Sass가 무엇인지, 어떻게 작동하는지, 어떻게 사용할 수 있는지에 대해 작성해 보겠습니다.
Sass란?
Sass(Syntactically Awesome Style Sheets)는 CSS 전처리기(preprocessor) 중 하나로, CSS를 더 효율적으로 작성할 수 있게 도와줍니다.
Sass는 SCSS와 Sass 두 가지 구문을 지원하며, SCSS는 CSS와 거의 동일한 문법을 사용하는 반면, Sass는 중괄호와 세미콜론을 사용하지 않아도 됩니다.
Sass vs SCSS
Sass
$primary-color: #0f0
$secondary-color: #f00
=button-styles
background-color: $primary-color
color: #fff
padding: 10px 20px
button
+button-styles
a
color: $secondary-colorSCSS
$primary-color: #0f0;
$secondary-color: #f00;
@mixin button-styles {
background-color: $primary-color;
color: #fff;
padding: 10px 20px;
}
button {
@include button-styles;
}
a {
color: $secondary-color;
}Sass와 SCSS는 비슷한 목적을 가지고 있으며, 기능적으로는 큰 차이가 없습니다. Sass와 SCSS 모두 변수, 중첩 규칙, Mixin 등 다양한 기능을 제공합니다. 그러나, 두 가지의 문법적 차이로 인해 코드 작성 방식이 조금 다릅니다.
Sass와 SCSS는 모두 Sass의 전처리기 구문 중 하나입니다.
Sass를 브라우저가 이해할 수 있나?
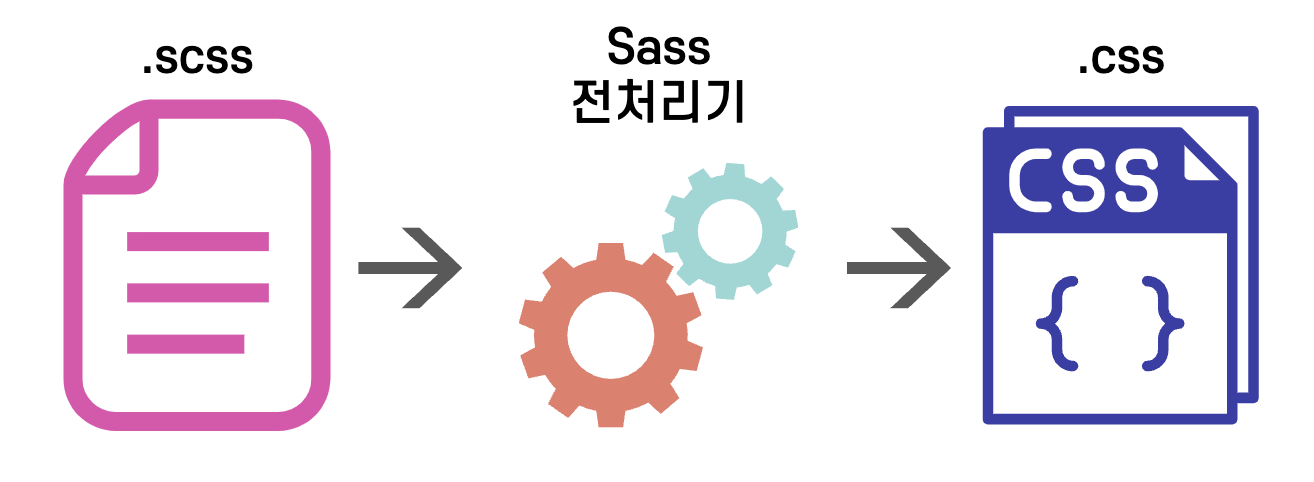
브라우저는 직접 Sass 파일을 이해하지 못합니다. 위에서 작성했듯 Sass는 CSS 전처리기로서, Sass 파일을 CSS 파일로 컴파일하여 브라우저가 이해할 수 있는 CSS 파일로 변환해야 합니다.
.scss 확장자를 가지는 Sass 파일도 Sass 컴파일러를 사용하여 CSS 파일로 변환할 수 있습니다.
따라서, Sass 파일을 브라우저에서 직접 사용할 수는 없고, Sass 파일을 CSS 파일로 컴파일한 후 브라우저에서 사용해야 합니다.

Visual Studio Code에서 Sass 사용하기
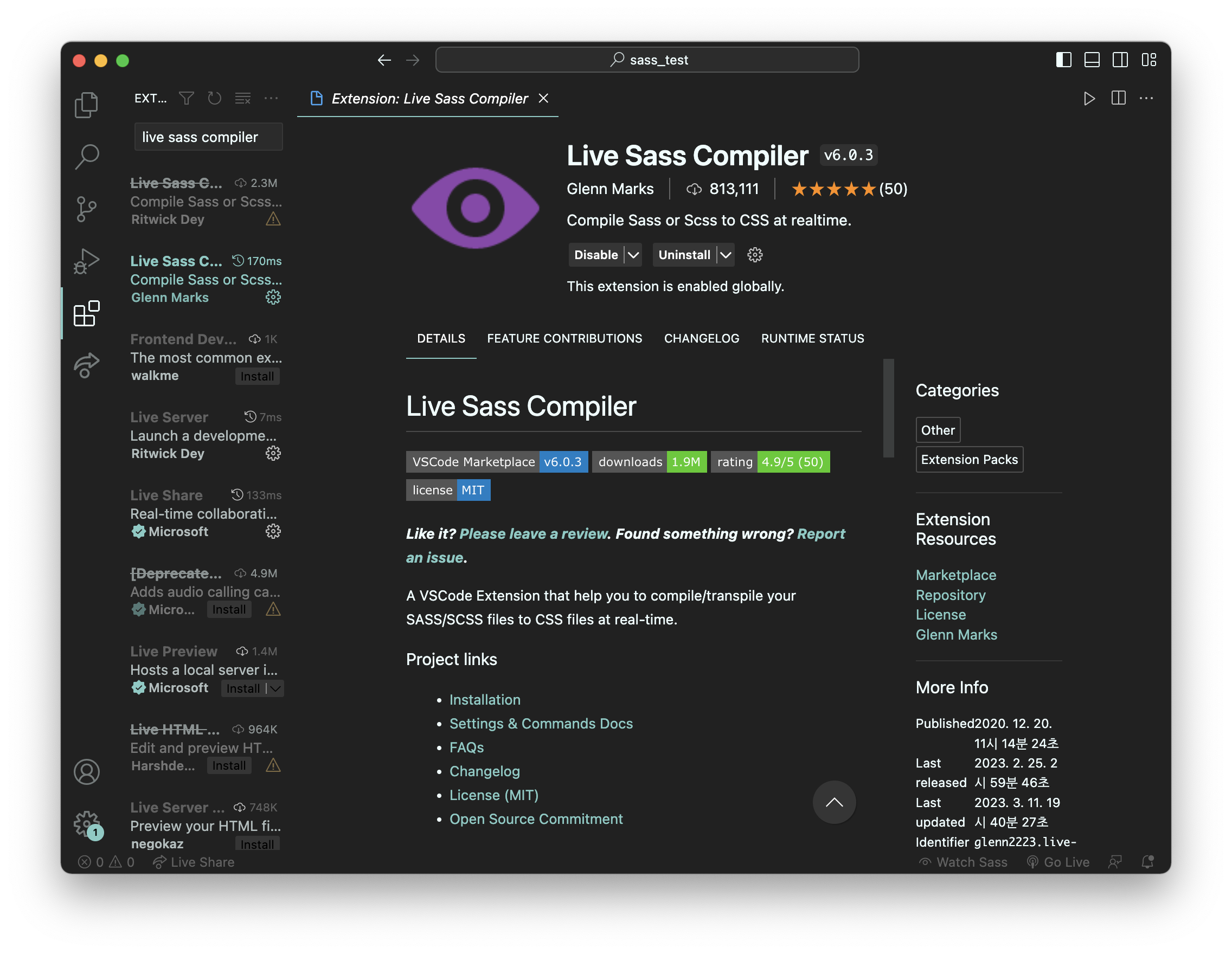
Visual Studio Code에서 SCSS를 사용하기 위해서는 Sass(SCSS) 확장 프로그램을 설치해야 합니다.
- Visual Studio Code를 열고, 왼쪽 사이드바에서
Extensions아이콘을 클릭합니다. - 검색창에
Live Sass Compiler를 입력하고, 확장 프로그램을 선택하여 설치합니다.

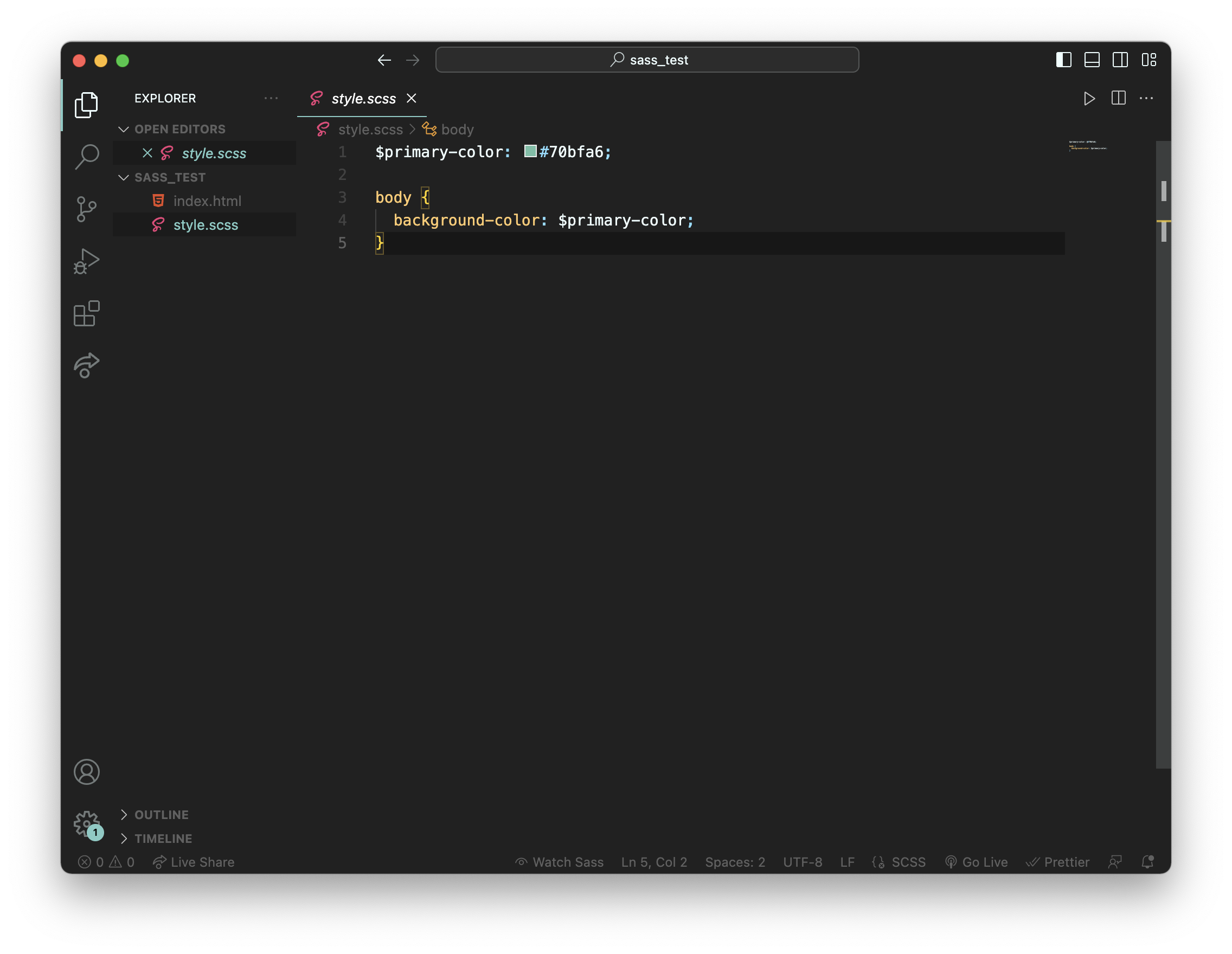
- 왼쪽 사이드바에서
Explorer를 선택한 후, SCSS 파일을 만들어 작성합니다.

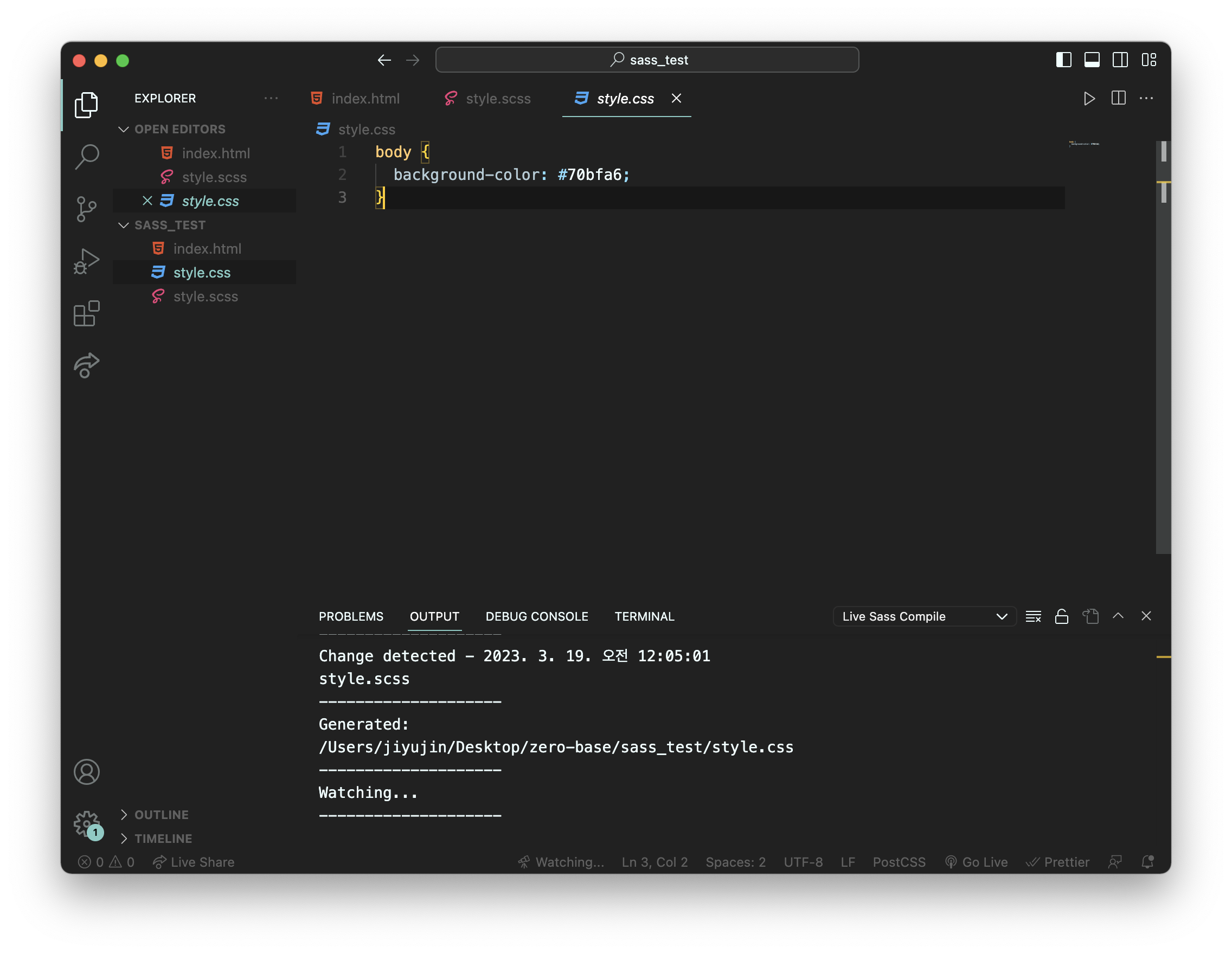
- 하단의
Watch Sass를 클릭하면 SCSS 파일이 CSS 파일로 컴파일되고, 같은 디렉토리에 CSS 파일이 생성됩니다.

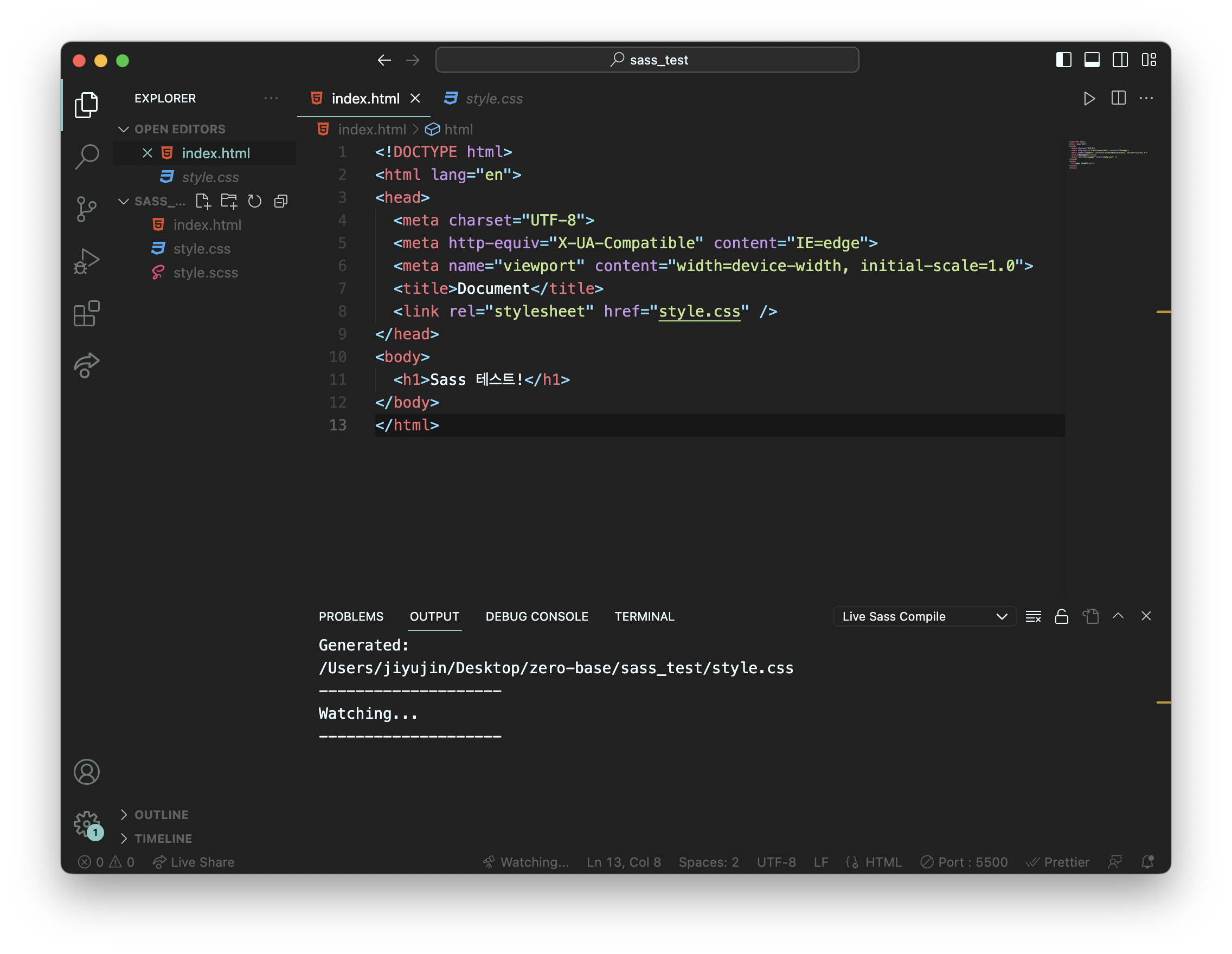
- HTML 파일에는 컴파일된 CSS 파일을 링크하여 사용합니다.

- 정상적으로 동작하는 모습을 확인할 수 있습니다.

Sass 문법과 구문
아래는 SCSS 구문으로 작성되었습니다.
변수
Sass에서는 $ 기호를 사용하여 변수를 정의할 수 있습니다. 변수를 사용하면 반복적으로 사용되는 값, 예를 들어 색상이나 글꼴, 간격 등을 일괄적으로 변경할 수 있습니다.
// 변수 정의
$primary-color: #0275d8;
$secondary-color: #6c757d;
// 변수 사용
h1 {
color: $primary-color;
}
a {
color: $secondary-color;
&:hover {
color: darken($secondary-color, 10%);
}
}중첩
Sass는 선택자를 중첩하여 작성할 수 있습니다. 이를 통해 CSS의 가독성을 높일 수 있습니다.
// 중첩된 선택자
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li {
display: inline-block;
margin-right: 10px;
a {
color: #fff;
text-decoration: none;
&:hover {
text-decoration: underline;
}
}
}
}Mixin
Sass에서는 @mixin을 사용하여 스타일 블록을 정의하고, @include를 사용하여 해당 스타일 블록을 적용할 수 있습니다. 이를 통해 스타일을 재사용하고, 코드를 더욱 간결하게 작성할 수 있습니다.
// 믹스인 정의
@mixin text-style($font-size, $line-height, $text-color) {
font-size: $font-size;
line-height: $line-height;
color: $text-color;
}
// 믹스인 사용
h1 {
@include text-style(24px, 1.2, #333);
}
p {
@include text-style(16px, 1.5, #666);
}상속
Sass에서는 @extend를 사용하여 스타일을 상속할 수 있습니다. 이를 통해 중복되는 스타일을 줄일 수 있습니다.
// 스타일 상속
.btn {
display: inline-block;
padding: 8px 16px;
font-size: 14px;
color: #fff;
text-align: center;
background-color: #0275d8;
border-radius: 4px;
}
.btn-primary {
@extend .btn;
background-color: #5cb85c;
}CSS와 Sass의 성능적 차이가 존재할까?
Sass와 CSS는 문법적 작성 방식에서 차이가 있지만, 브라우저에서 해석되는 CSS 코드로 컴파일되기 때문에 런타임 성능 측면에서는 큰 차이가 없습니다. 즉, 브라우저에서 실행될 때는 Sass와 CSS 모두 동일한 성능을 보입니다.
하지만 Sass의 기능을 이용하여 중복 코드를 효과적으로 제거하고, 변수와 함수를 사용하여 유지보수성과 재사용성을 높일 수 있습니다. Sass를 사용하면 개발자가 작성하는 코드의 양이 줄어들고, 유지보수하기 쉬운 코드를 작성할 수 있습니다.
마치며
오늘의 글을 요약하자면 Sass는 최고다!