
오늘은 localStorage에 사용자가 편집하던 데이터를 저장하는 기능을 만들었다.
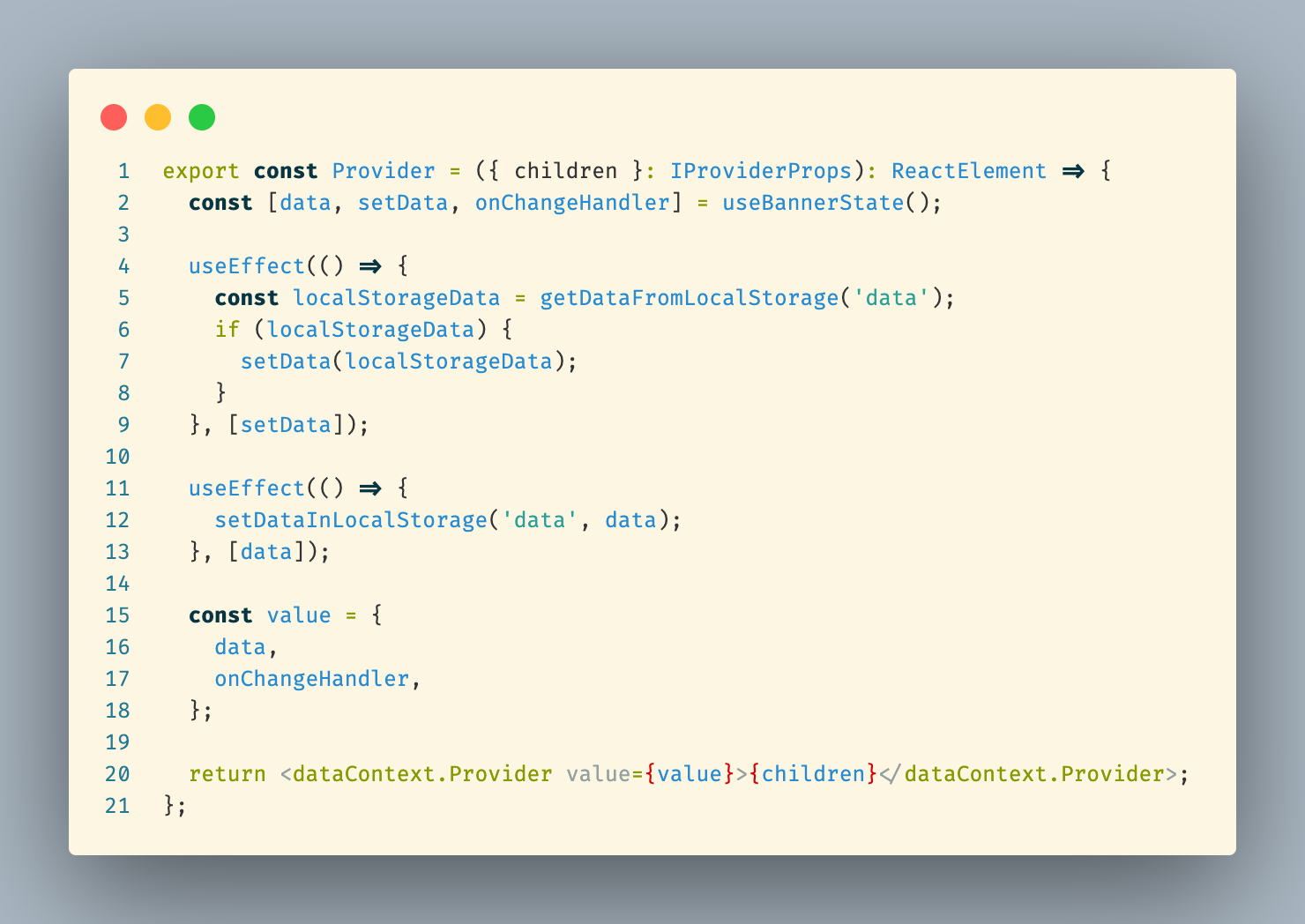
우선 APP 전체를 감싸는 Provider에서 data를 저장하고, 불러오는 로직을 추가하였다.

첫번째 함수는 Provider가 mount되면 localStorage에서 데이터를 가져오고,
두번째 함수는 data에 변화가 있을 때마다 localStorage에 저장하는 것이다.
localStorage에 저장하는 것은 브라우저의 다른 작동을 blocking한다. 따라서 데이터가 바뀔 때마다 저장한 것은 지금처럼 소규모 프로젝트니까 가능할 것이다.
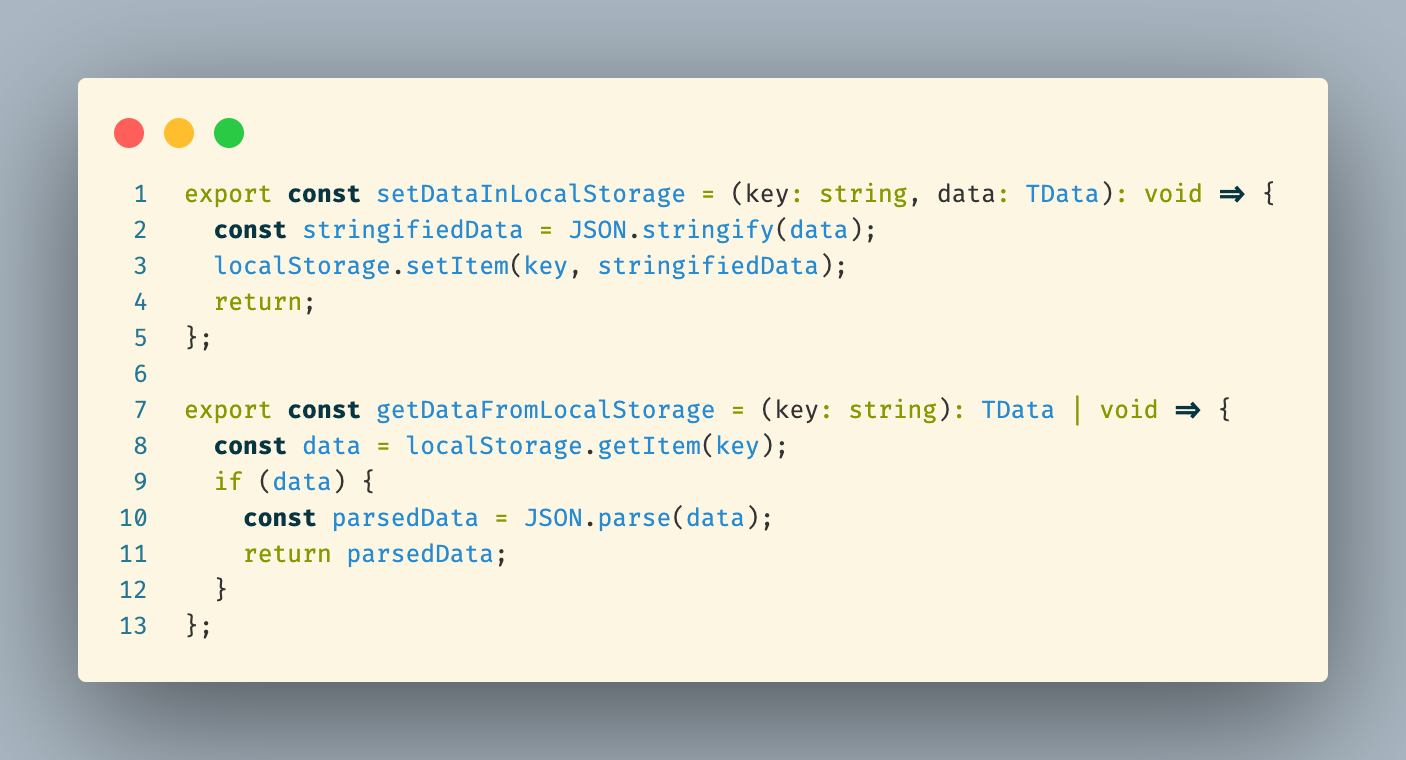
위에서 사용한 함수들은 이렇다.

이 포스트를 쓰면서 생각난건데,
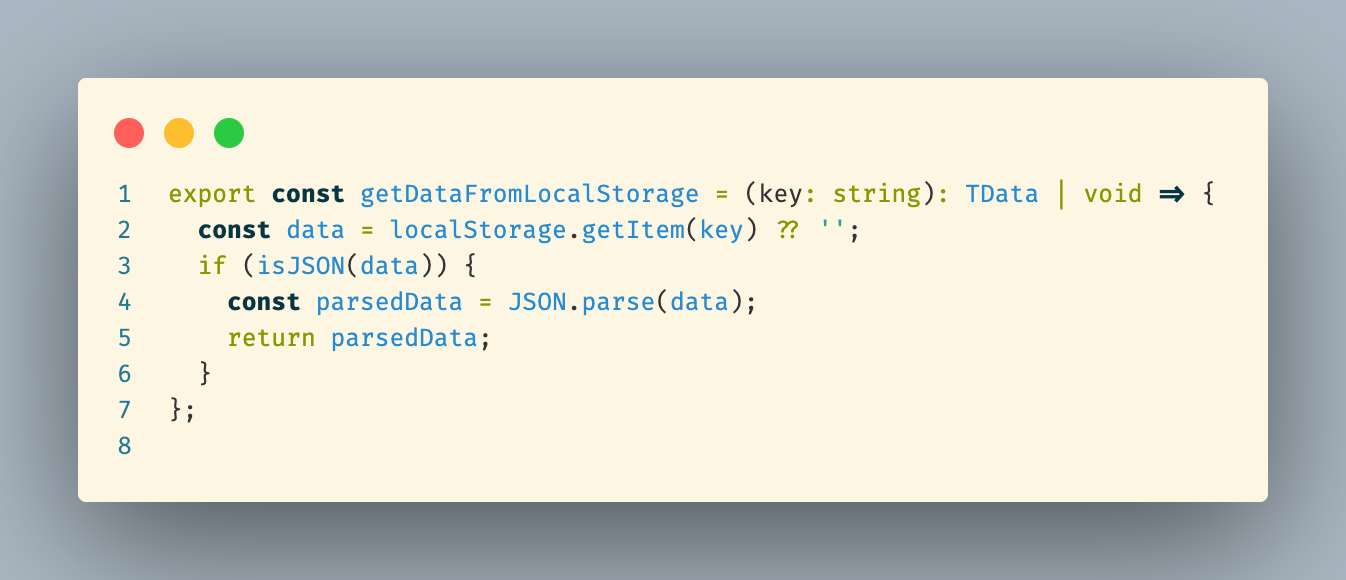
getDataFromLocalStorage에서 에러처리가 미흡하다는 생각이 들었다.
data가 json으로 파싱이 가능한지 확인을 해준 이후에 파싱을 하는 방식으로 바꿀 필요가 있어보인다.
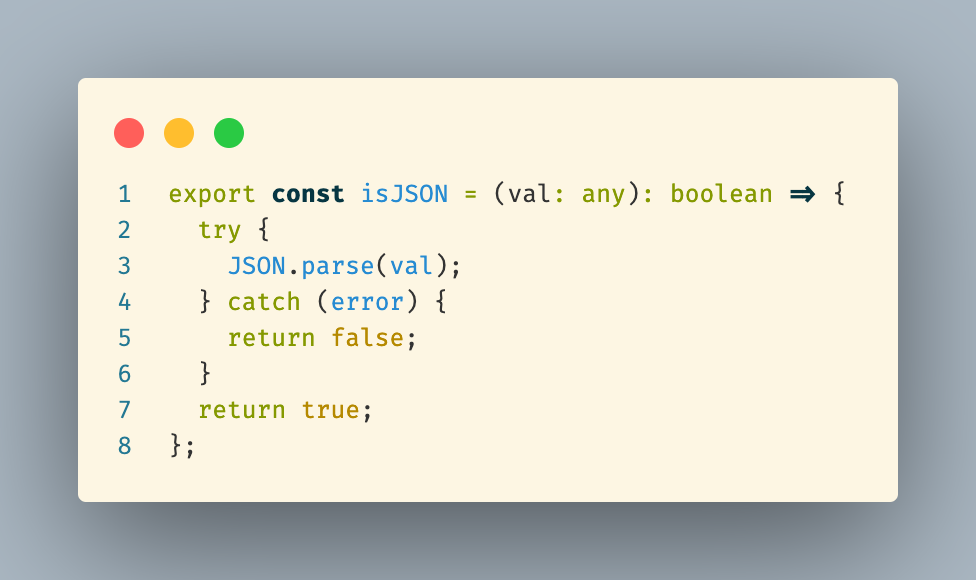
코드상으로는 parsing이 되지 않는 데이터가 들어올리는 없지만 좀 더 방어적으로 코드를 작성해 주었다.
isJson - parsing이 되는 데이터인지 확인

parsing이 되는 데이터면 parsing한 값을 리턴