이벤트 루프!
자바스크립트를 처음 접했을 때도 들었고, 기업과 협업을 진행할 때도 들었고, 지금도 또 들었다.
자바스크립트가 실행되는 기본 원리이므로 이기회에 잘 알아두고 넘어가봐야겠다.
참고
- 이벤트 루프와 관련한 어마무시한 발표
(약 200만명 가량의 목숨을 살린 전설의 발표)- https://blog.sessionstack.com/how-does-javascript-actually-work-part-1-b0bacc073cf
Event 원리을 생각하지 않고 코드를 작성했을 때의 문제를 생각해보면서 Event Loop가 무엇인지 알아보자!
자바스크립트 엔진

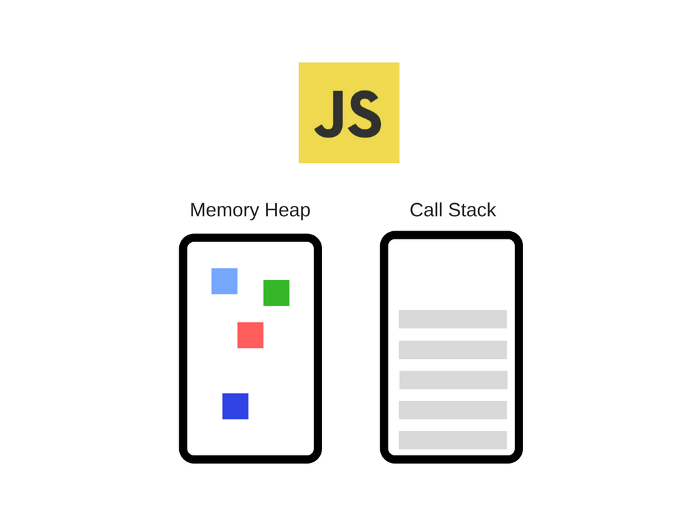
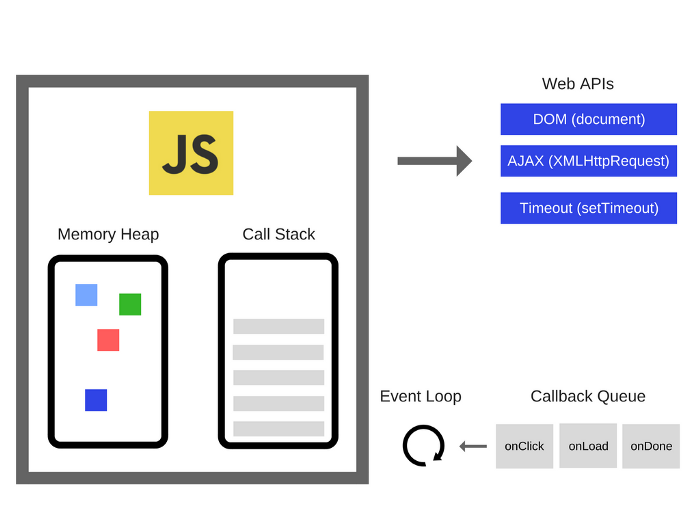
자바스크립트 엔진의 하나인 구글의 V8 엔진은 요렇게 생겼다.

- 메모리 힙 : 메모리 할당이 된는 곳
- 콜 스택 : 코드가 실행될 때마다 Stack Frame들이 들어가는 곳
Stack Frame(스택 프레임)이란?
This stack frame is a memory location in the stack. The memory is cleared when the function returns as it is pop out of the stack.
-> 스택 프레임은 스택 안에 할당된 메모리이며, 함수가 return을 하면 stack에서 나오면서 지워진다.
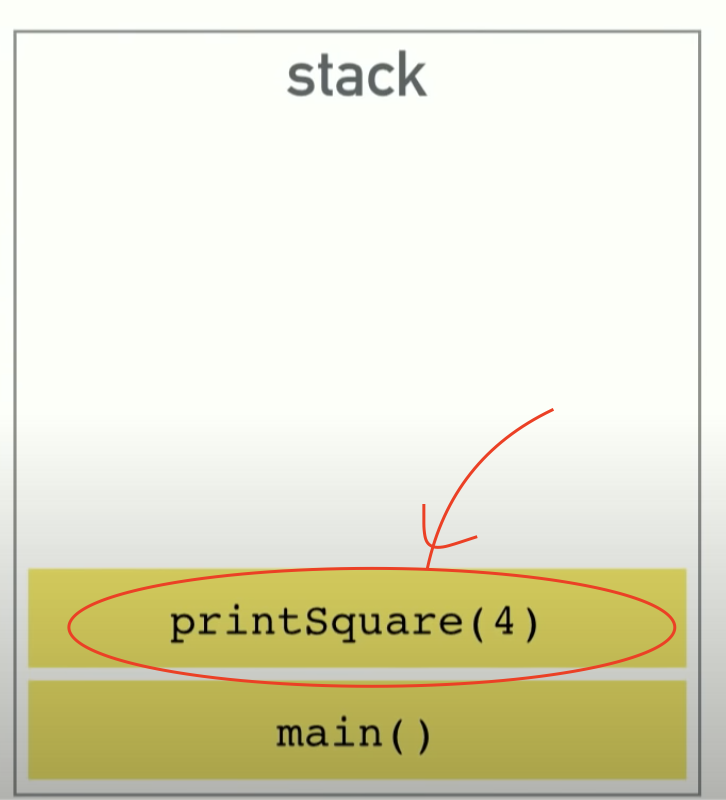
즉, 스택 내에서 함수에게 할당된 메모리라고 생각하면 될 것 같다. 👇(이런 느낌)
Blocking
Blocking은 실행 제어권을 엔진에 넘겨주지 않고 매
~우 오~오랜 시간동안 실행되는 코드들이다.(아래의 예시들은 sync를 가정함)

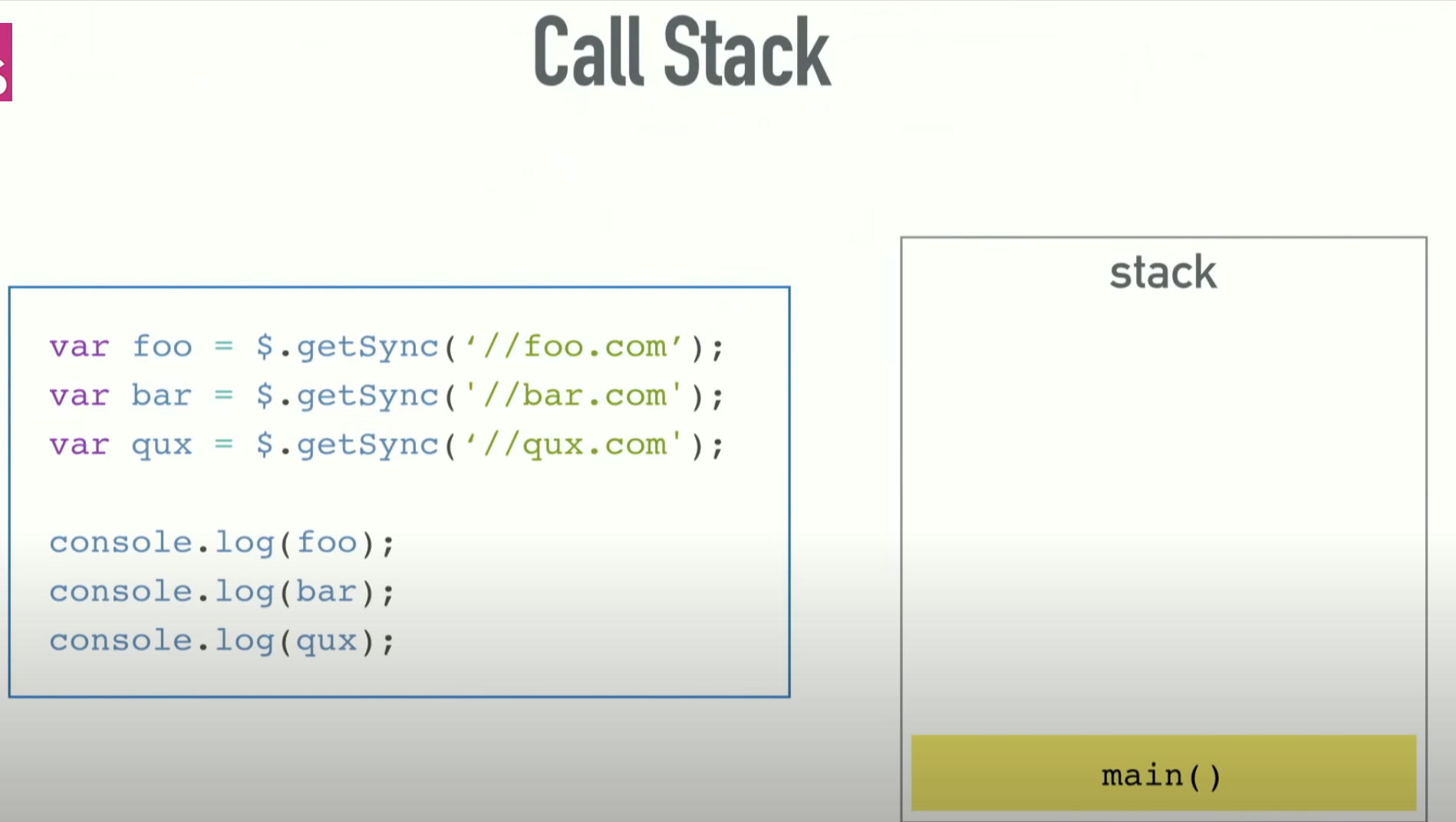
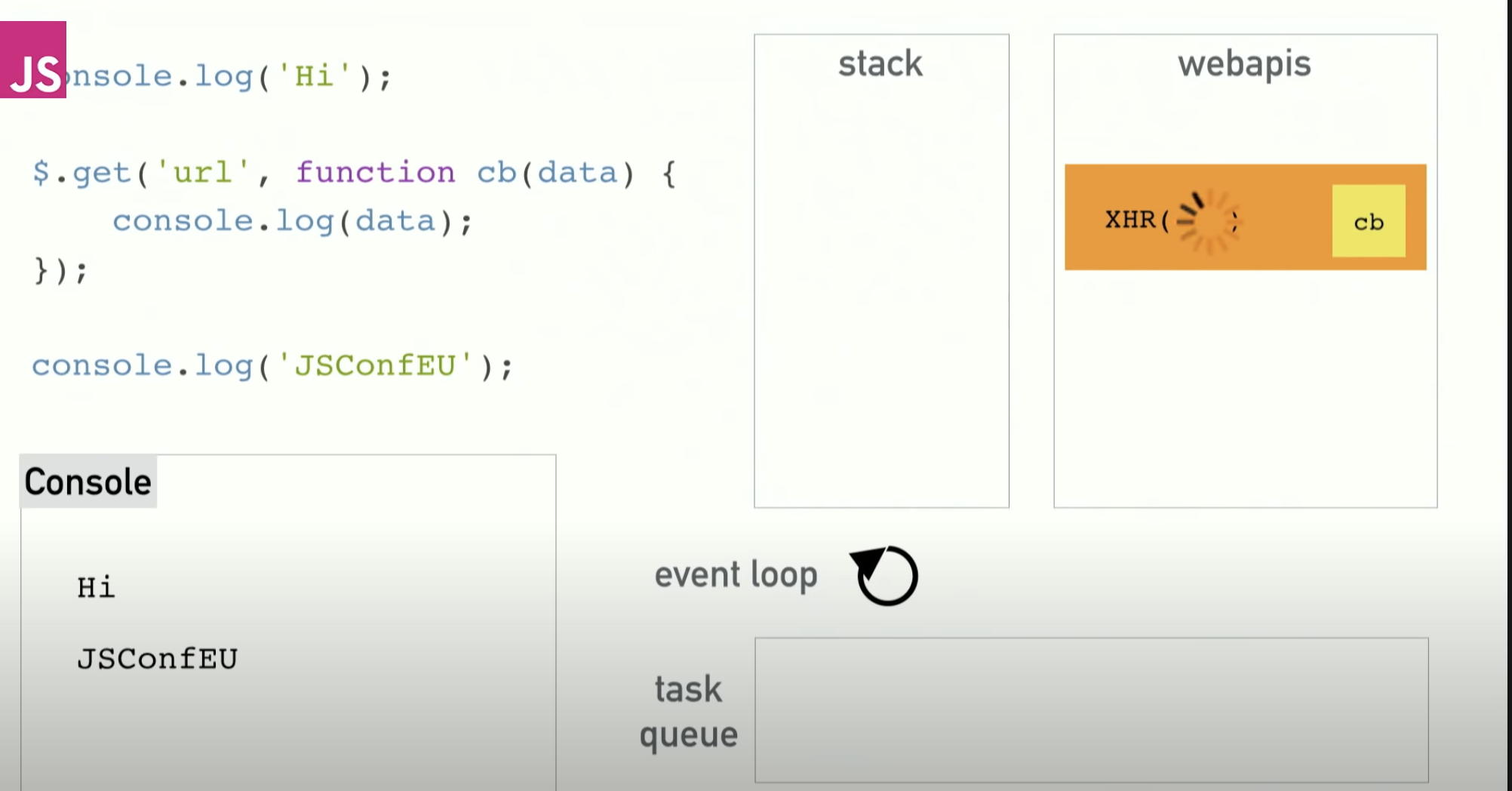
이 코드를 보면
var foo = 어쩌구 (느림)
var bar = 저쩌구 (이것도 느림)
var qux = 더쩌구 (이것조차 느림)
...그 외 콘솔로그 삼형제이 코드들이 위에서부터 순서대로 실행된다. 그런데 이때, 싱글 스레드라는 자바스크립트의 특성상 네트워크 요청을 하면, 선순위의 코드가 실행이 되고, 네트워크 응답을 받을 때까지 기다려서... 모두 실행이 되면 그제야 다음 코드가 실행이 된다.😵💫
문제 발생!
문제는 우리는 브라우저에서 코드를 다루는 개발자라는 것이다.
위와 같은 코드가 실제로 브라우저에서 돌아간다면 사용자 경험은 밑바닥으로 떨어져버린다.
다음과 같은 일들이 예상된다.
- 버튼들은 눌리지 않고
- 렌더링조차 막아져버리는
(물론 실제와 다르다. 실제 네트워크 요청은 비동기적으로 실행된다.)
이런 일들이 벌어지는 이유를 설명하기 위해 이 그림이 등장한다.

Callback Queue
callback queue는 실제로는 다른 동작들을 주관하는 큐들로 나누어져 있다. 우선순위도 다르다.
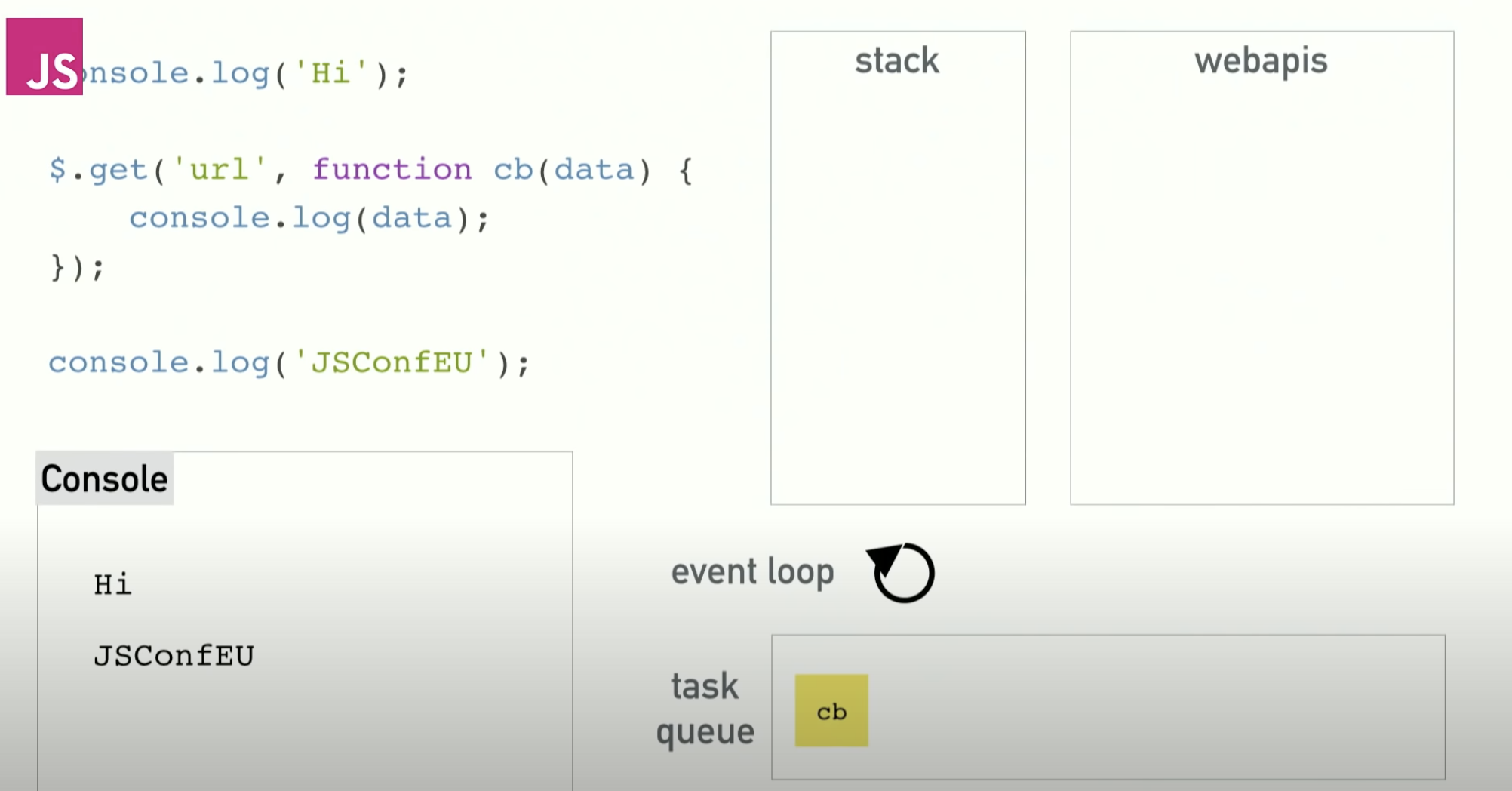
Callback Queue는 Call stack이 web API로 떠넘긴 것들의 실행이 끝나고, 결과(콜백 함수)들이 기다리고 있는 곳이다.


(이후 cb는 stack으로 올라가 실행된다. )
문제는 이 queue 안에 있는 것들은 Call Stack이 텅 비어있길 기다렸다가 그제서야 stack으로 진입한다는 점에서 발생한다.
앞선 $.getsync()의 예가 사용자 경험을 바닥에 찍어누르는 결과를 발생시키는 이유가 여기에 있다.
1) 엄~~청 느린 함수들이 동기적으로 시행되면서 Stack을 차지하고 (blocking)
2) 그로 인해 Stack이 비어있지 않기 때문에
3) Render queue의 작업들이나 Web API에 의해 작동하는Click event등에 의해 쌓인 Callback Queue의 작업들이 쌓인다.
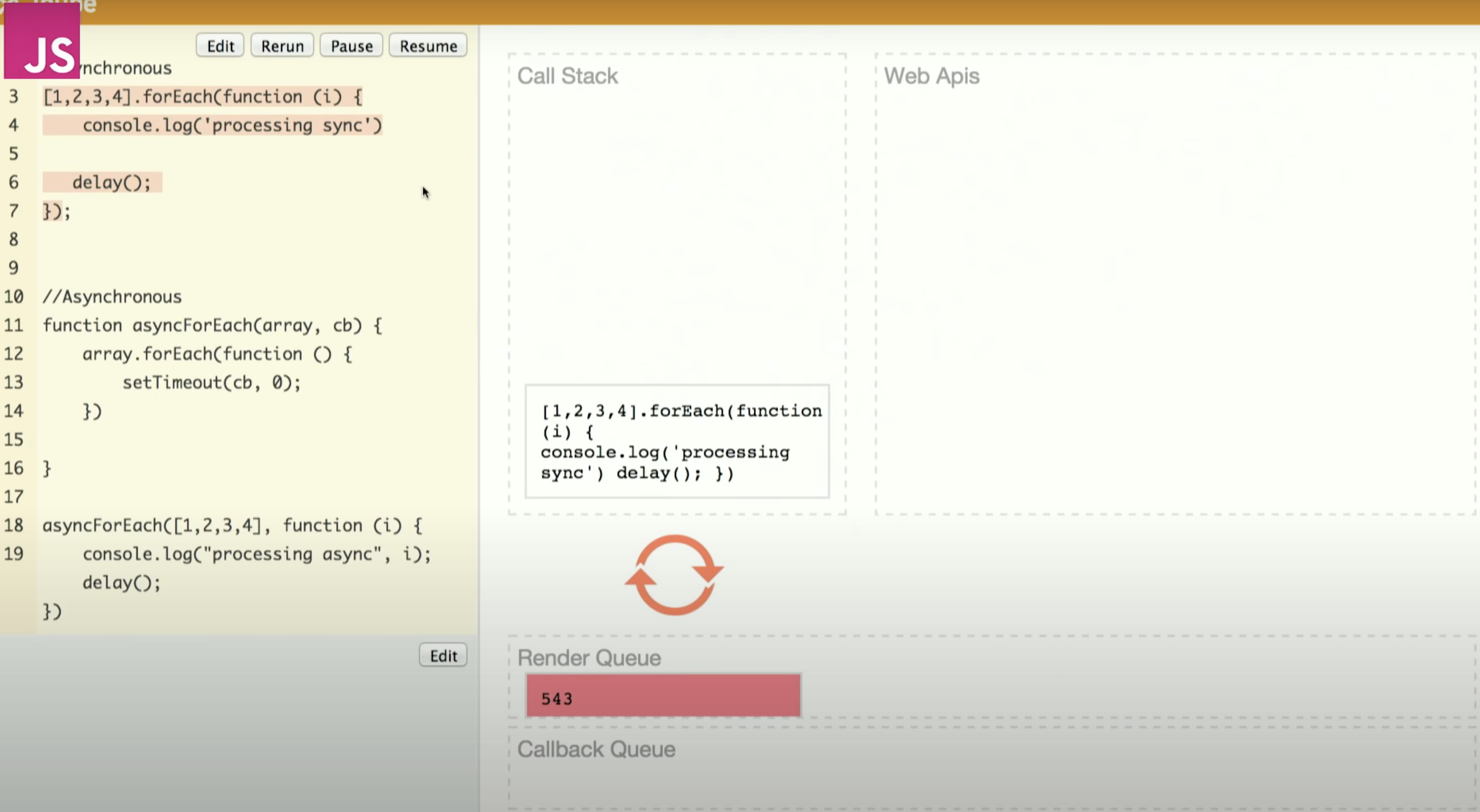
위 사진을 보면
1. 동기적으로 구현된 (forEach는 동기적으로 작동함) 함수와
2. setTimeout과 callback을 사용하여 비동기적으로 구현한 함수가 있다.두 함수의 차이점은 비동기적으로 구현된 함수에서는 Render Queue는 끼어들 틈이 있다는 것이다. (setTimeout에 의해 실행된 함수들이 callback queue로 넘어가면 Stack이 비어있게 되므로)