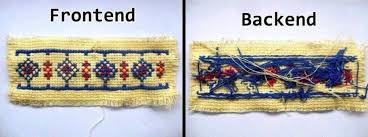
프론트엔드와 백엔드는 웹 페이지에서 보이는 영역과 보이지 않는 영역으로 구분할 수 있습니다.
프론트엔드 쉽다던데..
프론트엔드는 난이도가 낮다고 알려져 있습니다. 진입장벽이 낮은 HTML, CSS가 이유라고 생각합니다. 정적인 웹 페이지를 개발하기 위해서는 고차원적인 지식을 요구하지 않습니다. HTML과 CSS만으로도 개발할 수 있죠. 하지만 정적인 웹 페이지를 개발할 줄 안다고 해서 프론트엔드 개발자라고 할 수 있을까요?
프론트엔드의 핵심은 사용자와 상호작용이라고 생각합니다.
아래는 나무위키에 작성된 프론트엔드 개발자에 대한 설명입니다.
'프론트엔드 개발자는 백엔드 API에서 가져온 데이터의 출력, 입력을 통한 비즈니스 로직 구성과 사용자와 대화하는 사용자 인터페이스 부분을 작업하는 개발자를 말합니다.'
아래는 나무위키에 작성된 백엔드에 대한 설명입니다.
'백엔드는 반대로 프론트엔드로부터 사용자의 입력을 받고, 그 입력을 처리하여 출력할 결과물을 다시 프론트엔드로 넘기는 부분을 지칭합니다.'
프론트엔드에서 백엔드까지
블로그의 댓글을 예시로 들어보자!
- 프론트엔드는 사용자가 댓글을 입력할 수 있도록 입력 폼을 만듭니다.
- 사용자가 입력한 댓글 내용을 백엔드에 전달합니다. (대표적으로 JavaScript의 Ajax가 있다.)
- 백엔드는 전달받은 사용자 댓글을 데이터베이스에 저장합니다.
- 프론트엔드는 저장된 사용자의 댓글을 가져와 웹 페이지에 그립니다.
마치며
흐름의 이해를 돕기 위한 간단한 글로, 실제로는 더 많은 과정이 있을 것입니다.
퍼블리셔와 프론트엔드 개발자, 프론트엔드 개발자와 백엔드 개발자에 대해 자세히 비교하는 다른 블로그들을 참고하면 이해하는데 더 많은 도움이 될 거예요.
- 프론트엔드 개발자가 실제로 회사에서 하는 일은? (feat. 업무범위,필수 역량, 성향까지 모두 분석)
- 프론트엔드 VS 백엔드, 개념과 차이점 그리고 사용되는 언어는?
- 프론트엔드 개발자, 백엔드 개발자 차이점은?
- 비전공자도 이해할 수 있는 프론트엔드, 백엔드의 모든 것 - 입문편(프론트엔드와 벡엔드의 뜻, 언어 등)
- 프론트엔드 개발자 VS 웹 퍼블리셔, 무엇이 다를까?
개발자는 구글링 빼면 시체니까~~



깔끔하게 정리된 프론트엔트 백엔드 개념 잘 읽고갑니다~
마지막에 이두희님 명언보고 웃고 갑니다🤣