📌 TypeScript를 사용하는 이유
💡 JavaScript는?
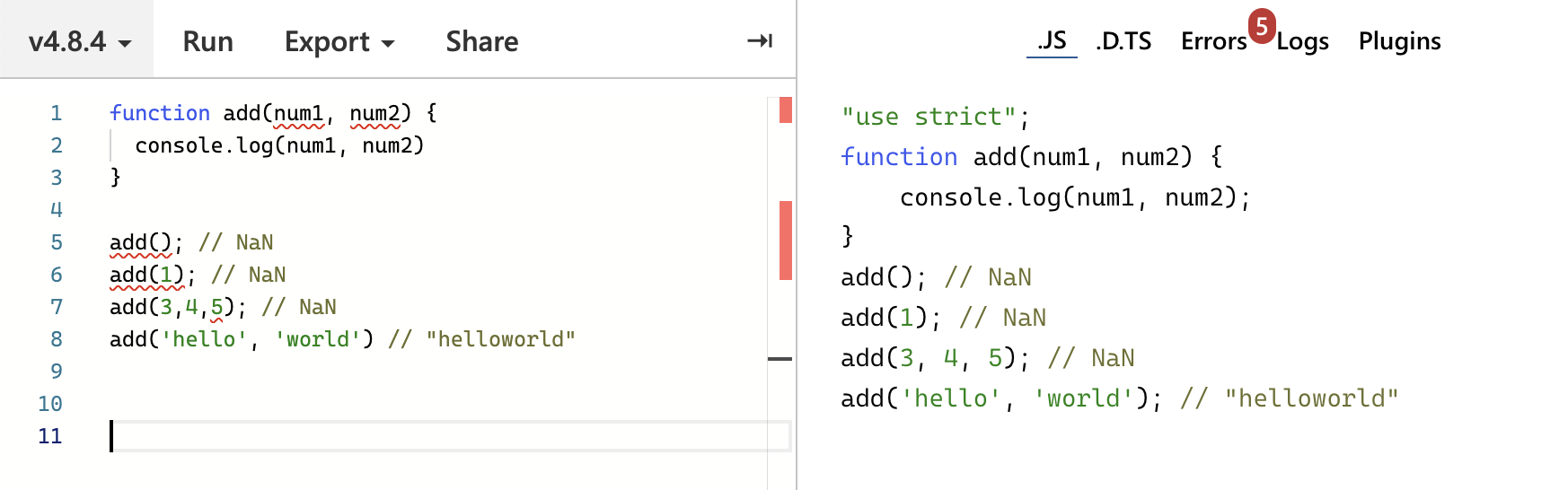
JavaScript (동적 언어)
런타임(실행되는 시점)에 타입이 결정되며, 오류가 있을 경우 이 때 발생한다.
function add(num1, num2) {
console.log(num1, num2)
}
add(); // NaN
add(1); // NaN
add(1,2) // 3
add(3,4,5); // NaN
add('hello', 'world') // "helloworld"원하는 사용법이 아님에도 불구하고, 자바스크립트에서는 아무런 경고 없이 함수가 실행된다.
이러한 경우 원하는 값을 얻을 수 없다.
💡 TypeScript는?
TypeScript (정적 언어)
컴파일 타임에 타입이 결정되며, 오류를 이 때 발견할 수 있다.
위에서 작성했던 코드를 타입스크립트에서 작성할 경우,

바로 에러가 났음을 알려준다.
❗️ 타입스크립트에서는 의도했던 사용법이 아니라면, 함수를 사용할 수 없다.
function add(num1:number, num2:number) {
console.log(num1, num2)
}
add(); // Error : Expected 2 arguments, but got 0.
add(1); // Error : Expected 2 arguments, but got 1.
add(1,2) // 3
add(3,4,5); // Error : Expected 2 arguments, but got 3.
add('hello', 'world') // Error : Argument of type 'string' is not assignable to parameter of type 'number'.:type으로 파라미터의 타입을 정의할 수 있다.
📌 TypeScript의 기본 타입
Number 타입
let age:number = 30;String 타입
let name:string = jim;Boolean 타입
let isAdult:boolean = true;Array 타입
let a:number[] = [1, 2, 3];
let a2:Array<number> = [1, 2, 3]; // string도 마찬가지Tuple(튜플) 타입
인덱스별로 타입이 다를 때 사용
let b:[string, number];
b = ['z', 1];
b = [1, 'z']; // 에러!void 타입
함수에서 아무것도 반환하지 않을 때 사용
function sayHello():void {
console.log("hello")
}never 타입
항상 에러를 반환하거나, 영원히 끝나지 않는 함수에 사용
function showError():never {
throw new Error();
}
function infLoop():never {
while (true) {
// do something
}
}enum 타입
열거형, 비슷한 값들끼리 묶을 때 사용
특정 값만 입력할 수 있도록 강제하면서, 값들에 공통점이 있을 때 사용
직접 값을 할당하지 않을 경우 0부터 차례대로 할당된다.
enum OS {
Window,
Ios,
Android
}
// OS.Window = 0
// Os.Ios = 1
// Os.Android = 2값을 할당할 시,
enum OS {
Window = 3,
Ios = 10,
Android
}
// OS.Window = 3
// Os.Ios = 10
// Os.Android = 11
// 양방향 매핑
console.log(Os[10]) // "Ios"
console.log(Os['Ios']) // 10숫자가 아닌, 문자도 입력 가능 (이 경우, 단방향 매핑)
enum OS {
Window = 'win',
Ios = 'ios',
Android = 'and'
}// 이 경우, myOs에 Window, Ios, Android만 입력 가능!
let myOs:OS;
myOs = Os.Windownull, undefined 타입
let a:null = null;
let b:undefined = undefined;