💡 리액트에서 font awesome 사용하기
- 패키지를 설치한다.
npm i @fortawesome/fontawesome-svg-core
// 사용하고자 하는 아이콘에 대한 패키지 설치
// 사용하고자 하는 아이콘에 따라 Soild, Regular, Light, Brands 등...
npm i @fortawesome/free-solid-svg-icons
npm i @fortawesome/react-fontawesome
- import문을 이용하여 FontAwesomeIcon을 불러온다.
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
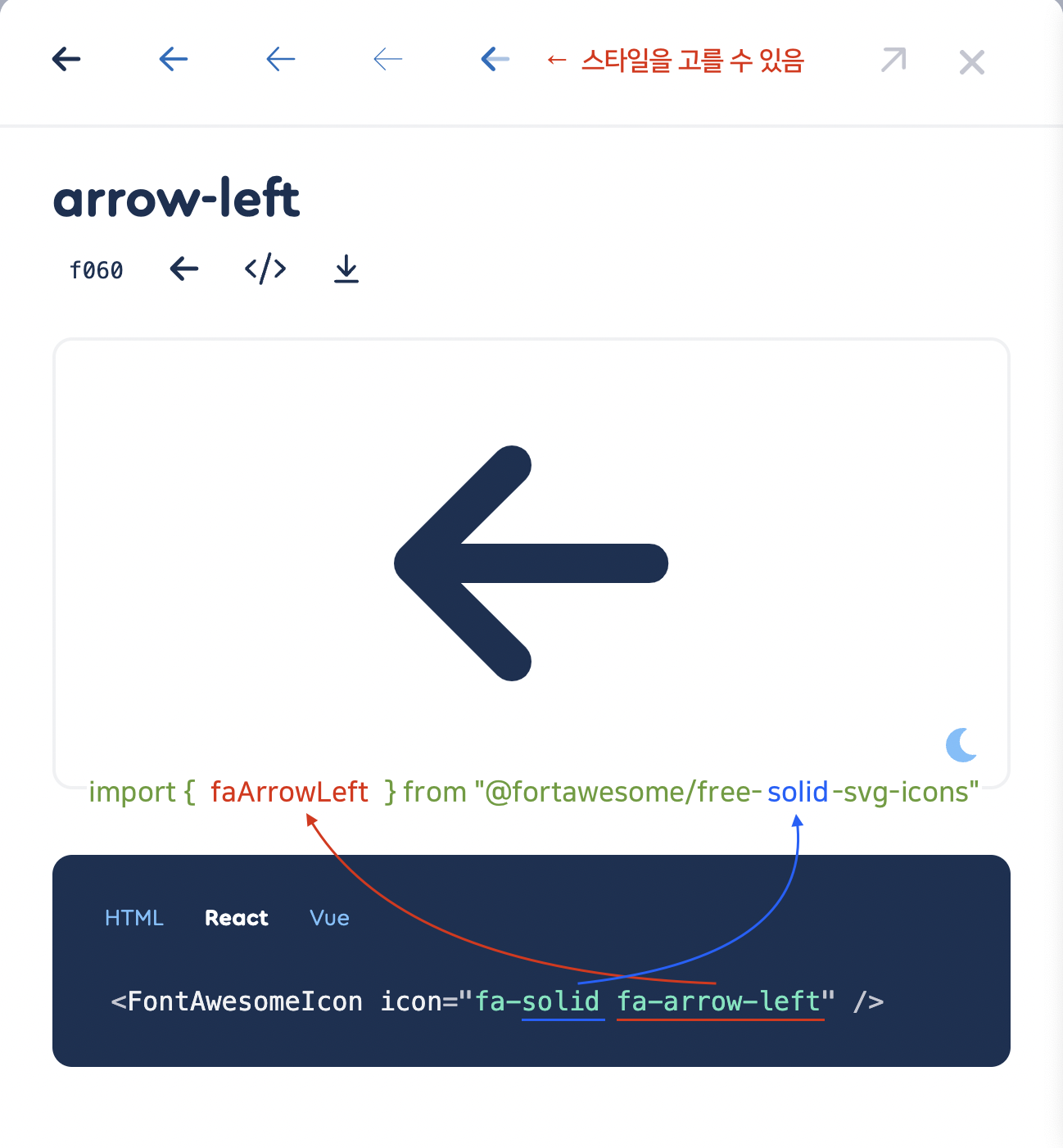
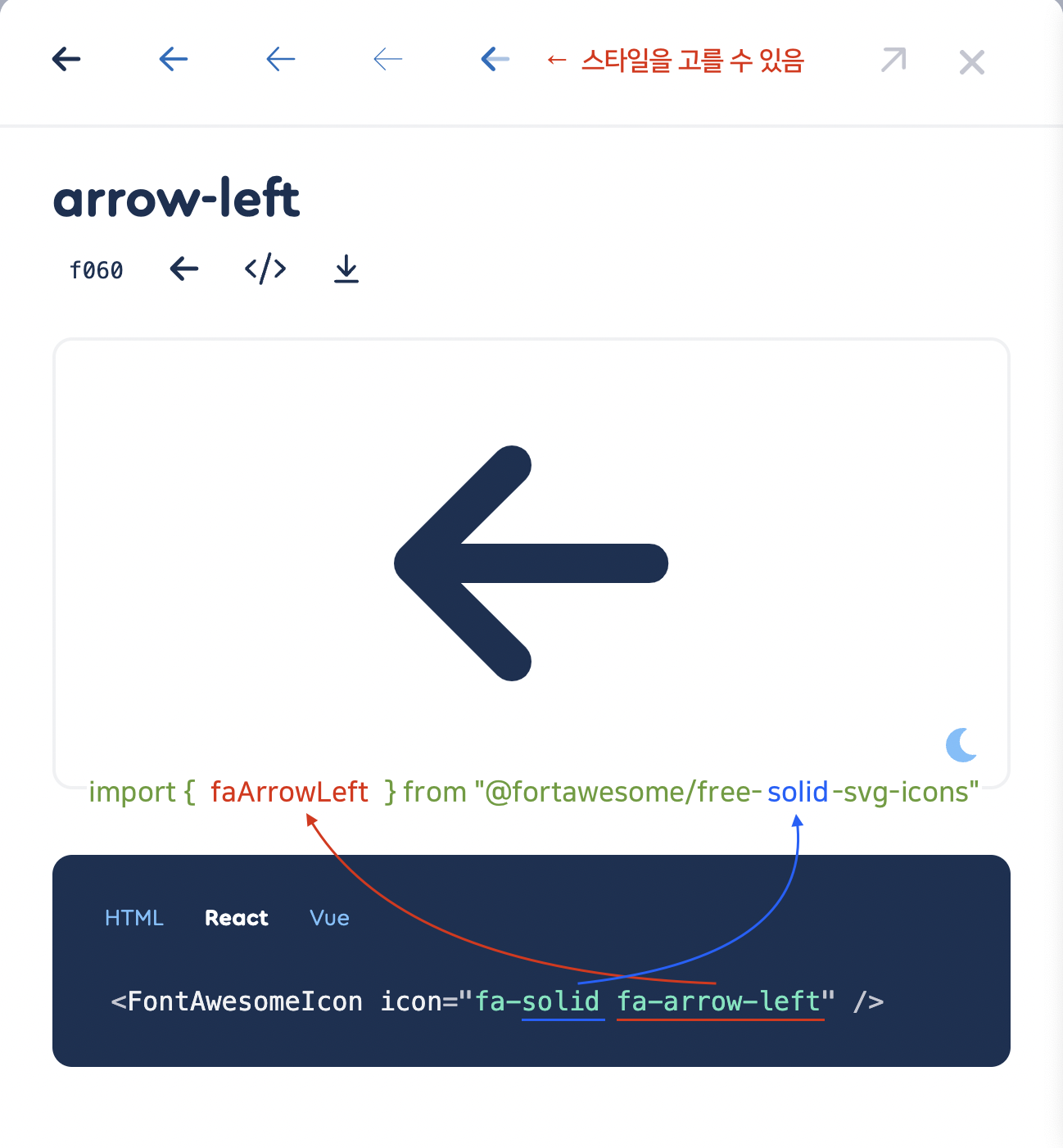
- fontawesome 사이트에서 아이콘을 고른다.

- {} 안에 아이콘 이름, from 뒤는 설치한 아이콘 스타일을 작성하여 사용한다.
<FontAwesomeIcon icon={faArrowLeft} />
💡 useNavigate를 사용하여 뒤로가기 기능 만들기
const navigate = useNavigate();
const handleGoBack = () => {navigate(-1)}
<FontAwesomeIcon icon={faArrowLeft} onClick={handleGoBack} />