React
1.React class component , function component

class 키워드 필요component 에서 상속 받아 옴render() method 필요함state, lifecycle 사용할 수 있다.임의 메소드를 정의할 수 있다.클래스형 컴포넌트보다 선언하기가 편하다.클래스형 보다 함수형 컴포넌트가 더 메모리를 덜 사용하고, 파
2.Lifecycle, Hook

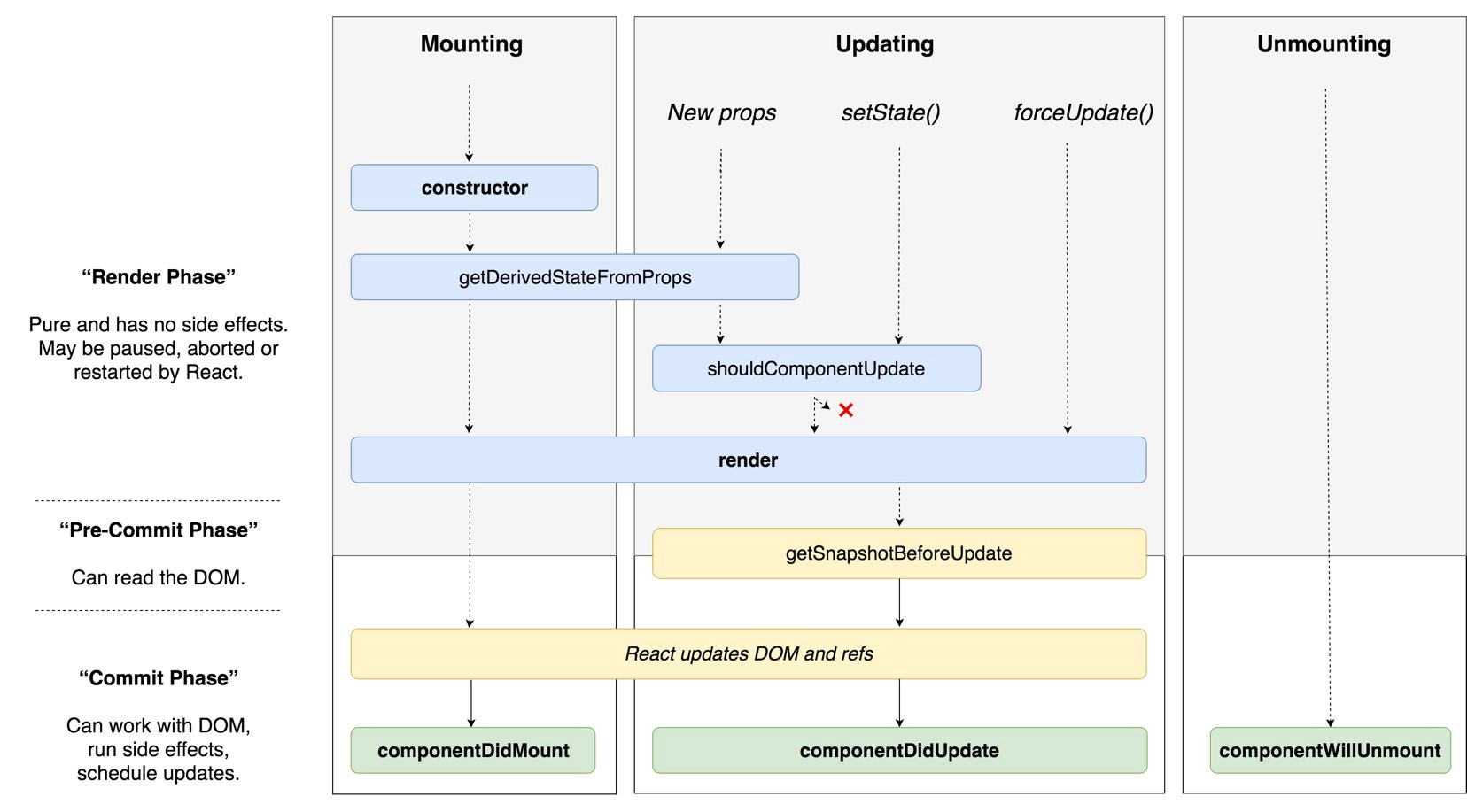
React는 컴포넌트가 실행되거나 업데이트되거나 제거될 때 특정 메서드를 호출합니다.컴포넌트 인스턴스가 생성되어 DOM상에 삽입될 때 호출됩니다.render => 컴포넌트를 DOM에 마운트하기 위해 호출componentDidUpdate => 갱신이 일어난 직후에 호출R
3.22.07.31 WIL

react에서 state란 component 내부에서 바뀔 수 있는 값을 이야기하며, useState를 이용해 생성할 수 있다.props는 부모 component 에서 받아오는 값을 이야기한다.리렌더링이 발생하는 조건은 총 네가지가 있다.1\. props 수정될 때2\
4.React Hooks 정리

state? 컴포넌트가 가질 수 있는 상태 useState state의 상태를 관리, 업데이트 할 수 있게 해줌 setState를 이용해서 state를 업데이트 하면 렌더링이 이루어짐 useEffect 어떤 컴포넌트가 Mount Update Unmount 되려면 useEffect를 사용한다. 이때 1. defendency array가 없다면 렌더링...
5.React & React Redux

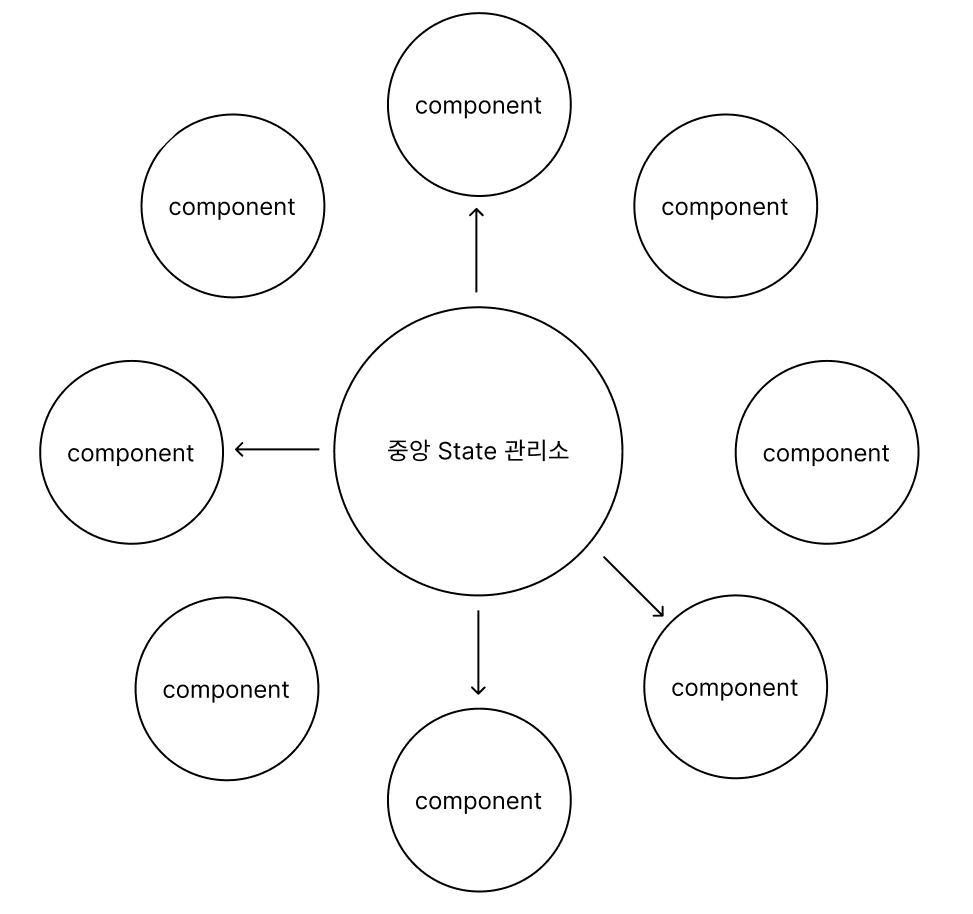
React React는 사용자 인터페이스를 구축하기 위한 JavaScript 라이브러리이다. 컴포넌트 라는 작고 고립된 코드의 파편을 이용하여 복잡한 UI를 구성하게 한다. React 주요 특징 컴포넌트 기반 선언형 뷰 JSX Hooks State & Props 1. 컴포넌트 기반 컴포넌트란 화면을 구성하는 하나의 단위이다. App componen...