한 달에, 한 주제
1.한 주에 한 주제

시작
2.[한 주에, 한 주제] 배너 생성기 제작 - 1일차

회사에서의 프로젝트를 위해 학습할 것이 있어 1주가 미뤄졌다...하하 오늘과 내일은 설계를 하는 겸, 계획을 짜는 일을 해야겠다.
3.[한 주에, 한 주제] 배너 생성기 제작 - 2일차

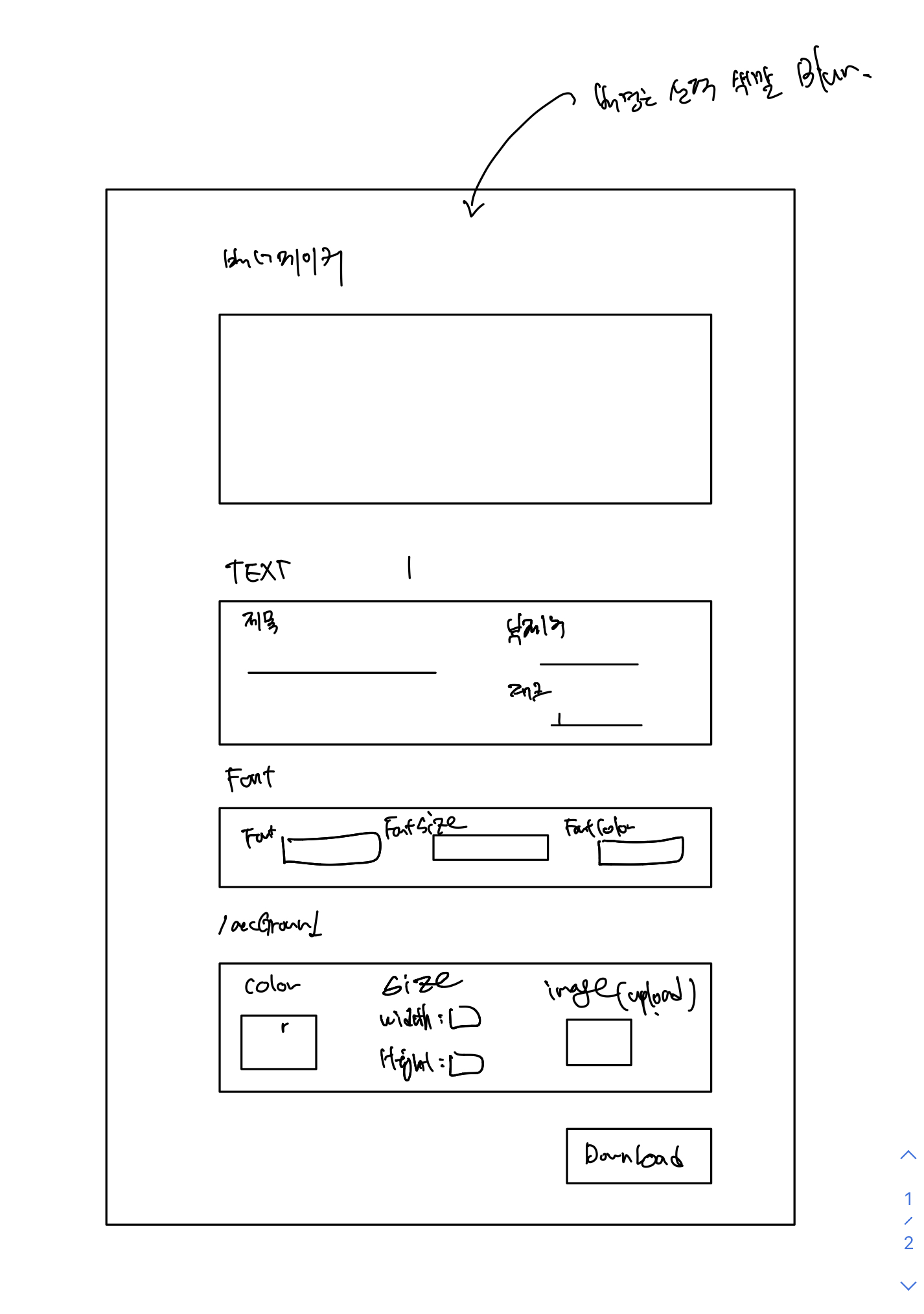
레이아웃
4.ts-cra-storybook을 사용한 프로젝트에서 Alias 설정하기

프로젝트를 시작하면서 기본 alias를 잡고 가는 것이 편한 것 같다. 에서 아래와 같이 대강 사용할 것 같은 alias들을 설정해 주었다. 이후, cra로 작성된 프로젝트에서는 craco를 이용해서 webpack 설정을 살살 얼래준다. 이후, 파일을 수정한다. 마지막으로 루트 디렉토리에 을 만들어서 여기에서 webpack 설정을 다루면 된다. ...
5.[한 주에, 한 주제] 배너 생성기 제작 - 4일차 (box-sizing)

하아아아아아안~~주에 한주제가 되어가는 기분
6.[한 주에, 한 주제] 배너 생성기 제작 - 5일차 (데이터 불어넣기)

일해라 컴포넌트야
7.[한 주에, 한 주제] 배너 생성기 제작 - 7일차 끝!(은 아니다.)

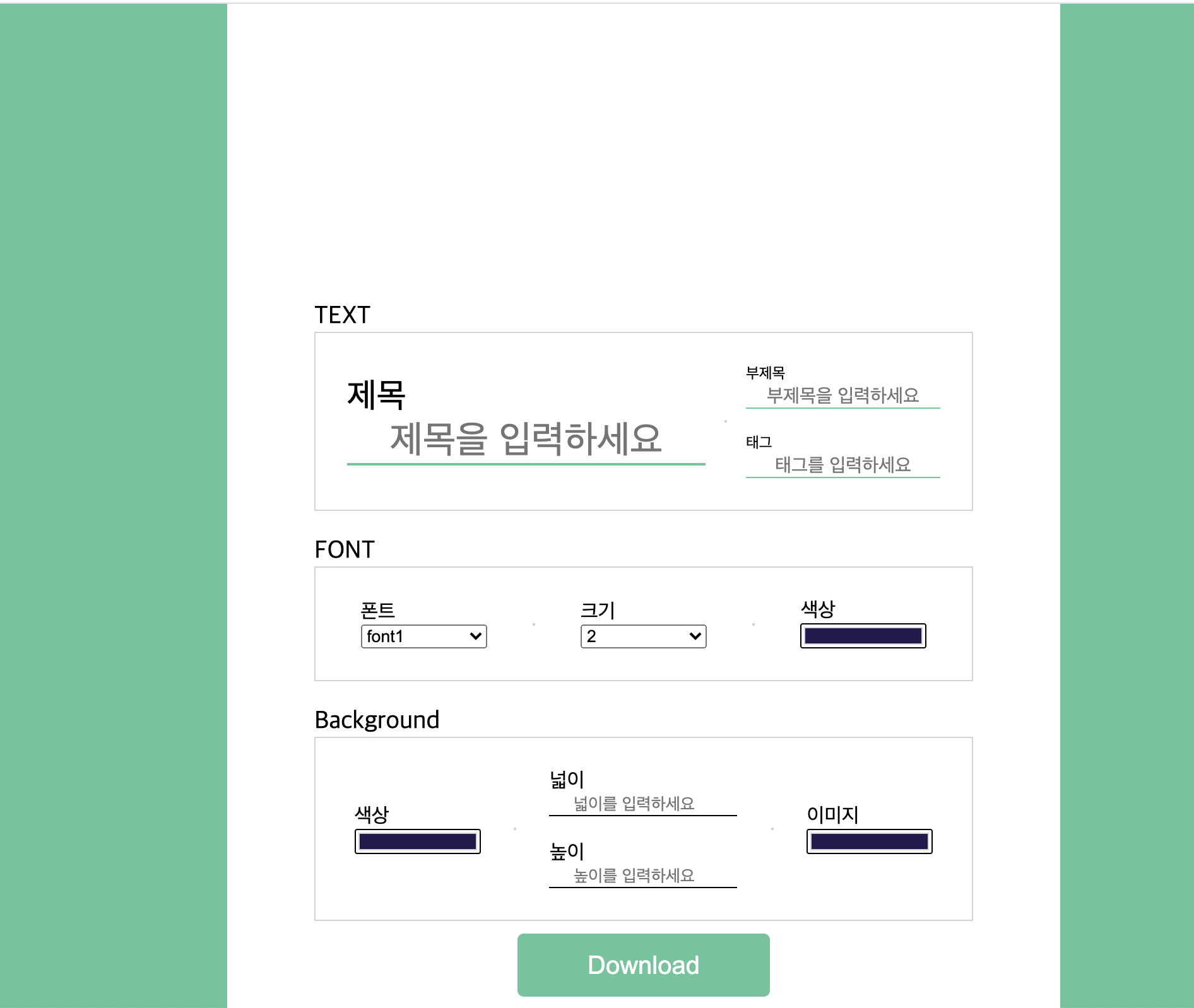
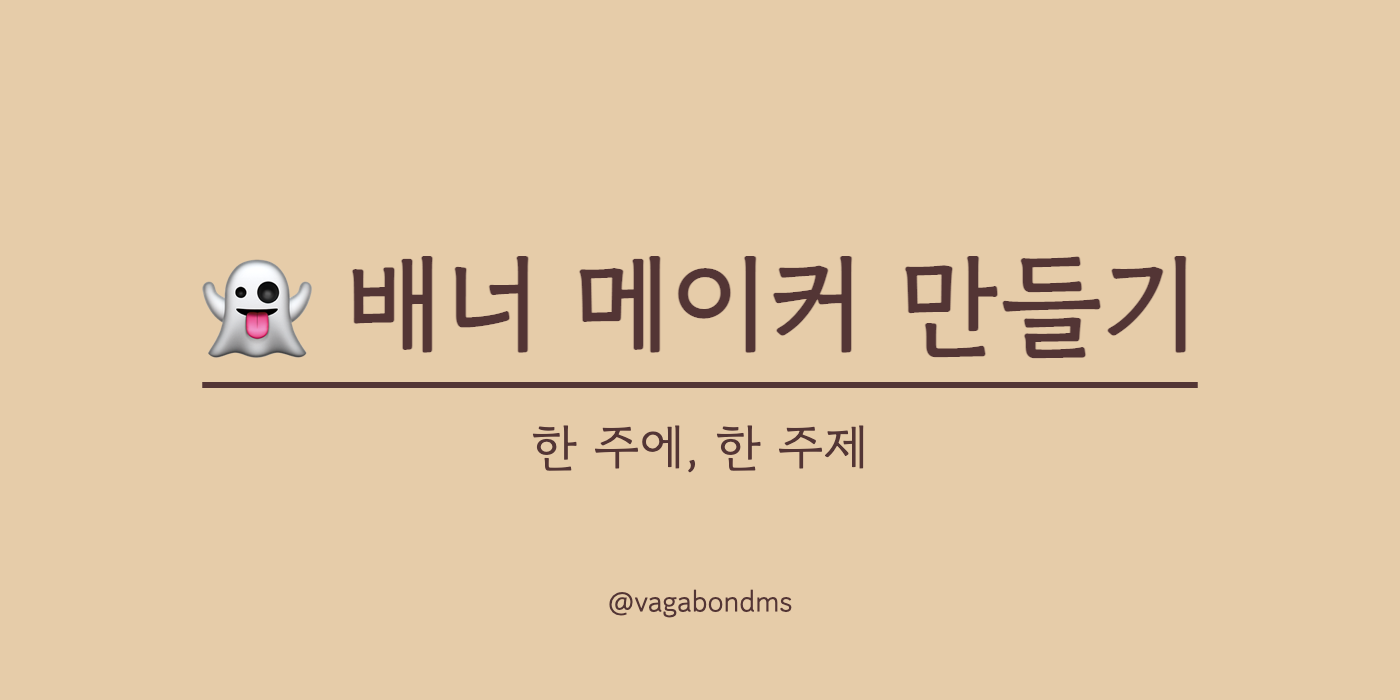
배너메이커
8.[한 주에, 한 주제] 배너 생성기 A/S - 1일차

개선장군
9.[한 주에, 한 주제] 배너 생성기 A/S - 2일차

오늘은 많은 작업을 하지는 못했다. 오늘 한 일. >1. react-color의 color에 prop으로 렌더링 위치를 지정해줄 수 있게 개선 > > sliding menu가 숨겨져 있을 때, width를 차지하던 버그 수정 > > 각 text마다 크기를 수정할 수 있는 기능 추가. (세세한 크기 값에 대한
10.[한 주에, 한 주제] 배너 생성기 A/S - 2일차[추가]

추가추가
11.[한 주에, 한 주제] 배너 생성기 A/S - 3일차

🧹🛠🧹🛠🧹🛠
12.[한 주에, 한 주제] 배너 생성기 A/S - 4일차

🤭
13.[한 주에, 한 주제] 배너 생성기 A/S - 5일차 (localStorage에 저장하기)

진도가 생각보다 느리네요
14.[한 주에, 한 주제] 배너 생성기 A/S - 6일차 (toggle 버튼 생성과 데이터 관리 고민)

고민
15.[한 주에, 한 주제] 배너 생성기 A/S - 7일차 (데이터 관리 고민 및 마무리)

우리 이제 헤어지자. 사랑했다.
16.상단 메시지 만들기

antd 꺼져
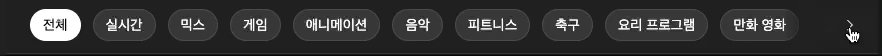
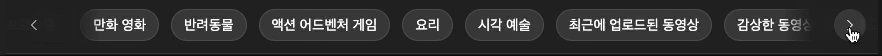
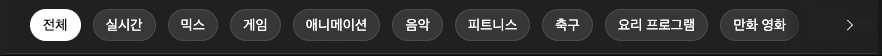
17.Chips 캐러셀 만들기 1부

Youtube 유튜브에서 구현한 부분을 보고 어느 정도 계획은 떠올랐지만 문제가 있다. (아래에 나온다.) 캐러셀을 구현하는 것이야 tranform을 이용해서 금방 가능하지만.... 만든 것 transform을 이용해 간단히 만들었다. 
첫번째 문제 : 부모보다 큰 자식 이런 형태의 구조다. 많은 캐러셀이 그러듯이 는 의 일부분만 보여주게 하고, Container가 좌우로 움직이는 형태로 구현했다. 그런데... Container의 width가 View의 Width와 똑같이 잡혀있었다. (Chips들이 많아 범
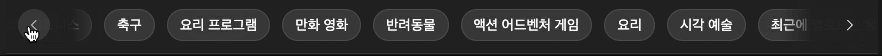
19.Chips 캐러셀 만들기 3부

네번째 문제 : 오른쪽 끝 chip이 노출되면 화면 resize크기에 따라 transform 변경하기 Youtube 내꺼 youtube는 오른쪽 끝 chip ('새로운 맞춤 동영상')이 노출