
오늘은 HTML, CSS, JavaScript의 역할을 예제를 통해 비교해 보겠습니다.
HTML이란?
HTML(HyperText Markup Language)은 웹 페이지의 구조와 내용을 정의하는 마크업 언어입니다.
HTML은 웹 페이지의 레이아웃, 텍스트, 이미지, 비디오, 오디오 등 다양한 요소를 포함합니다. HTML 태그를 사용하여 요소의 의미와 구조를 정의하며, 이를 통해 웹 브라우저는 웹 페이지를 올바르게 해석하고 렌더링합니다.
CSS란?
CSS(Cascading Style Sheets)는 웹 페이지의 스타일과 레이아웃을 정의하는 스타일 시트 언어입니다.
CSS를 사용하여 웹 페이지의 디자인, 색상, 폰트, 레이아웃 등을 조정할 수 있습니다. CSS는 HTML 문서와 분리되어 작성될 수 있으므로, 웹 페이지의 디자인과 레이아웃을 쉽게 변경할 수 있습니다.
JavaScript란?
JavaScript는 웹 페이지의 동적인 기능을 구현하는 스크립트 언어입니다.
JavaScript를 사용하여 웹 페이지에 사용자 상호작용, 애니메이션, 폼 검증, 서버와의 데이터 통신 등 다양한 기능을 추가할 수 있습니다. JavaScript는 웹 브라우저에서 실행되며, 웹 페이지의 요소에 대한 이벤트 처리와 데이터 처리 등을 수행합니다.
글로만 읽었을 때 그림이 쉽게 그려지지 않을 수도 있어요.
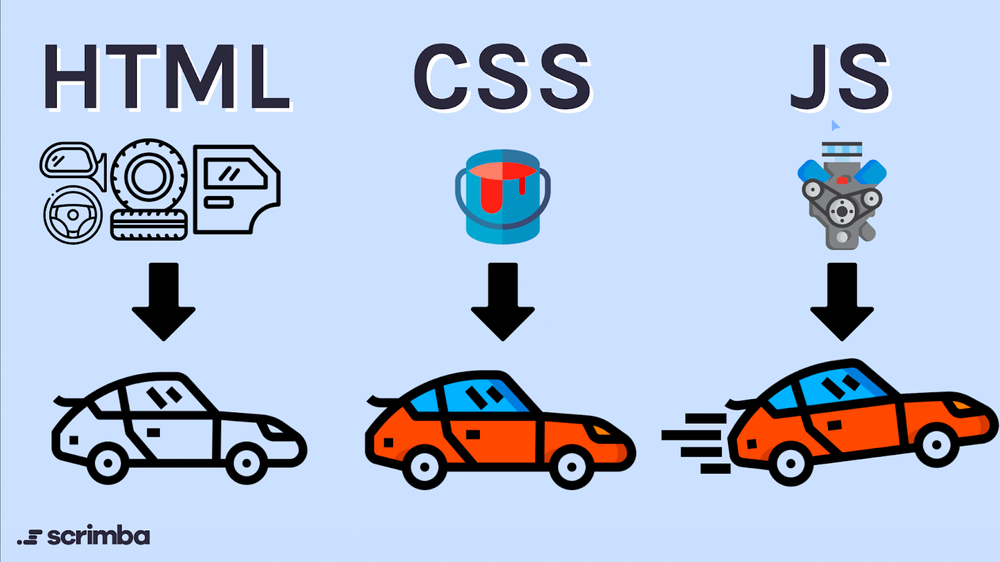
웹 페이지를 자동차에 비유해 보자면
- HTML은 자동차의 뼈대
- CSS는 자동차의 스타일
- JS는 자동차 엔진 및 기능
으로 비유할 수 있습니다.

찐 웹페이지로 비교를 원한다!
간단한 todo 리스트 웹 애플리케이션을 통해 HTML, CSS, JavaScript 각각의 역할을 알아볼게요!
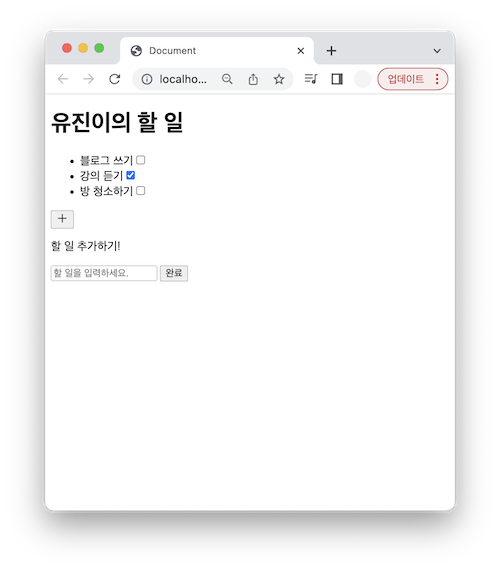
아래는 HTML로만 작성된 모습입니다. HTML은 웹 페이지의 구조(뼈대)를 그리죠.

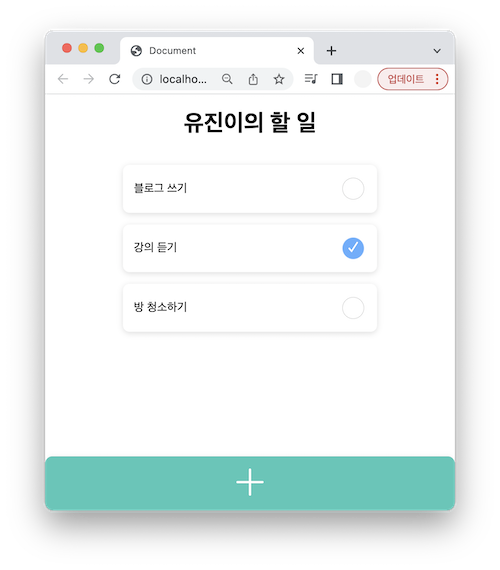
아래는 위에서 작성된 HTML 문서에 CSS로 스타일을 입힌 모습입니다. HTML은 정말 한 줄도 수정 안했어요!

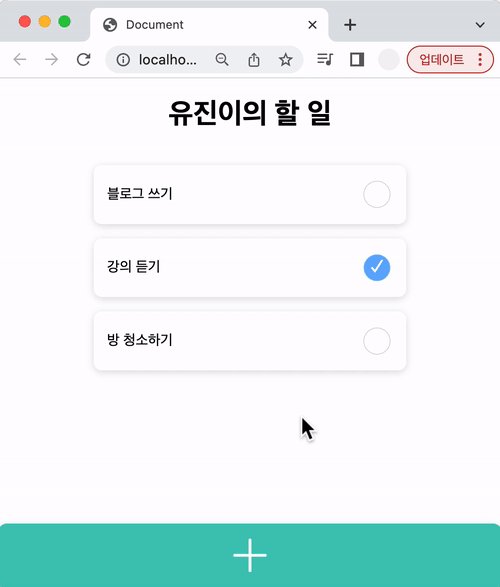
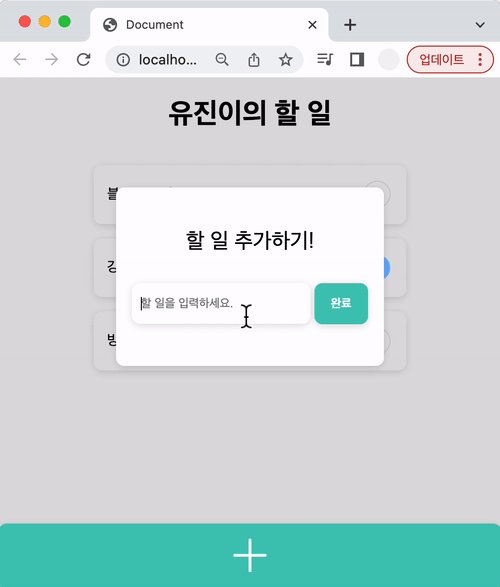
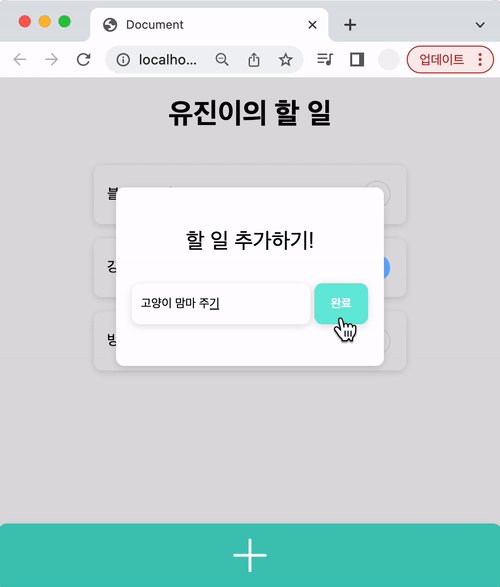
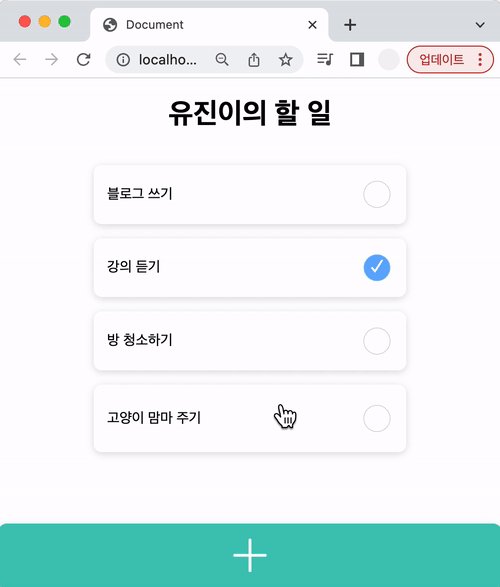
아래는 위에서 작성된 HTML + CSS에 JavaScript를 추가로 작성하여 이벤트 처리, 데이터 처리를 가능하게 함으로써 동적인 웹페이지를 만든 모습입니다.
- 버튼을 누르면 Modal 창이 뜨게 한다.
- 할 일을 추가로 작성하고 확인 버튼을 누르면 HTML 요소를 추가하게 한다.

제 글이 도움이 되었으면 하는 마음으로! 끄읏~!!


우와.. 이렇게 바로 응용되는 걸 보니 신기하네용..👍🏻👍🏻