
회사에서 프로젝트를 진행하면서 레거시 코드를 개선하는 경우가 많은데요.
오늘은 디렉터리 구조를 대거 개선한 경험을 적어보려고 합니다.
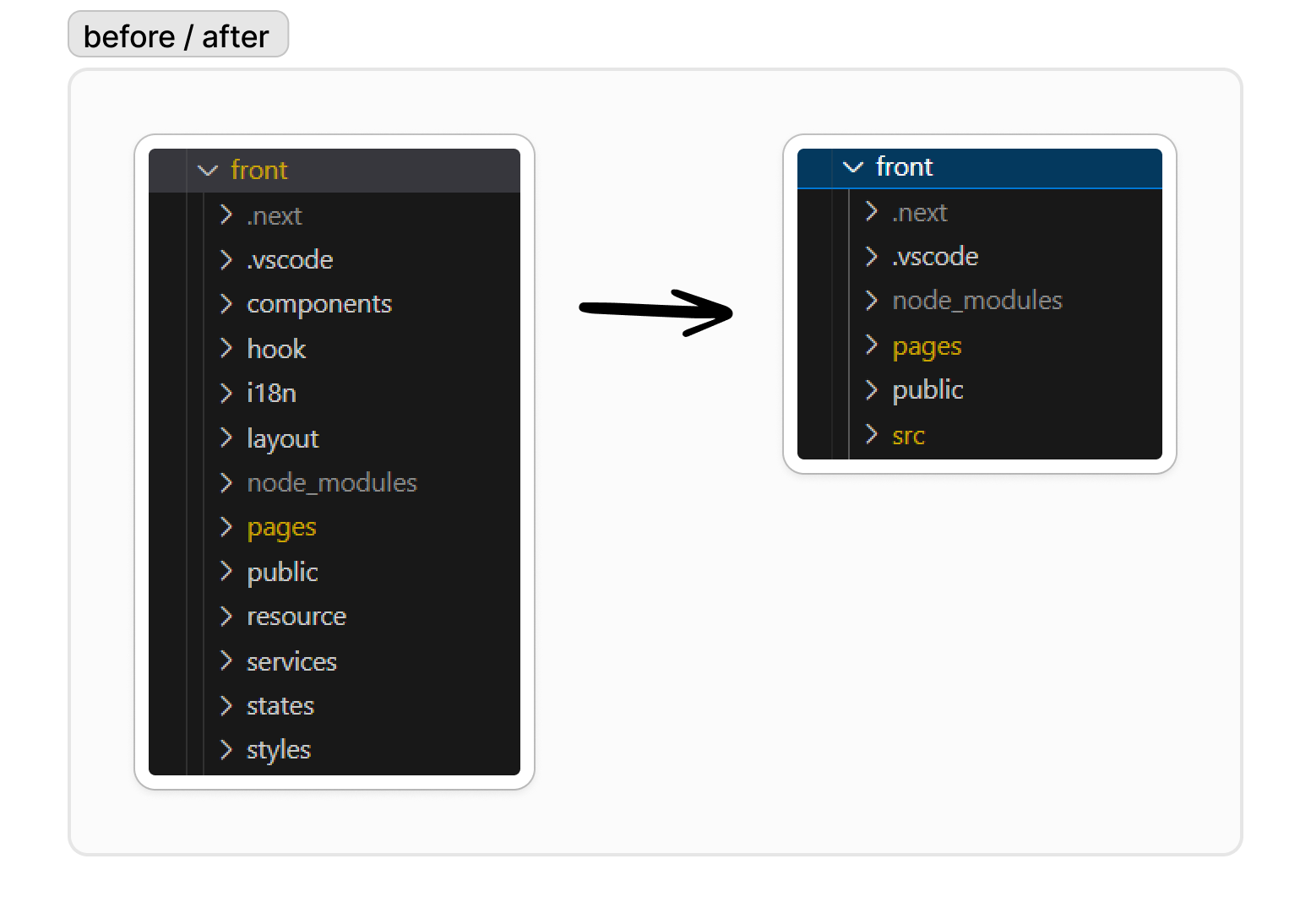
프로그래밍 세계에서 정답은 없는 것처럼 디렉터리 구조 또한 정답이 없습니다. 하지만 기존 디렉터리 구조를 봤을 때 폴더들이 많아 한 눈에 봐서 어떤 역할을 하는 폴더 인지 파악하가 어려운 부분이 있었습니다.
그리하여 큰 틀에서 역할을 정해, 역할 별로 폴더를 나누는 작업 즉,
관심사 분리를 명확하게 해서 누구나 쉽게 이해할 수 있도록 개선하였습니다.
이 과정에서 팀원과 논의 후 변경을 진행했습니다.
진행을 하기 앞서, 기존 레거시에서는 pages에서 컴포넌트를 만들어 사용하고 있었고 그로인해 pages에서 추가된 컴포넌트가 page로 간주되어 url로 노출되는 이슈가 있었습니다.
app 디렉터리가 아닌 pages 디렉터리에서는 pages에서 index.jsx/tsx만 하는 것이 원칙입니다.
(app 디렉터리인 경우는 page.js/ts 만 page로 간주하기 때문에 상관 없습니다.)
결과적으로
1. 전체 디렉터리 구조 변경
2. Next.js13 Pages 디렉터리에서 발생한 불필요한 페이지 이슈 해결
이 두 가지를 같이 진행했습니다.

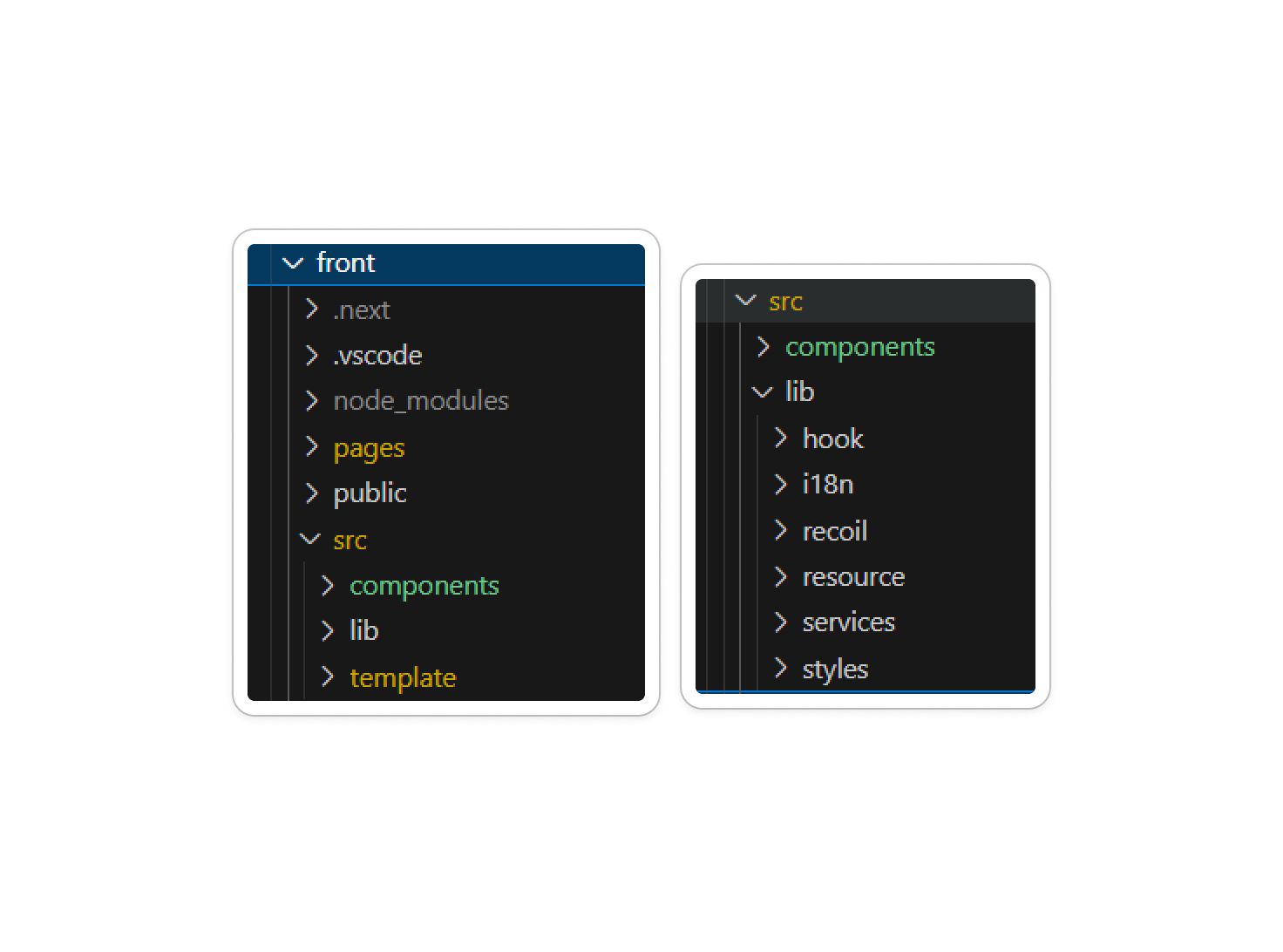
큰 틀에서는
- src
- components : 재사용 가능한 UI 공통 컴포넌트
- lib : 재사용 가능한 기능, 데이터를 담는 곳
- template : pages에서는 index.tsx 만 포함하도록 변경하여 그외 작업은 template에서 작업을 진행했습니다. (Colocation 개념)
로 잡았습니다.
template에서는 pages안에 필요한 컴포넌트와 style을 같이 포함 시켰습니다. Colocation 개념으로 같이 묶어두니 유지보수할 때 한 폴더만 신경 쓰면 되어서 빠르고 편리하게 유지보수가 가능해졌습니다.
예)
template
ㅣ----blog
ㅣ ㅣ-index.tsx
ㅣ ㅣ-style.ts
ㅣ ㅣ-blogDetail
ㅣ ㅣ-index.tsx
ㅣ ㅣ-style.ts구조 변경은 팀원이랑 저랑 둘이서 같이 진행하였고 QA 포함해서 2주일 정도 걸렸습니다.
디렉터리 구조를 변경하니, 기존에 코드에서 에러가 나는 부분이 많아서 그부분도 확인을 하느라 생각보다 시간이 걸렸습니다.
이번 경험에서 유지보수를 쉽게 하기 위해서는 처음부터 설계를 잘해야겠다 라는 생각이 들었고, 이미 만들어진 레거시인 경우에는 앞으로도 잘 개선시킬 수 있겠다. 라는 자신감도 생겼습니다.
