 렌더링 될 때마다 실행
2. [] 빈 배열이라면 화면에 첫 렌더링 될 때만 실행
3. [value] 화면에 첫 렌더링 될 때 + value 값이 바뀔 때 실행
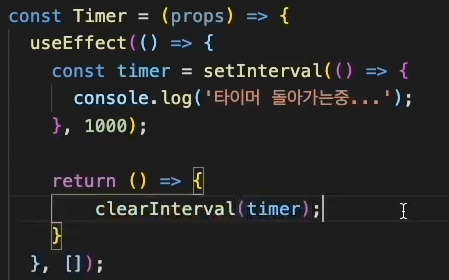
useEffect의 clean up
useEffect(()=>{
// eventlistner 구독?
return () => {
// 구독해지 하기
}
},[])왜 클린업을 해야 하는가?

위 코드에서 useEffect 안 return 부분이 없다면 타이머는 계속해서 돌아가게 될 것이다.
이때 타이머을 종료하기 위해서 return 안에 함수를 넣어 타이머를 끝날 수 있게 했다.(unmount)
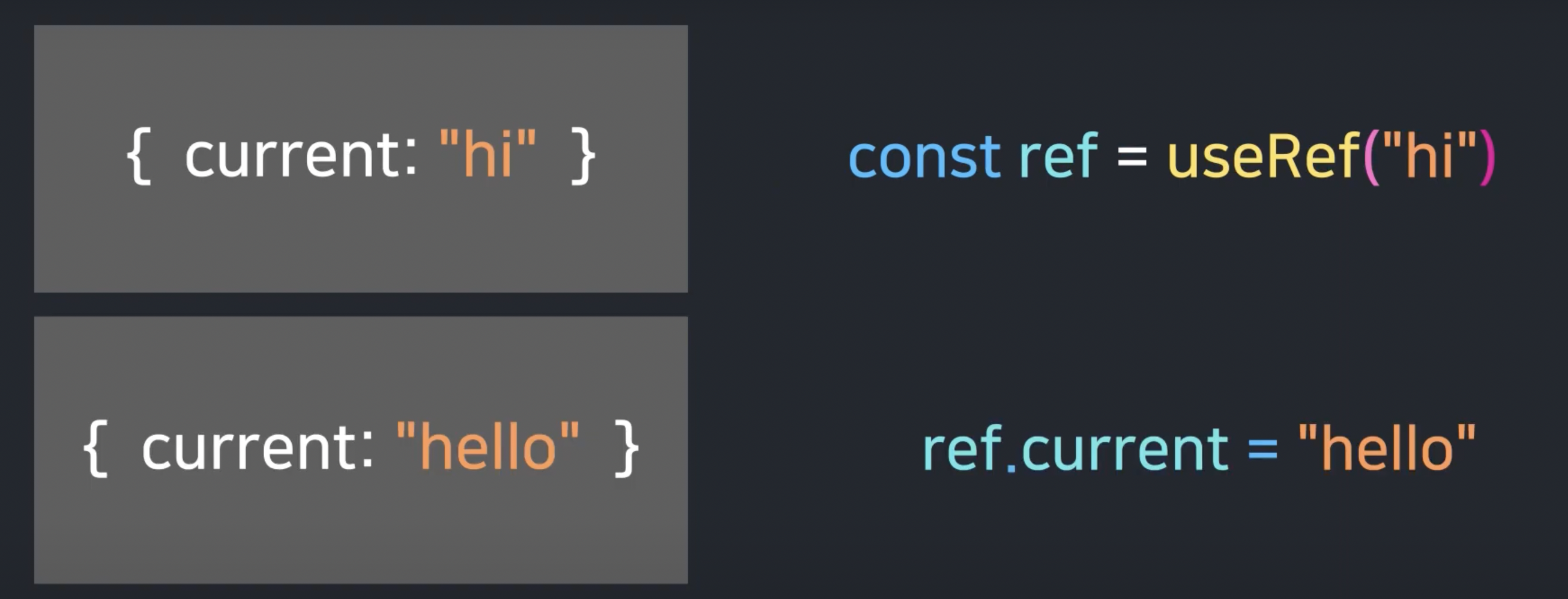
useRef
const ref =useRef(value)
//ref -> {current: value}
반환된 ref는 컴포넌트의 전 생애주기를 통해 계속해서 유지된다 ->
컴포넌트가 unMount 되지 않는다면 계속해서 렌더링이 되어도 값은 유지된다.
1. ref는 어떤 값을 저장하는 저장공간으로 사용된다.
state 와 ref가 변화될 때
- state 변화 -> 렌더링 -> 컴포넌트 내부 변수 초기화
- ref의 변화 -> 렌더링 X -> 변수 값 유지
- state 변화 -> 렌더링 -> 그러나 ref의 값은 유지
결론: 변경시 렌더링을 일으키지 않아야 하는 값 저장할 때 사용
2. DOM 요소에 접근
js 의 Document.querySelector() 와 유사
예시) textbox 같은 input 요소에 focus를 줄때 사용
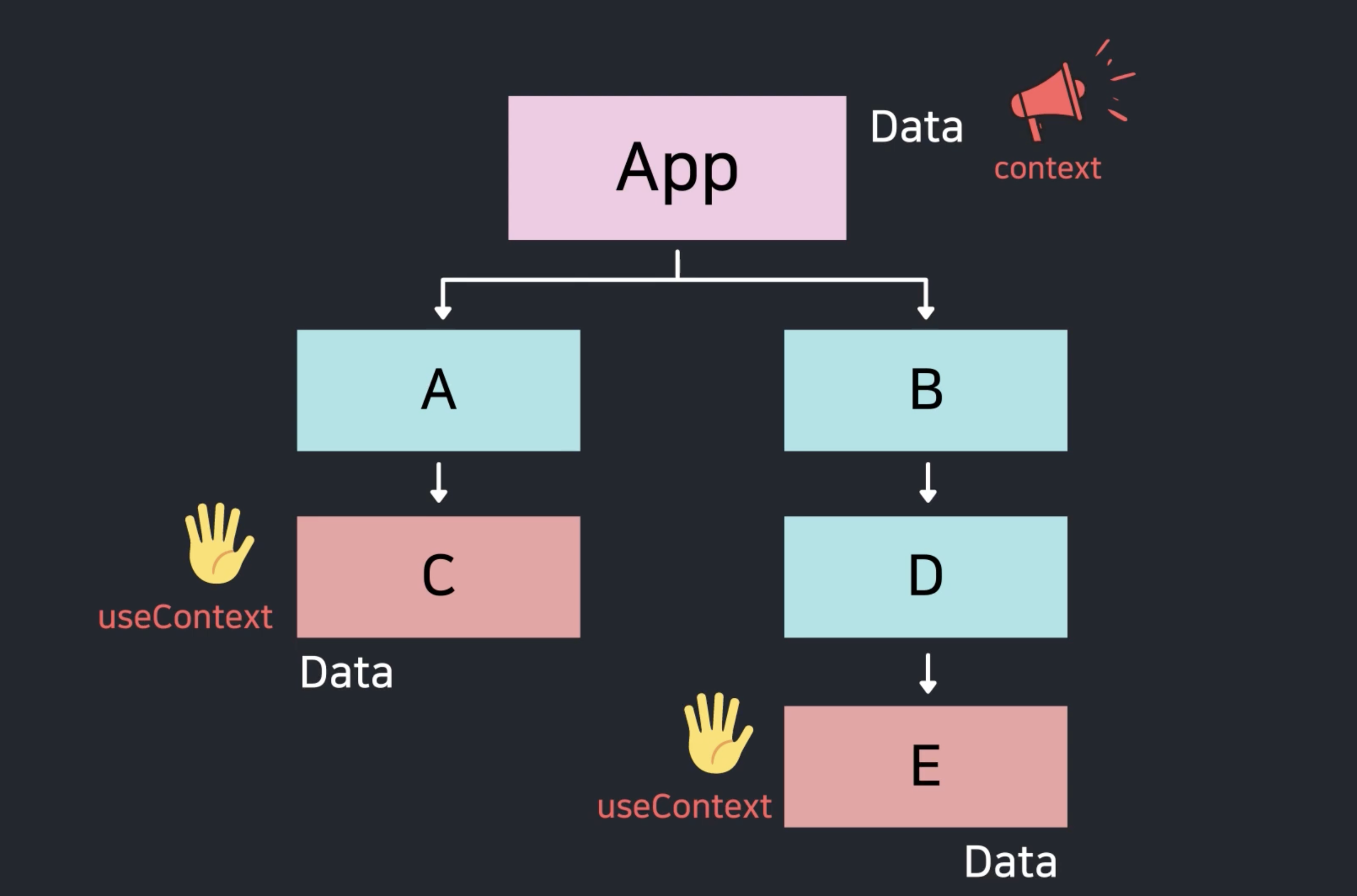
useContext
context는 앱 안에서 전역적으로 사용되는 데이터를 컴포넌트 사이에서 쉽게 전달할 수 있도록 해준다.
props로 일일히 데이터를 전달하지 않아도 된다.

주의할 점
- context를 사용하면 컴포넌트 재사용이 어려워 질 수 있다.
- prop drilling 을 피하기 위한 목적이라면 component composition을 먼저 고려 해 볼것
useMemo
useCallback
useReducer
✌️ Hook 사용 규칙
Hook은 그냥 JavaScript 함수이지만, 두 가지 규칙을 준수해야 합니다.
최상위(at the top level)에서만 Hook을 호출해야 합니다.
반복문, 조건문, 중첩된 함수 내에서 Hook을 실행하지 마세요.
React 함수 컴포넌트 내에서만 Hook을 호출해야 합니다.
일반 JavaScript 함수에서는 Hook을 호출해서는 안 됩니다. (Hook을 호출할 수 있는 곳이 딱 한 군데 더 있습니다. 바로 직접 작성한 custom Hook 내입니다. 이것에 대해서는 나중에 알아보겠습니다.)
