퍼널이란 사용자가 웹사이트나 애플리케이션을 방문해서 최종 목표까지 달성하는데 거치는 단계를 뜻한다.
이번 개인 프로젝트 에서 AI 신년카드 만들기를 제작했는데 거기에서 사용자가 AI카드를 만들 때 까지의 단계 과정이 총 4가지가 있다.

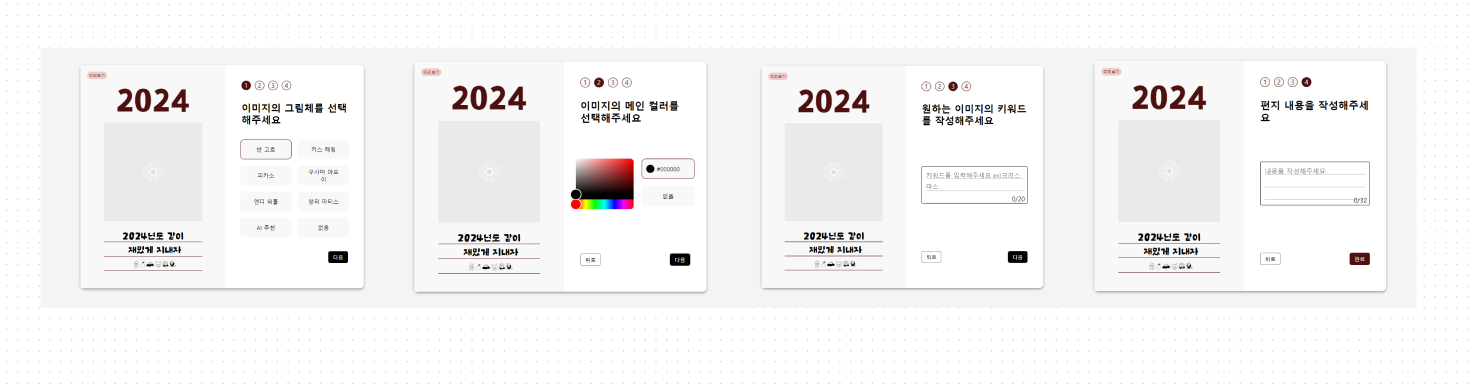
1. 이미지 그림체 선택하기
2. 이미지의 메인 컬러 선택하기
3. 원하는 이미지의 키워드 작성
4. 편지 내용 작성
여기서 만약 퍼널이 많아지거나 복잡해지면 코드 또한 복잡해지고 유지보수하기 까다로워질 수 있다.
이때 숫자(1,2,3,4)를 해당 제목 및 컴포넌트로 매핑하는 객체를 사용하면 코드를 더 깨끗하고 유지보수 하기 쉽도록 만들 수 있다.
(이제 숫자를 페이지 번호로 칭하겠다.)
먼저 다음, 뒤로 버튼을 눌렀을 때 페이지 번호가 증가하도록 했다.
const [pageNumber, setPageNumber] = useState(1);
const onClickNext = () => {
if (pageNumber < 4) {
setPageNumber((prev) => prev + 1);
}
};
const onClickPrev = () => {
if (pageNumber > 1) {
setPageNumber((prev) => prev - 1);
}
};
그리고
1. 이미지 그림체 선택하기
2. 이미지의 메인 컬러 선택하기
3. 원하는 이미지의 키워드 작성
4. 편지 내용 작성
각 4가지의 페이지를 컴포넌트로 따로 만들어두고, 페이지 번호(숫자 키)에 해당하는 컴포넌트를 매핑시켰다.
UI에 보여지는 Title도 똑같이 페이지 번호(숫자 키)에 해당하는 문자열을 매핑시켰다.
const selectSection: { [key: number]: React.JSX.Element; } = {
1: <DrawingStyle />, // 이미지 그림체 선택하기 컴포넌트
2: <ColorPicker />, // 이미지의 메인 컬러 선택하기 컴포넌트
3: <KeyWord />, // 원하는 이미지의 키워드 작성 컴포넌트
4: <Letter />, // 편지 내용 작성 컴포넌트
};
const sectionTitle: { [key: number]: string; } = {
1: "이미지의 그림체를 선택해주세요",
2: "이미지의 메인 컬러를 선택해주세요",
3: "원하는 이미지의 키워드를 작성해주세요",
4: "편지 내용을 작성해주세요",
};
return (
<S.Title>{sectionTitle[pageNumber]}</S.Title>
{selectSection[pageNumber]}
)이렇게 페이지 번호에 따라 다른 컴포넌트를 표시하거나, Title을 표시할 수 있다.
