
참고 1:
React에서 Update를 발생시키는 조건은 3가지가 있다.
- 부모 컴포넌트의 리렌더링
- state의 변화
- context 변화 (react에서 자식 컴포넌트에게 redux와 비슷하게 데이터를 전달하기 위해 고안된 것임)
참고 2:
모든 컴포넌트는 3가지의 단계를 거친다.
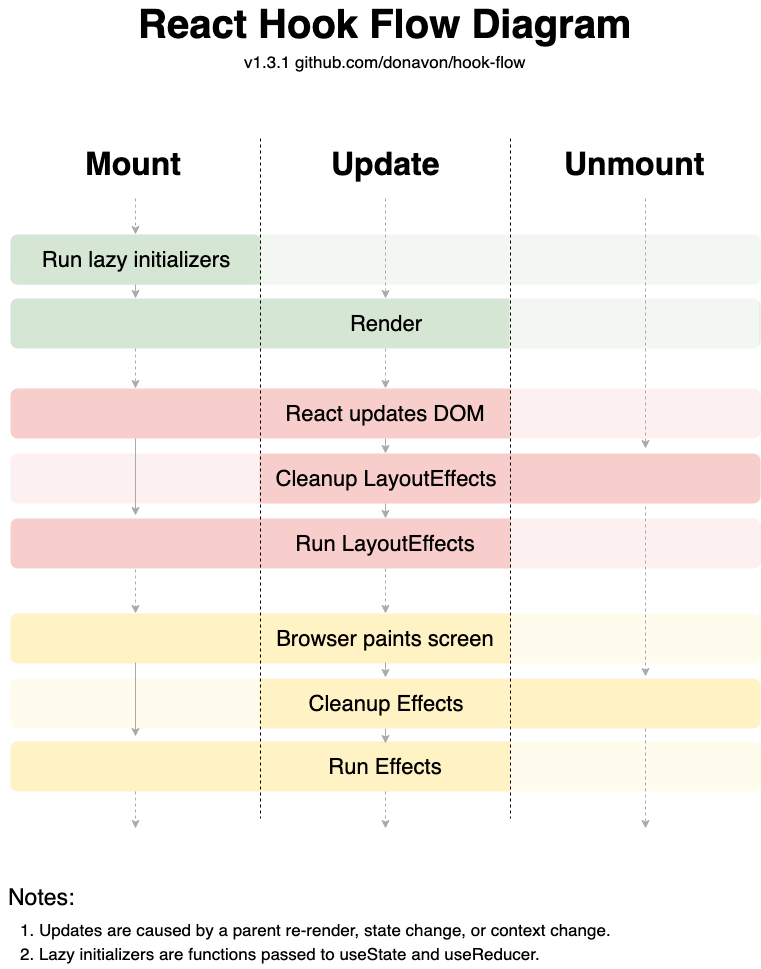
1) 마운트(Mount)
2) 업데이트(update)
3) 제거(Unmount)
Mount(마운트)
Mount란 컴포넌트가 처음으로 페이지에 렌더링 될 때를 의미힌다.
이때 리액트 내부적으로는 다음의 순서를 따른다.
1. Run lazy initializers
이 부분은 useState나 useReducer의 초기 값을 정할 때, 성능을 위해 함수를 전달할 때에 한해서 작동한다. 해당 함수를 실행시키는 구간이다.
2. Render
모든 useState와 같은 모든 훅들이 실행되고 virtual DOM에 렌더링 실시
3. DOM Update
react가 Virtual DOM을 토대로 DOM을 업데이트 함
4. Run Layout Effects
Layout Effect는 DOM Update와 Painting 사이에서 작동하는 react 훅이다.
useEffect와 거의 같지만useEffect는 페인트가 끝난 후 호출된다는 점이 다르다.
5. Painting
각 노드를 화면의 실제 픽셀로 변환
Update(업데이트)
앞에서 언급했듯, 컴포넌트가 업데이트 경우는 3가지다.
- 부모 컴포넌트의 리렌더링
- State 변화
- Context 변화
이때 리액트 내부적으로 다음과 같은 순서를 따른다.
1. Render
Virtual DOM에 렌더링
2. DOM Update
3. Cleanup Layout Effects
useEffect처럼 useLayoutEffect도 cleanup 단계가 존재한다.
4. Run Layout Effects
5. Painting
6. Cleanup Effects
7. Run Effects
Unmout(제거)
이때 리액트 내부적으로 다음과 같은 순서를 따른다.
1. Cleanup Layout Effects
2. Cleanup Effects
Cleanup만 동작한다.
참고
