❗️ 문제 : prettier가 잘 작동하지 않는 문제
Insert `↹` prettier들여쓰기를 한 칸 더 해야 하는데, 탭으로 들여쓰기를 늘린 후 저장할 때마다 들여쓰기가 다시 한 칸 줄어서 계속 에러가 났다.
프리 프로젝트때부터, prettier가 잘 작동하지 않더니 메인와서는 더욱 심해졌다...
차라리 아예 작동을 안했다면 진작 해결해서 사용했었을텐데 평소에는 잘 되다가, 코드가 조금 길어지거나 복잡해지면 들여쓰기 관련해서 꼭 에러가 났다!
프리 프로젝트를 진행할 때는 그냥 내가 코드를 바꿔쓰는 식으로 넘어갔었는데,
메인 프로젝트를 진행하다보니 더이상 이렇게 넘어갈 수가 없어서 해결방법을 찾기로 했다 ㅜ ㅜ
🔎 시도 1 (실패)
VSCODE 설정
→ Editor: Default Formatter에서Prettier - Code formatter설정하기
이렇게만 하면 현 문제 상황처럼 적당히 작동한다...
🔎 시도 2 (실패)
VSCODE 설정
→ Editor: Insert Spaces 체크 해제
알고보니까 들여쓰기가 탭이 아니라 스페이스바로 들어가고 있나? 싶어서 확인해보니 나 같은 경우 이미 체크 해제된 상태였다...
✨ 해결
settings.json
"prettier.printWidth": 80,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},settings.json을 확인해보니 javascript의 defaultFormatter가 난생 처음 보는 formatter로 설정이 되어있었다.
해당 부분을 "esbenp.prettier-vscode"로 바꿔주고 나서, 겸사겸사 "prettier.printWidth": 160으로 되어있던 부분도 80으로 변경해주고 나니 문제가 해결되었다!
이때❗️❗️❗️

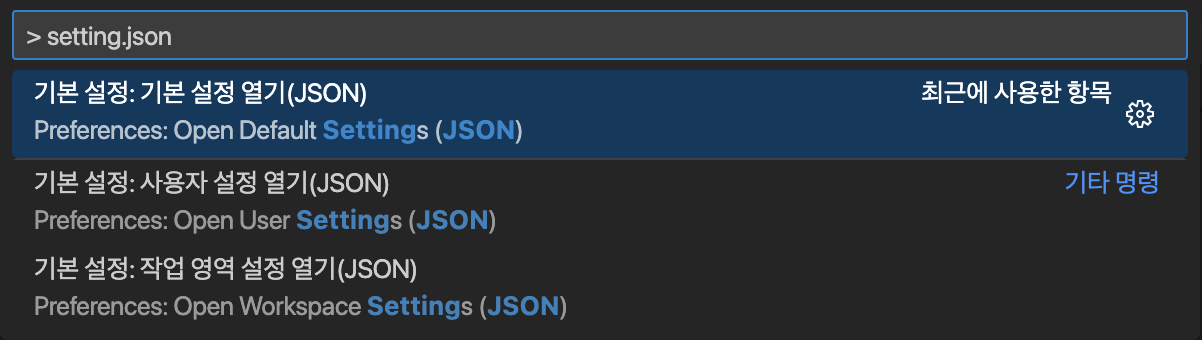
command + shift + p 로 settings.json에 접근하면 읽기 전용이라고 수정이 안된다...

command + , 로 설정에 접근하여 문서 아이콘을 누르면 수정할 수 있는 settings.json로 이동이 가능하다!!