참고
DOM 조작
지금의 반응형 웹은 DOM을 조작하여 사람의 행위에 반응하는 형태로 꾸며져 있다. 그런데 Virtual DOM의 탄생 이전의 framework들은 비효율적인 방식으로 작동하고 있었다고 한다. 따라서 이를 개선하기 위해 React나 Vue.js에서는 Virtual DOM을 사용한다.
DOM을 조작했을 때 일어나는 일

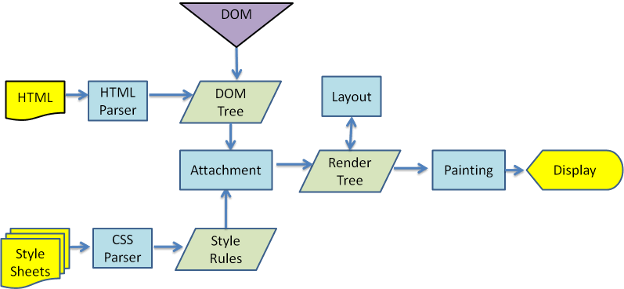
브라우저가 HTML 파일을 받으면, 다음과 같은 일이 일어난다.
1. DOM Tree 생성
HTML 요소와 1대1로 대응하는 node를 트리 형태로 구성한다. 이것을
DOM Tree라고 한다.
2. CSS 분석
CSS파일과 Inline으로 작성되어 있는 CSS 속성들을 분석한다.
3. Render Tree 생성 (Attachment 부분)
1에서 만든
DOM Tree에 2에서 분석한 스타일 정보를 연결한다. 그 결과로render Tree가 만들어진다. (동기적으로 작동함)
4. The Layout
이 단계에서는 각 node들의 위치가 정해진다.
5. The Painting
분석이 완료된 요소들이 화면에 렌더링 된다.
문제는 DOM을 조작하는 행위가 여러번 생길 때다.
DOM 조작이 이루어지면, 각각의 조작 행위가 레이아웃, Tree의 구조 변경 그리고 렌더링 요소의 변경을 트리거링 한다.
즉, 한 페이지에서 10개의 노드에 변화가 생긴다면,
10번의 레이아웃 재계산과 10번의 리렌더링이 일어나는 것이다.
이게 이전에는 큰 문제가 되지 않았지만, 현대의 웹은 DOM을 엄청나게 조작 해야한다. 이렇게 되니 효율성의 문제가 대두되게 된다.
Virtual DOM의 역할
Virtual DOM이란 무엇일까.
Virtual DOM이란 한 마디로 DOM의 복사본이다.
따라서 모든 DOM 객체에는 그에 상응하는 Virtual DOM 객체가 존재한다.
DOM 객체와 Virtual DOM 객체의 모든 특성은 같지만, Virtual DOM 객체는 렌더링과 연관이 없다는 것이 다르다.
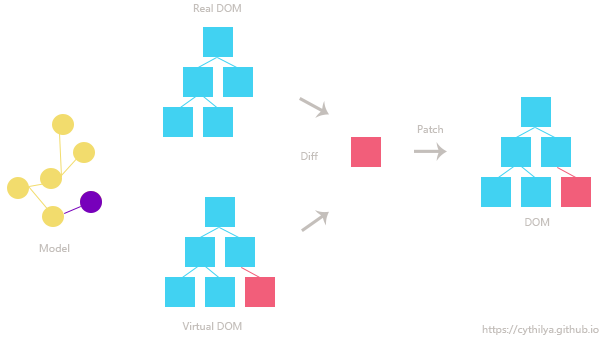
Virtual DOM의 작동 방식
Virtual DOM의 존재는 직접 DOM을 조작하지 않게 하는데에 있다. 즉, 우리는 Virtual DOM에만 조작을 가한다. 조작이 끝나면 업데이트 된 부분을 실제 DOM에게 전달한다.
이때 React의 경우는 JSX 요소에 변화가 생기면 그 결과로 생겨난
Virtual DOM의SnapShot을 찍어놓는다.
이후Virtual DOM에 변화가 생기면, 이전SnapShot과 비교하여 변화분을실제 DOM에 전달한다.
즉, Virtaul DOM은 모든 변화를 통합하여, 단 한 번만 DOM에 전달한다. (단일 변화의 크기는 크지만, 연산이 대폭 줄어든다.)
DOM 조작과렌더링사이에서 완충 역할을 하는 것으로 생각하면 된다.

요약
- virtual DOM이 업데이트 요소를 종합
- Virtual DOM에 생긴 변화를 DOM에게 전달
- DOM 객체가 변화했으므로 그에 따라 스크린에 변화가 생김.
참고
React의 경우 Virtual DOM과 더불어 각 Element를 더욱 효율적으로 업데이트하는 로직이 있다.
React - Recondiliation
