
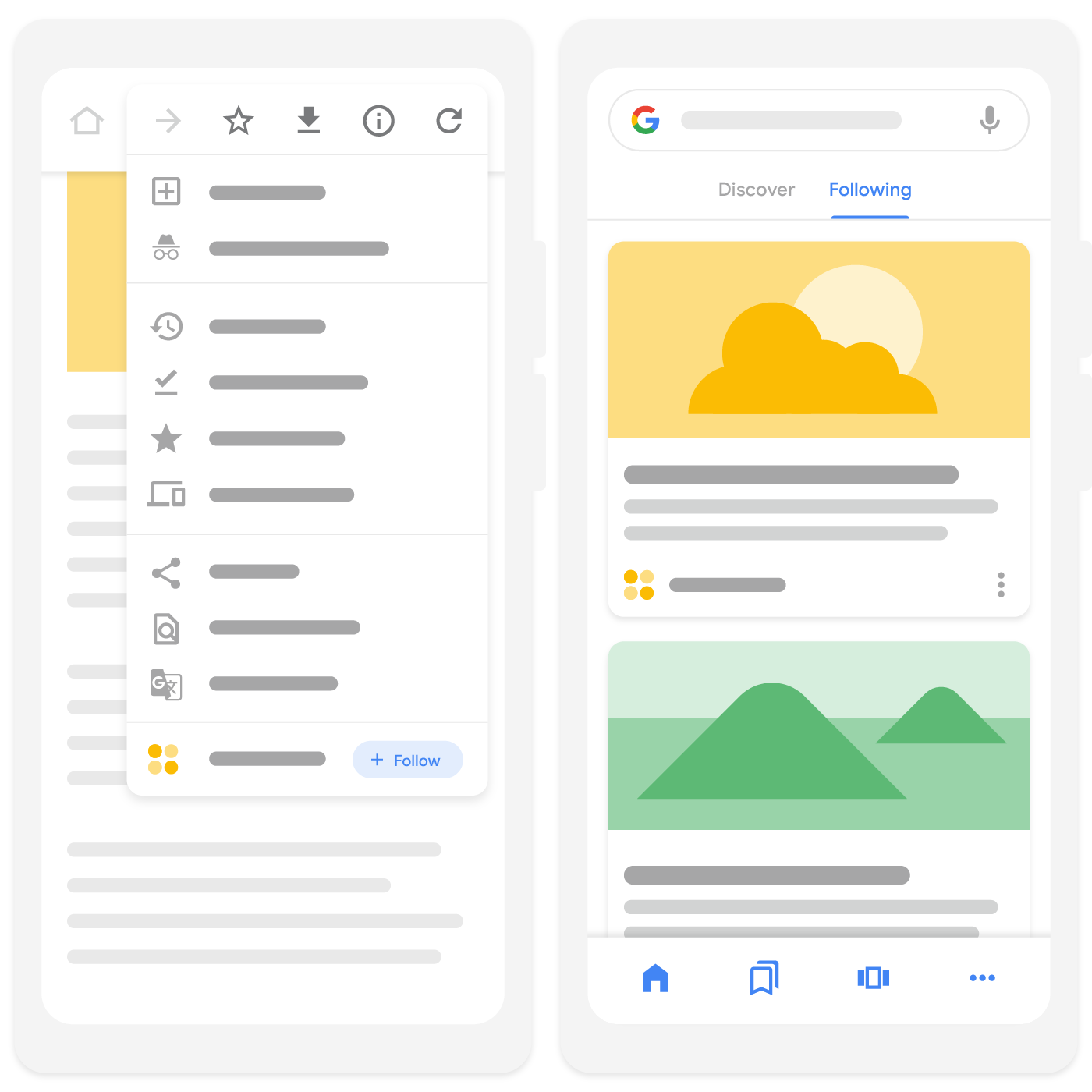
Google Discover는 사용자의 관심사에 맞추어 뉴스 기사, 블로그 포스트, 동영상 등의 콘텐츠를 제공하는 모바일 기능이다. 이 서비스는 사용자의 검색 기록, 브라우징 활동 및 위치와 같은 정보를 사용하여 관심 있는 콘텐츠를 자동으로 표시한다.
Google Discover에 적용할 팔로우 기능을 추가하려고 했는데
Google 검색 센터에서 기본적으로 팔로우 기능은 웹사이트에서 RSS 또는 Atom 피드를 사용한다고 한다.


그래서 팔로우 기능을 사용하기 위해 RSS피드를 적용할 필요가 있었다.
RSS 피드(RSS feed)는 웹사이트의 업데이트 정보를 구조화된 형식으로 제공하는 XML 기반의 파일이다. RSS는 "Really Simple Syndication" 또는 "Rich Site Summary"의 약자로, 주로 블로그, 뉴스 사이트 등 자주 업데이트되는 웹사이트에서 사용된다.
적용 방법
-
rss 라이브러리 install
npm i ssr -
/pages/api디렉터리에rss.xml.ts이라는 API 생성
import { NextApiHandler } from 'next'
import RSS from 'rss'
import { getBlogData } from '../../src/lib/api/blog'
const getRssXml: NextApiHandler = async (req, res) => {
const basicUrl = process.env.NEXT_PUBLIC_URL
const feed = new RSS({
title: 'Blog',
site_url: basicUrl,
feed_url: `${basicUrl}/api/rss.xml`,
})
const blogPosts = await getBlogData()
blogPosts.map((post) => {
feed.item({
title: post.title,
url: `${basicUrl}/ab-blog/${post.slug}`,
date: post.date,
description: `<img src="${basicUrl}${post.thumb}" alt="${post.title}"/><p>${post.summary}</p>`,
},
})
})
res.setHeader('Content-Type', 'text/xml')
res.setHeader('Cache-Control', 'public, s-maxage=1200, stale-while-revalidate=600')
res.write(feed.xml({ indent: true }))
res.end()
}
export default getRssXml
- Google Discover에 팔로우가 되도록 Head에 link추가(API 엔드포인트를 직접 링크하는 방식)
function Example() {
return (
<Head>
<link
rel="alternate"
type="application/rss+xml"
href="https://example.com/api/rss.xml"
/>
</Head>
)
}이렇게 하면 클라이언트는 직접 /api/rss.xml 경로로 RSS 피드를 가져갈 수 있다.
적용 확인
로컬
로컬에서 작성한 xml파일을 확인하려면 http://localhost:3000/api/rss.xmlurl로 들어가서 확인을 할 수 있는데 크롬 확장을 사용하면 편하게 볼 수 있다.

배포
실제로 배포한 후에 제대로 적용이 됐는지 확인을 할 수 있는 웹사이트가 있다.
이 두 사이트를 추천한다.
참고 링크
rss:
https://jarocki.me/notes/next-js-rss-feed
https://pusha.tistory.com/entry/Nextjs-RSS-Feed%ED%94%BC%EB%93%9C-%EC%84%A4%EC%A0%95%EB%B0%A9%EB%B2%95
google discover:
https://developers.google.com/search/docs/appearance/google-discover?hl=ko#rss
