프로그래밍에서 시맨틱은 코드 조각의 의미를 나타냅니다.
예를 들면,"이 HTML 엘리먼트가 가진 목적이나 역할은 무엇인가?"
HTML5 이전에는
HTML5 이전에는 의미를 가진 태그가 부족한 편이었습니다. 레이아웃을 표현하는 태그가 없어 테이블 관련 태그로 레이아웃을 만드는 방식인 테이블 레이아웃이 일반화되어 있었습니다. 이후 <div> 태그가 등장하면서 레이아웃에서 각 영역을 지정했지만, 복잡한 <div> 지옥인 경우가 많아졌습니다. 이는
- 중첩된
<div>는 어디가 어떤 영역인지 파악하기 힘들다. - 개발자가 의도한 요소의 의미를 명확하게 나타내지 않는다.
- 코드의 가독성이 좋지 않으며 유지보수가 어렵다.
등의 결과를 초래했습니다.
시맨틱 태그
HTML5에서는 시맨틱 웹을 중요시하여 여러가지 태그를 새롭게 만들었습니다. 이러한 태그들을 시맨틱 태그라고 한다.
시맨틱 태그를 사용한 레이아웃은 컴퓨터가 읽어낼 수 있어,
- 검색 노출을 용이하게 한다. SEO(검색 엔진 최적화)
- 시각장애인에게 스크린리더를 통해 사이트의 어디가 본문인지 아닌지 알려줄 수 있다.
- 의미없는
div들을 탐색하는 것보다, 의미있는 태그를 찾는 것이 훨씬 쉽다. - 가독성이 좋으며 유지보수가 쉽다.
등의 장점을 가집니다.
레이아웃을 구성하는 시맨틱 태그는 어떤 태그들이 있는지 알아봅시다.
레이아웃 태그
<header>
일반적으로 페이지나 해당 섹션의 가장 윗부분에 위치한다.section이나article,aside등으로 묶어놓은 섹션 안의 헤더 용도로 사용해도 된다.<nav>
내비게이션(navigation)의 약자로, 일반적으로 상단바 등 사이트를 안내하는 요소에 사용된다.<main>
문서의 주된 콘텐츠를 표시한다. 이 태그는 두 개 이상 보여져서는 안된다.<article>
웹 페이지의 내용에 사용하는 태그이다. 문서나 페이지, 사이트에서 독립적으로 배포 혹은 재사용할 수 있는 섹션에 사용한다.<section>
웹 페이지를 의미적으로 각각의 파트로 구분하기 위해 쓰는 태그이다.<aside>
본문의 주요 부분을 표시하고 남은 부분을 설명하는 태그이다. 사이드바나 광고창 등 중요하지 않은 부분에 사용한다.<footer>
일반적으로 페이지나 해당 파트의 가장 아랫부분에 위치한다. 페이지 맨 아래에 쓸 때는 사이트의 라이선스, 주소, 연락처 등을 넣는다.
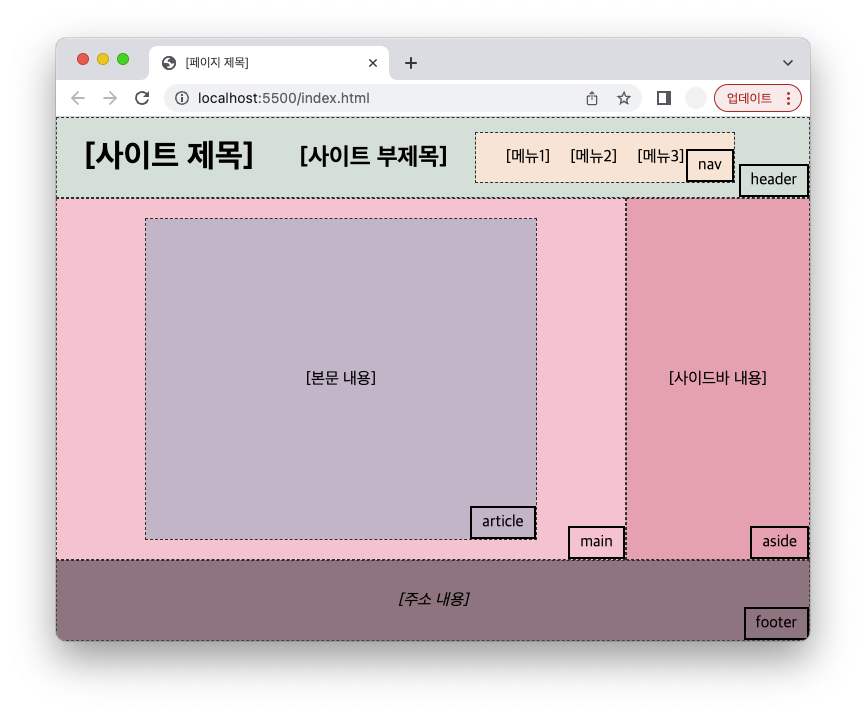
예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>[페이지 제목]</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>[사이트 제목]</h1>
<h2>[사이트 부제목]</h2>
<nav>
<ul>
<li>[메뉴1]</li>
<li>[메뉴2]</li>
<li>[메뉴3]</li>
</ul>
</nav>
</header>
<main>
<article>
<p>[본문 내용]</p>
</article>
</main>
<aside>
[사이드바 내용]
</aside>
<footer>
<address>[주소 내용]</address>
</footer>
</body>
</html>
HTML5에서 추가된 요소 및 타입
- 의미(semantic) 요소 :
<header>, <nav>, <main>, <section>, <aside>, <article>, <footer>, <figure> - 멀티미디어 요소 :
<video>, <audio> - 그래픽 요소 :
<canvas>, <svg> - input 요소의 타입 : number, date, time, calendar, range
마치며
- HTML 문서에서 의미있는 영역에는 해당하는 시맨틱 태그를 사용할 것!
- 쓸데없는
<div>남발은 금지!
