webpack은 프로젝트의 구조를 분석하고 자바스크립트 모듈을 비롯한 관련 리소스들을 찾은 다음 여러 소스 파일 및 종속성을 하나 또는 여러 개의 최종 결과물로 묶어주는 도구이다.
하지만 이렇게 번들된 소스 코드에서 디버깅 하기는 쉽지 않다.
그럴 때 사용하는게 소스 맵이다.
소스 맵이란 배포용으로 빌드된(번들된) 파일과 원본 파일을 서로 연결시켜주는 기능이다.
그래서 브라우저에서 디버깅을 할 때, 원본 파일의 위치를 알 수 있어서 디버깅 하기 쉽다.
하지만 개발 환경에서는 소스 맵이 필요하지만 프로모션 환경(사용자가 사용하는 환경)에서는 굳이 필요 없기에 개발 환경에서만 실행이 되도록 설정을 할 필요가 있다.
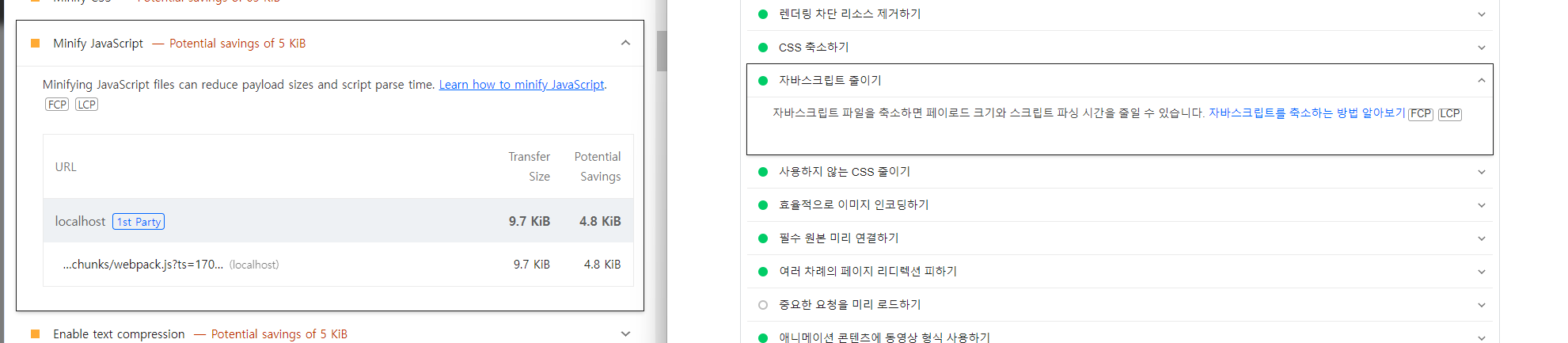
웹 바이탈에서도 번들된 js파일 webpack.js를 줄이라 진단이 떴었다.
설정은 next.config.js에서 쉽게 할 수 있다.
const nextConfig = {
...
webpack: (config, { dev }) => {
// dev 모드에서만 소스 맵 사용
if (dev) {
config.devtool = 'eval-source-map'
}
},
}
이렇게 설정한 결과, 웹 바이탈에서 났던 진단을 통과할 수 있었다.
