❗️ 문제 1 : bundle.js에서 console.log가 찍히는 문제

Stackoverflow API에서 Tag값을 받아오는 과정에서 console.log가 여러 번 찍히는 현상을 발견하였다.
🔎 시도
처음에는 useEffect를 안써서 렌더링이 여러번 되는구나 싶어서 useEffect를 추가하였다.
useEffect(() => {
fetch('https://api.stackexchange.com/2.3/tags?order=desc&sort=popular&site=stackoverflow')
.then(res => res.json())
.then(data => console.log(data));
}, []);그러나 여전히 console.log가 여러 번 찍히는 것을 확인...🥲
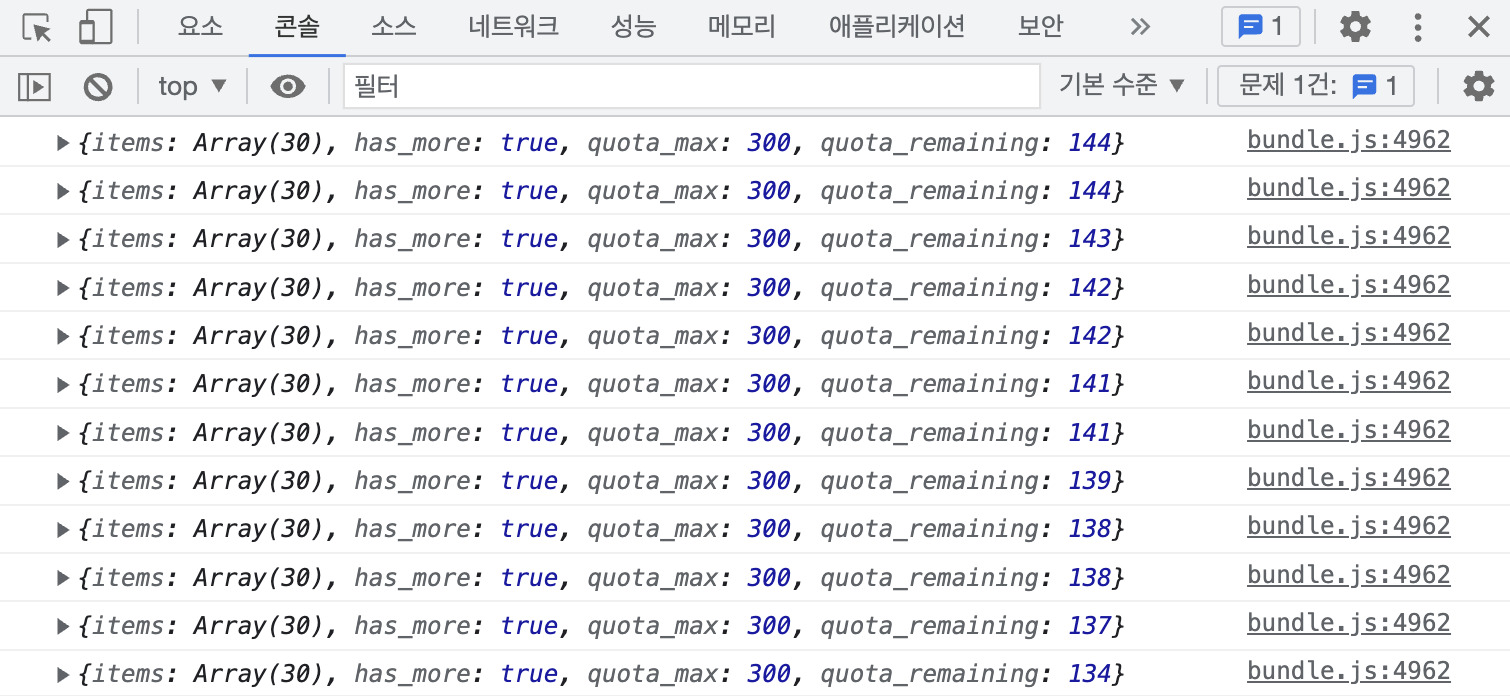
심지어 자세히 보니 작업하던 파일에서 찍히는 것도 아니고 bundle.js에서 찍히고 있었다.
우선 bundle.js에서 console.log가 찍히는 문제부터 해결하고자, 구글링해보니 webpack.config.js 파일에 아래의 코드를 추가하면 된다고 하여 추가해보았다.
module.exports = {
devtool: '#eval-source-map',
};그러나... 실패
✨ 해결

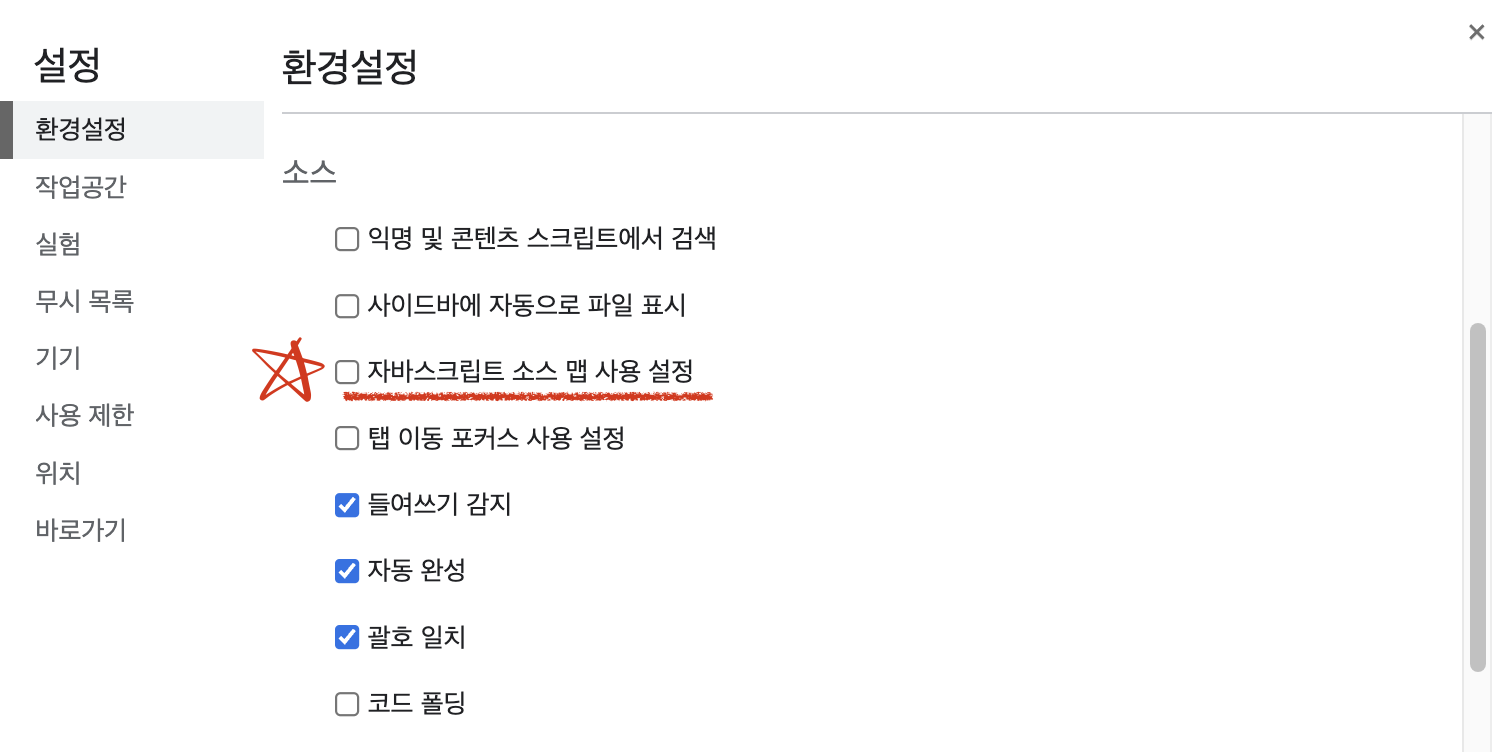
개발자도구 - 환경설정 - 소스 - 자바스크립트 소스 맵 사용 설정을 체크하니 bundle.js에서 console.log가 찍히는 문제가 해결되었다!
❗️ 문제 2 : console.log가 여러 번 찍히는 문제

useEffect로 한번만 렌더링 되도록 설정을 했는데 왜 여러번 찍히는 걸까 고민하다가,
왜 하필 8번이 찍힐까???
20번 찍힐 수도 있고, 100번 찍힐 수도 있는데 왜 하필 8번???
왜??? 8번???? 왜??? 8번???? 왜??? 8번???? 왜??? 8번???? 왜??? 8번???? 왜??? 8번???? 왜??? 8번???? 왜??? 8번???? 왜??? 8번???? 왜??? 8번???? 왜??? 8번???? 왜??? 8번???? 왜??? 8번???? 왜??? 8번???? 왜??? 8번???? 왜??? 8번????
생각하다가 깨달았다....
✨ 해결
function SearchTag() {
useEffect(() => {
fetch('https://api.stackexchange.com/2.3/tags?order=desc&sort=popular&site=stackoverflow')
.then(res => res.json())
.then(data => console.log(data));
}, []);
return (
<Container>
<Nav />
<ContentContainer>
<TagsHeader />
<TagBoxGrid>
<TagBox />
<TagBox />
<TagBox />
<TagBox />
<TagBox />
<TagBox />
<TagBox />
<TagBox />
<TagBox />
<TagBox />
<TagBox />
<TagBox />
</TagBoxGrid>
</ContentContainer>
</Container>
);
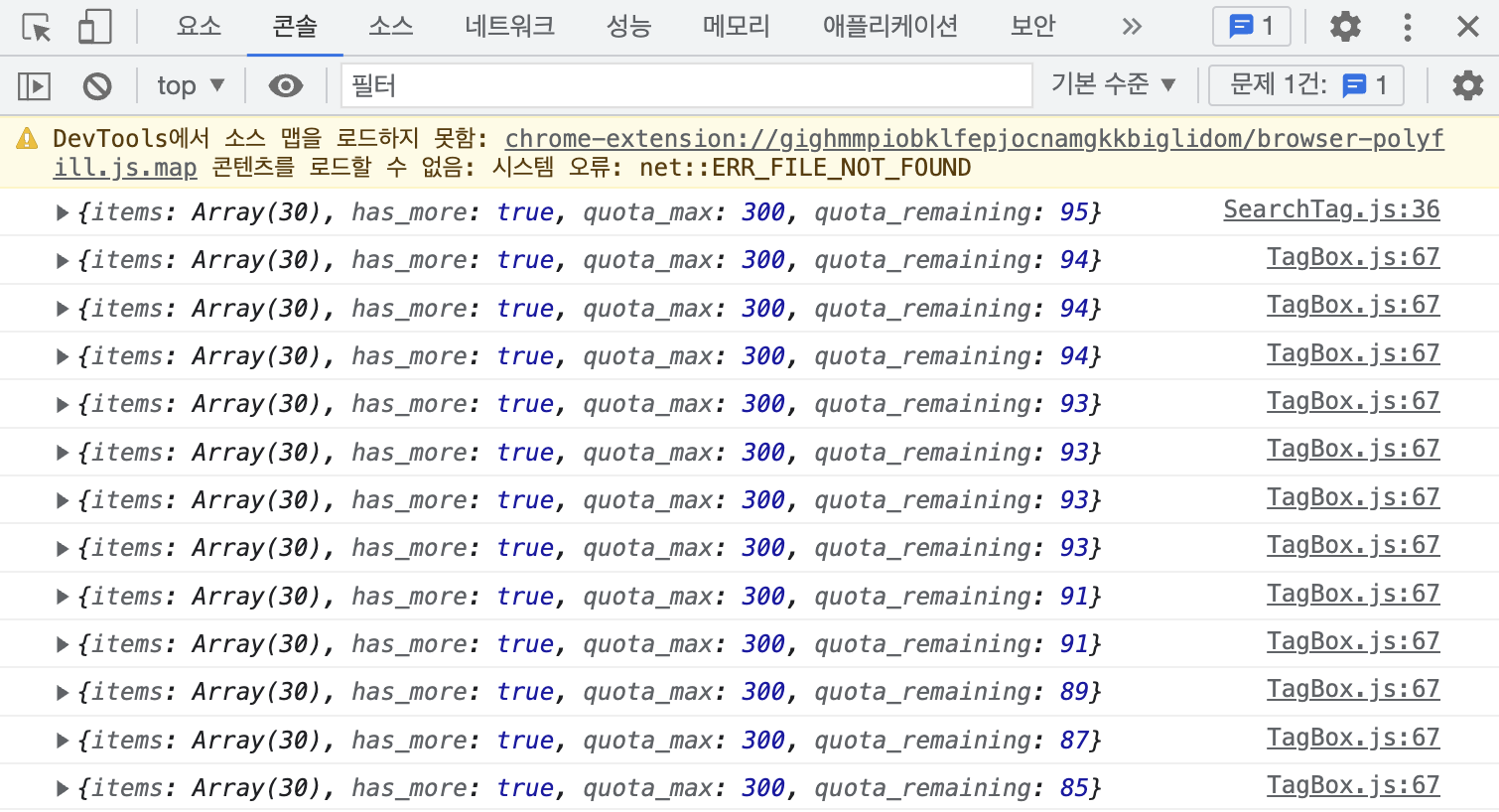
}페이지 역할을 하는 부모 컴포넌트 searchTag에서 응답을 받아왔어야 했는데 searchTag의 자식 컴포넌트인 TagBox 컴포넌트에서 응답을 받아오고 있었고, 내가 임시로 <TagBox />를 8개 렌더링 시켜놔서 8번 찍히는 것이었다...

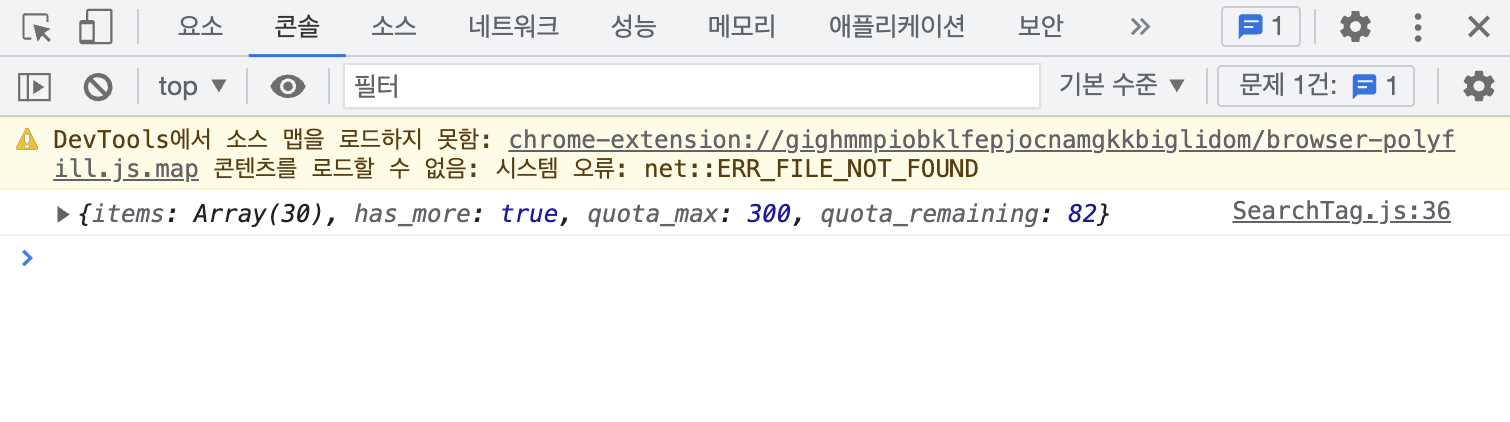
searchTag에서 응답을 받아 console.log로 확인해보니 정상적으로 1번 렌더링이 되는 것을 확인할 수 있었다!
❗️ 문제 3 : stack overflow api에서 IP 차단
위 문제에서 요청을 8번씩 계속 보내고... 응답이 잘 오는 지 확인하려고 계속 요청을 보내다가 결국 58712초동안 제한당했다...
stack overflow api 사이트에서 확인해보니 과도한 요청은 악의적인 사용자로 간주하여 제한당한 것이라고... 🥲
✨ 해결
사실 해결이라 말할 것도 없이 그냥 16시간을 기다렸다 😭
대신 16시간동안 무턱대고 기다리기에는 시간이 없으니! dummy data를 간단히 만들어 화면 상에 렌더링이 잘 되는 지 테스트하는 방식으로 최대한 작업에 차질이 없도록 하였다!