
번들 크기는 Next.js 애플리케이션에 의해 로드되는 Javascript 번들의 크기를 나타낸다. 이러한 번들은 애플리케이션을 실행하는 데 필요한 모든 코드와 종속성을 가진다.
번들 크기가 클수록 특히 느린 네트워크나 장치에서 애플리케이션을 로드하는 데 시간이 더 오래 걸린다.
Next.js 번들 분석기 사용
@next/bundle-analyzer분석기 패키지를 사용해서 번들을 시각화하고 분석할 수 있다.
npm install --save-dev @next/bundle-analyzer설치가 완료되면 파일에 다음 스크립트를 추가하면 번들 분석기를 실행할 수 있다.
package.json
"scripts": {
"analyze": "cross-env ANALYZE=true next build",
}next.config.js
const withBundleAnalyzer = require('@next/bundle-analyzer')({
enabled: process.env.ANALYZE === 'true',
})
module.exports = withBundleAnalyzer({
// your Next.js configuration
})터미널에서 npm run analyze를 실행하면 Next.js 애플리케이션이 빌드되고 브라우저에서 번들분석기가 열린다.

최적화 하기
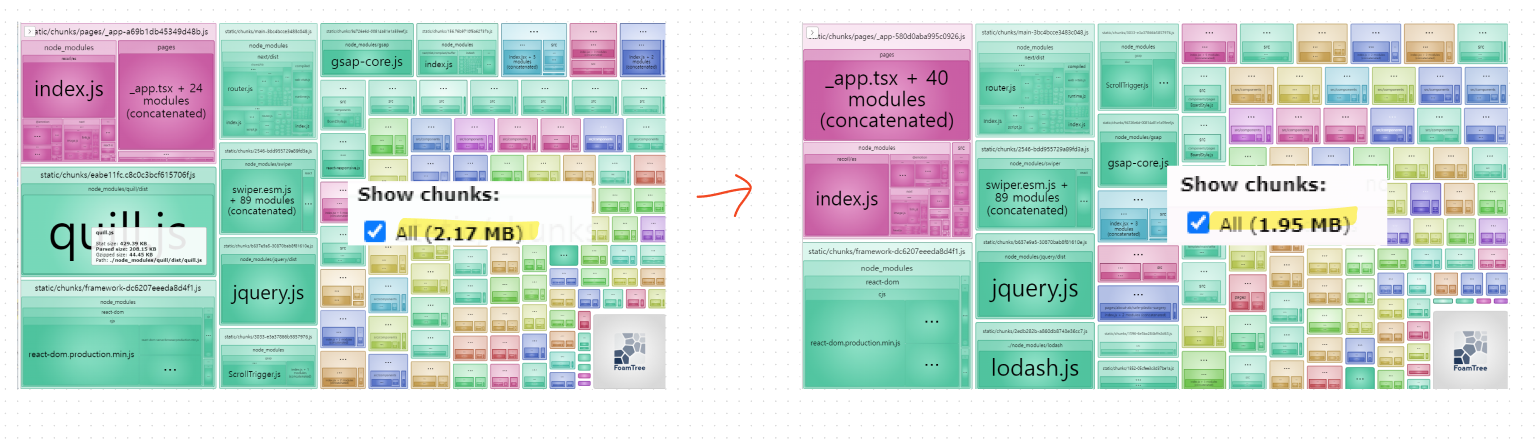
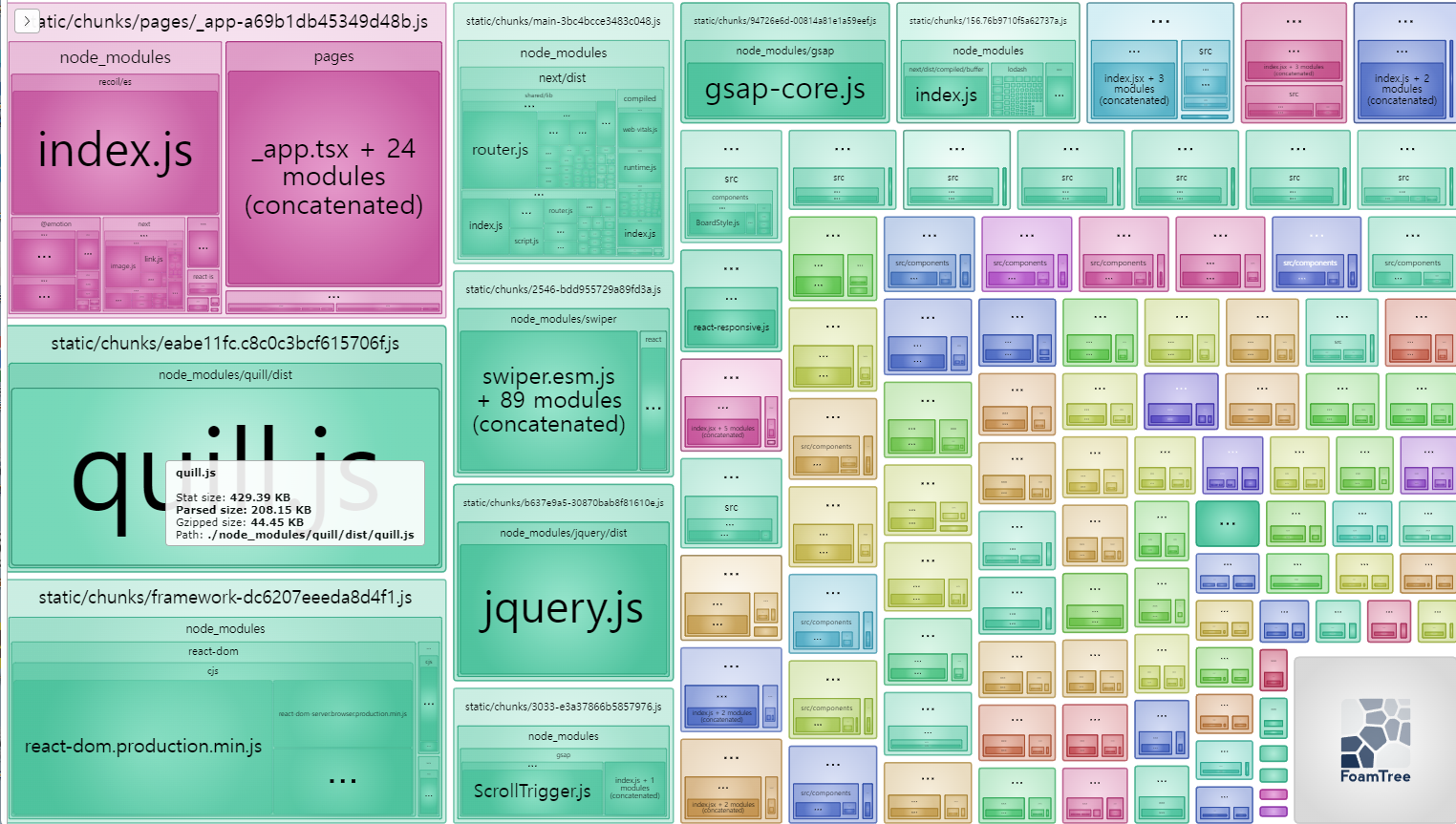
브라우저에 봤을 때 번들 크기가 큰 것이 큰 박스로 되어 있는 것들이다.
나는 quill.js라는 번들이 눈에 보였고 찾아보니 react-quill이라는 웹 페이지에서 사용하는 에디터 패키지였다.
react-quill은 사이즈가 405kB이었는데 웹 페이지에서는 한 곳에서만 사용되어 있어서 사용 대비 용량이 너무 커 개선할 필요가 있었다.
비슷한 에디터 패키지로 react-simple-wysiwyg가 있는 걸 발견했고
크기도 138kB로 react-quill보다 267kB나 가벼웠다.

팀원이랑 같이 상의해서 react-quill에서 react-simple-wysiwyg로 패키지 변경을 결정하였고,
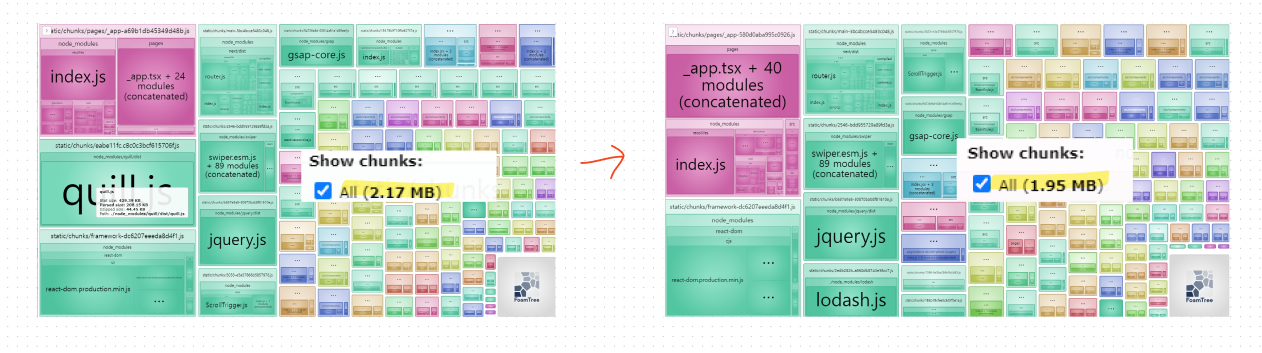
변경된 결과 전체 번들 크기 2.17MB에서 1.95MB로 0.22MB를 줄일 수 있었다.
