
HTML
- 웹 페이지를 위한 마크업 언어
- 웹 페이지의 구조를 표현하기 위한 언어
HTML 기본 구조
- 모든 요소들은 tag로 시작해서 /tag로 끝남

- 닫힘 tag가 없는 경우도 있음

HTML 요소
-
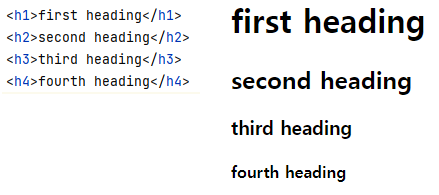
h1 ~ h6
: 헤드

-
p
: paragraph , 하나의 문단 표현 -
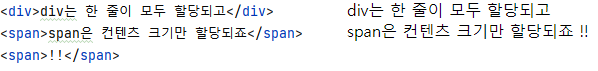
div
: division , 큰 구역 보다는 작은 구역에서 불가피하게 사용하는 수단 -
span
: 컨텐츠 크기 만큼만 할당됨

-
img
: 사진 삽입

- scr : 이미지의 파일 위치 혹은 이미지 파일의 주소
- width , height : 이미지 크기
- alt : 이미지를 찾지 못 했을 때 나오는 문장
- a
: 링크 삽입

- href : 연결될 링크 주소
CSS
- 웹 페이지 스타일링 담당
- 정보 레이아웃 최적화 -> 컨텐츠 가독성을 향상
- 효율적으로 인터페이스를 구성해 더 편리함을 높이기 위해 사용
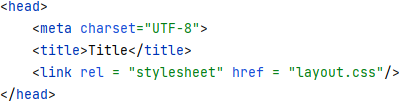
CSS 삽입
- html 파일 head 태그 내에

CSS 문법
- selector { property : value; }
- selector : 스타일링이 들어갈 요소
- property : 스타일링 종류 ( ex. color , text-align ... )
- value : 스타일링 방식 ( ex . red , center ... )
CSS Selector
- id 셀렉터 : #id_sample {}
- 중복되는 이름이 없어야 됨 ( 각 요소를 구분하는 데 사용 ) - class 셀렉터 : .class_sample {}
- 중복되는 이름 가능 ( 각 요소를 그룹지어 관리하는 데 사용 )
CSS property
- background
- background-color : red / rgba(128, 0, 0, 0.3)
- background-image : url("")
- background-repeat : 배경화면 반복 여부
- repeat-x : 수평 반복
- repeat-y : 수직 반복
- no-repeat : 반복 없음
- background-position : top / right / bottom / left ( 배경사진 시작 위치 )
- background-attachment
- fixed : 고정
- scroll : 스크롤 따라 움직임
- text
- color : red / rgba()
- text-align : center / left / right
- font-weight : bold
- font-size
- px : 환경에 영향 없이 고정된 크기
- rem : 브라우저의 기본 글자 크기가 1rem이고 2배로 키우려면 2rem
- em : 부모 요소의 크기에 따라 변경
- vw , vh : 화면 너비나 높이에 따라 상대적으로 바뀜
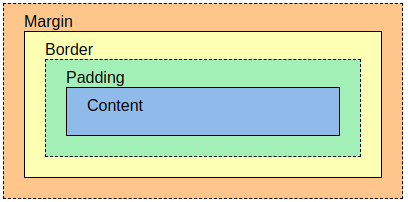
CSS Box Model
- Margin > Border > Padding > Content
- Content : 텍스트나 이미지가 보여지는 공간
- width : 10px / height : 10px 로 사이즈 초기화
- Padding : Content 주변의 투명한 공간
- padding : 10px 10px 10px 10px -> top / right / bottom / left
- padding : 10px 10px -> top bottom / right left
- padding : 10px -> 4방향 모두
- Border : Content와 Padding 주변의 테두리
- border : 10px solid red
- width / style / color 순서
- Margin : Border 주변의 투명한 공간
- margin : 10px 10px 10px 10px -> top / right / bottom / left
- margin : 10px 10px -> top bottom / right left
- margin : 10px -> 4방향 모두

- Content : 텍스트나 이미지가 보여지는 공간
- Box의 크기 = Margin + Border + Padding + Content
