
브라우저에서 알림을 보내고 싶을 때
Notification API를 사용하면 간편하게 구현할 수 있다.
코드
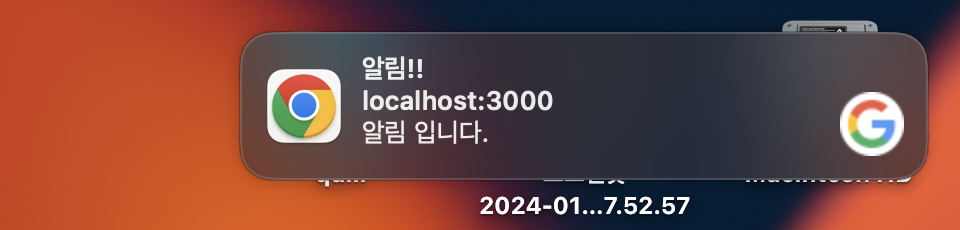
버튼을 클릭하면 알림이 오도록 했다.

'use client';
import React from 'react';
const Alarm = () => {
const onClickSendNotification = () => {
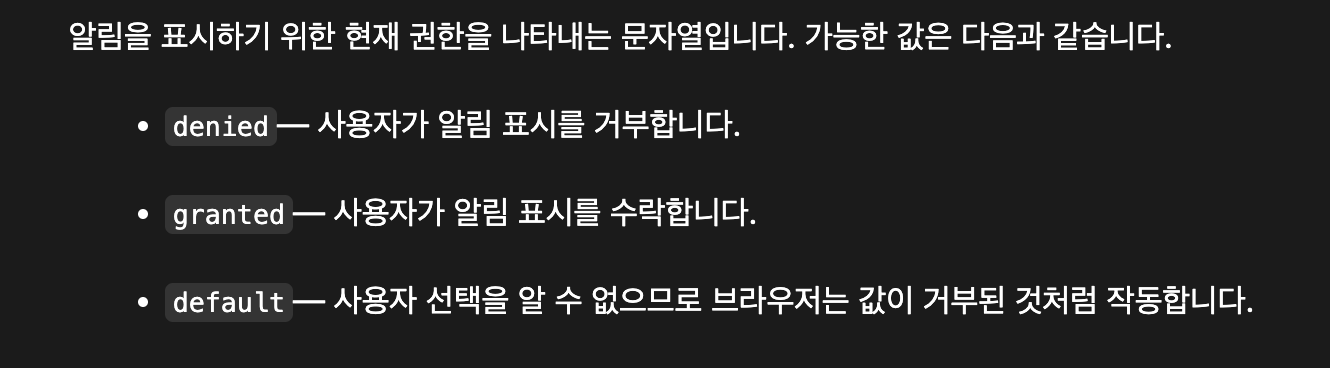
if ('Notification' in window && Notification.permission === 'granted')
new Notification('알림!!', {
body: '알림 입니다.',
icon: '/알림.png'
});
};
return (
<div>Alarm
<button
onClick={() => onClickSendNotification()}>
Notification
</button>
</div>
);
};
export default Alarm;granted는 사용자가 알림을 허용했다는 뜻이고,
만약에 사용자가 알림을 거절 한 경우에는 알림을 보낼 수 없다.


body속성은 제목 아래에 표시되는 본문 텍스트다.
icon은 알림 상단에 표시되는 이미지다.
