1. www의 발명
논문의 마지막에 참고문헌을 위한 발명이었다고 생각하면 됩니다.
- 팀 버너스 리가 인터넷 상의 하이퍼텍스트 시스템을 만들기 위한 제안을 작성
- 하이퍼텍스트 문서를 표현하기 위한 텍스트 형식의 HTML
- 문서 같은 것을 교환하기 위한 간단한 프로토콜인 하이퍼텍스트 전송 프로토콜 HTTP
- 문서를 디스플레이하기 위한 클라이언트인 월드 와이드 웹이라고 불리는 첫번째 브라우저
- 문서에 접근하도록 해주는 httpd의 초기 버전
2. HTTP/0.9
- 원 라인 프로토콜
- 요청은 단일 라인으로 구성되며 리소스에 대한 경로롤 가능한 메서드는 GET이 유일
- 여기서 말하는 경로는 프로토콜, 서버, 포트는 서버가 연결되고 나면 불필요하므로 URL은 아님
- 응답 또한 오로지 파일 내용 자체로 구성

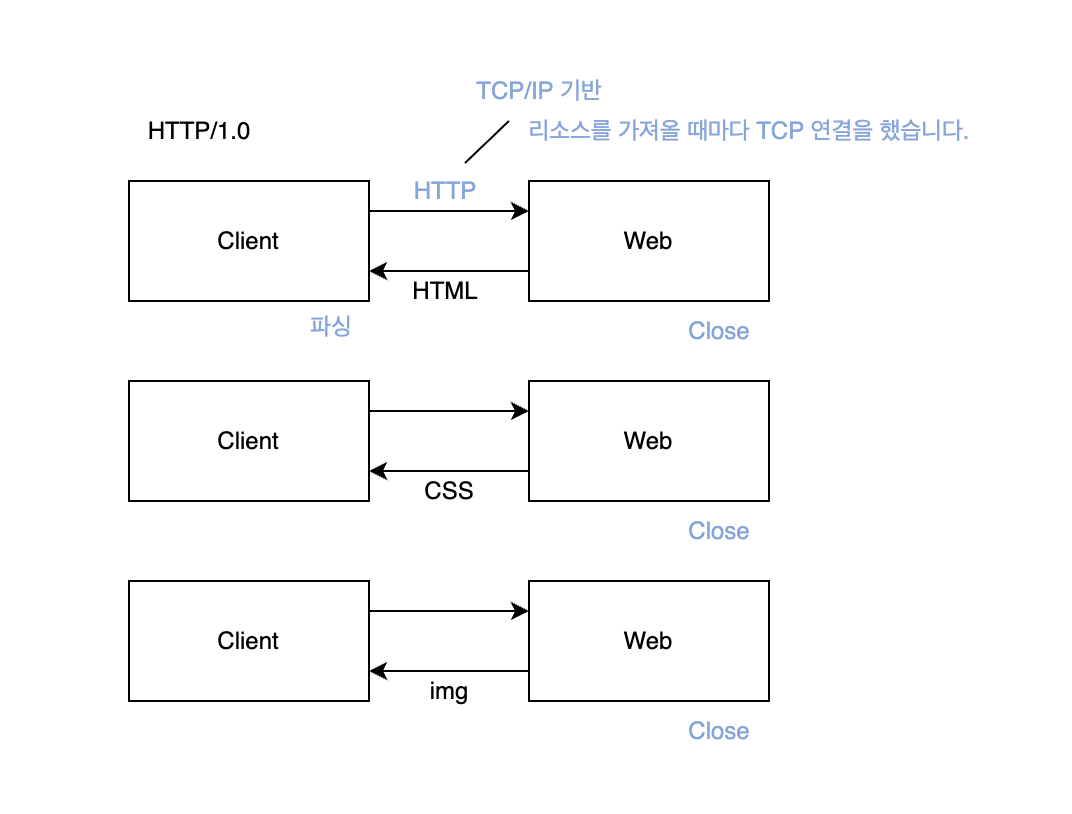
3. HTTP/1.1
- 표준 프로토콜
- 1.0과 가장 크게 다른 것은 1회만 연결한다는 점
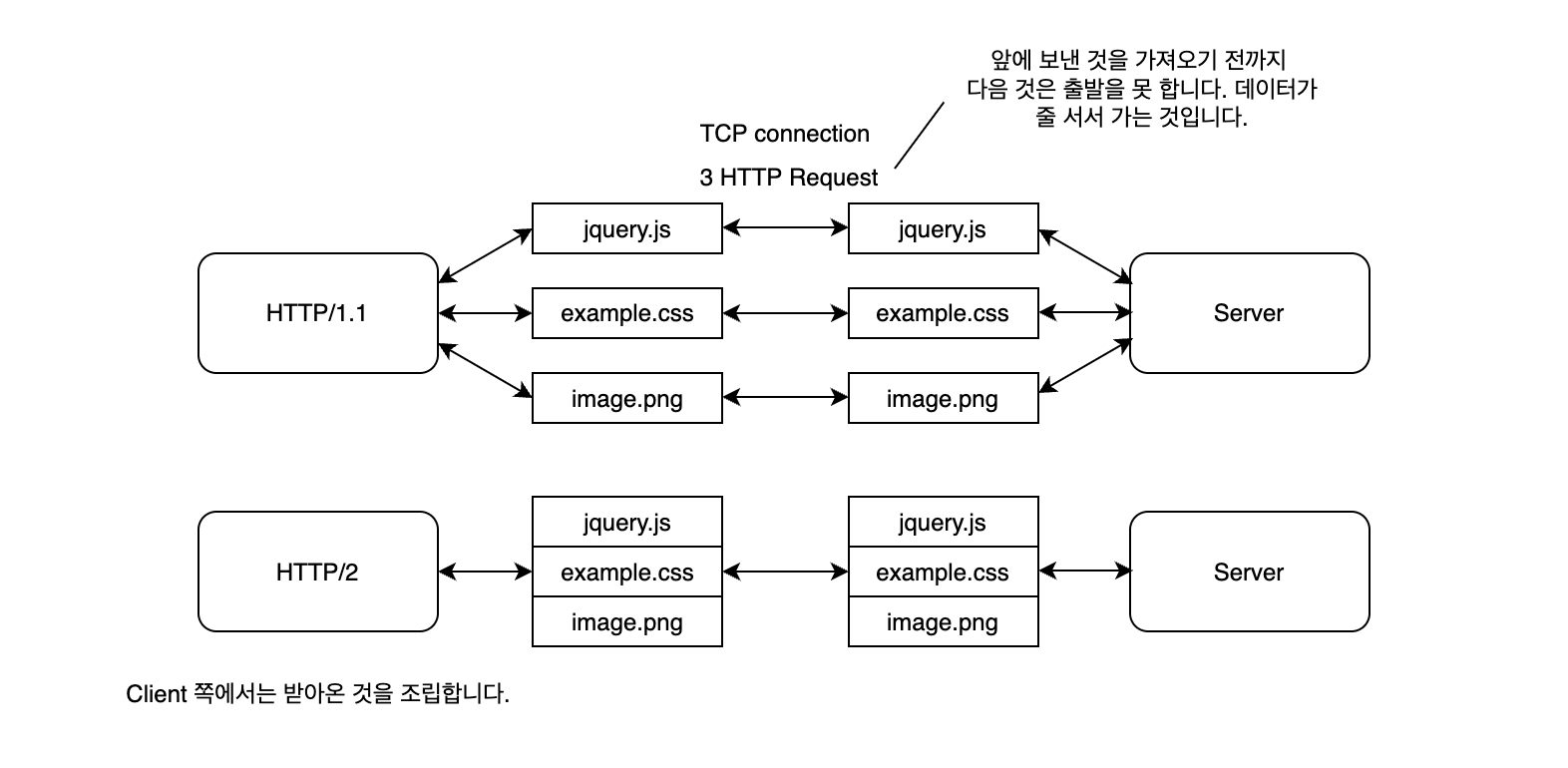
- 1.1에서는 1회의 연결로 HTML+CSS, JS ... 를 가져옴
- 커넥션(TCP 연결)이 재사용될 수 있게 하여, 탐색된 단일 원본 문서 내로 임베드된 리소스들을 디스플레이하기 위해 사용된 커넥션을 다시 열어 시간을 절양하게 하였습니다.
- Host 헤더 덕분에, 동일 IP 주소에 다른 도메인을 호스트하는 기능이 서버 코로케이션을 가능케 합니다.
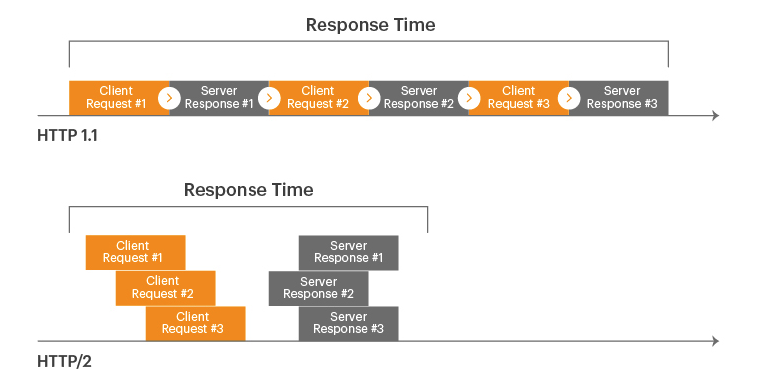
- request를 보내고 response를 받아야지, 다음 request를 보낼 수 있습니다.
4. HTTP/2.0
 [출처] 본 블로그
[출처] 본 블로그

- 1.1과의 속도 차이가 나는 이유는 IO를 multi plexing하기 때문입니다.
- request를 한 번에 보내고, 빠른 순서대로 response를 받습니다.
- client 쪽에서 수신한 것을 조립합니다. 마치 TCP/IP에서 packet 조립하듯이 조립합니다. 이것이 되게 하려다보니까 기존의 HTTP 방식으로는 안 됐고, HTTP가 원래는 문서 전송이지만 요즘은 바이너리 형식의 img나 video가 많이 포합됩니다.
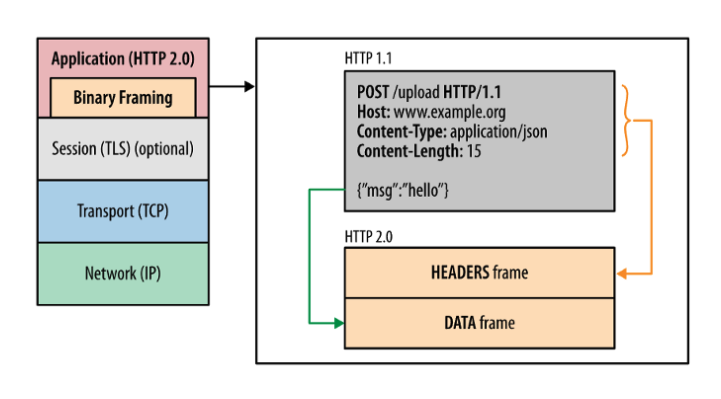
- 그래서 binary framing layer를 추가합니다.
 [출처] https://velog.io/@taesunny/HTTP2HTTP-2.0-정리
[출처] https://velog.io/@taesunny/HTTP2HTTP-2.0-정리
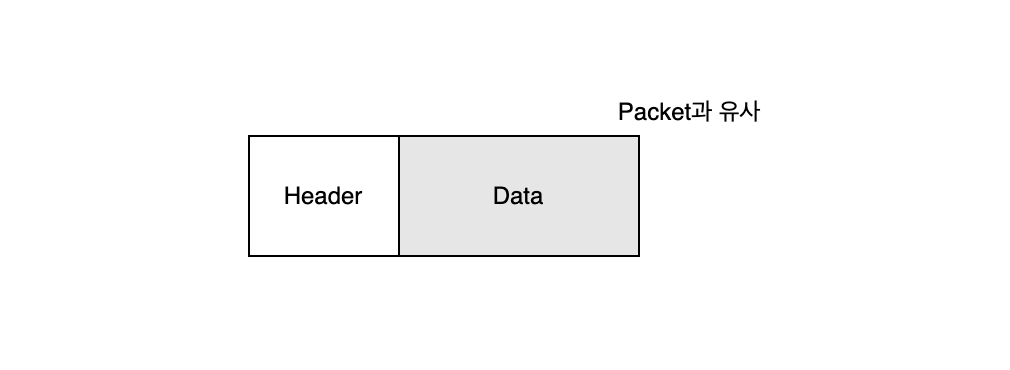
- 옛날에 Client/Server 간의 User mode Application Protocol Design의 전형적인 형태는 Headers frame + Data frame과 매우 유사합니다.

- Header 안에 스트리밍 등의 여러 정보가 있는데, request 별로 조립 가능하게 되어있습니다. 그래서 한 번에 IO multiplexing이 이뤄지고 성능이 좋아졌습니다.
- HTTP 2.0까지는 여전히 TCP를 쓴다는 것이 큰 특징입니다.
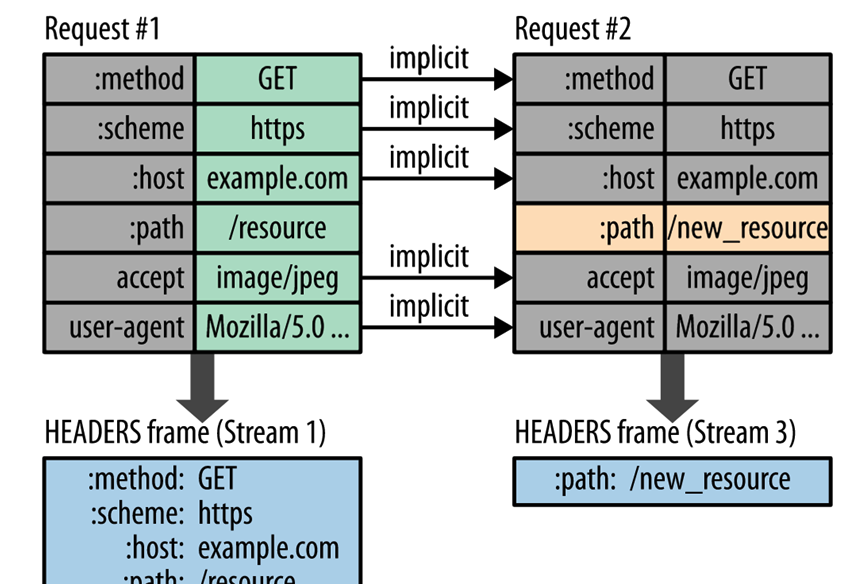
- 어쨌든 HTTP Header의 덩치가 점점 커집니다.
- HTTP 2.0에서는 이것(HTTP 헤더 데이터)을 압축해버립니다. 그러면 크기가 줄 것입니다.
- 주로 HPACK이라는 헤더 압축 방식을 이용해서 데이터 전송 효율을 높입니다.
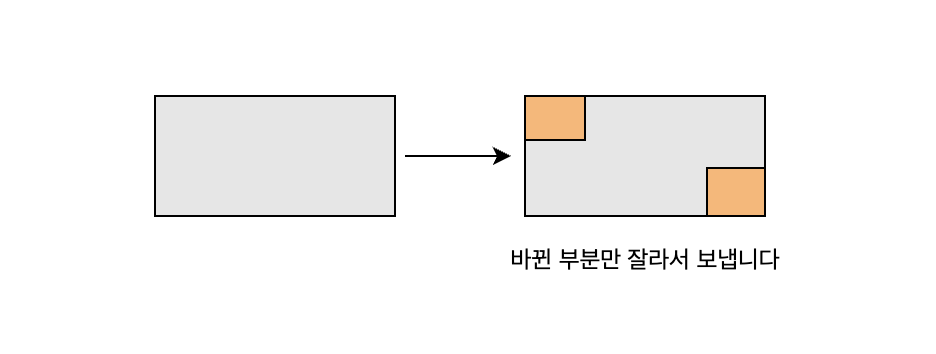
- request를 보내고, 다음 번에 같은 부분을 제외하고 바뀐 부분만 전송하는 방식입니다.
 [출처] https://velog.io/@taesunny/HTTP2HTTP-2.0-정리
[출처] https://velog.io/@taesunny/HTTP2HTTP-2.0-정리
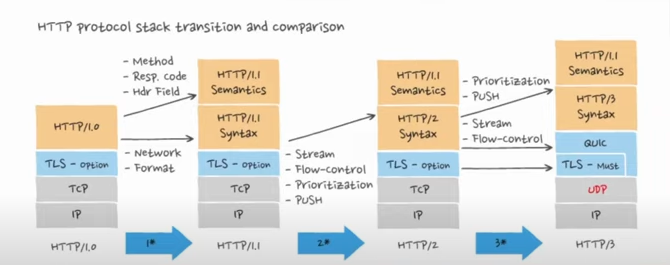
4. HTTP/3.0
- 3.0으로 오면서 핵심은 UDP로 바뀐다는 것입니다. 여기서 등장하는 개념이 QUIC 입니다.
- TCP는 속도의 한계가 있습니다. 연결 지향형이 아니기 때문에 놓치는 것을 제어하지 않습니다. 안정성이 떨어지는 것입니다.
- UDP가 좋은 이유를 생각해보면, 유튜브를 보는 상황을 예시로 들어봅시다.
- mp4로 된 동영상을 보게 됩니다. 이것을 스트림으로 동영상을 보는 것입니다.
- mp4의 특성상 다음의 이미지와 같습니다.

- 1, 2, 3, 4 ... 화면을 보낸다고 할 때, 네트워크 문제로 2번이 유실됐다고 가정해봅시다.
- 그러면 2번이 올 때까지 기다리는 것은 맞지 않습니다. 동영상이 툭 끊기더라도 계속 진행이 되는 것이 맞습니다. 그래서 TCP에서 UDP로 갈아탑니다.
- TCP가 갖고 있는 연결 지향에서 제일 중요한 특징 중에 하나가 혼잡 제어 능력입니다. 혼잡 제어는 운영 체제 수준에서 합니다.
- 그런데 버림이라는 행위가 전혀 고려되어 있지 않아서 문제입니다. 위 예시에서 말했듯이, 2번을 버리는 행위를 고려하지 않는다는 뜻입니다.
- 브라우저 수준에서는 일부 버림을 인정하고, 혼잡 제어라는 로직을 어플리케이션 수준에서 혼잡 제어를 재정의 할 수 있을 것입니다.
- 그렇게 등장하는 것이 QUIC 입니다.
- 그리고 3.0의 큰 특징은 TLS(암호화)가 필수라는 점입니다. HTTP/3.0에서는 무조건 https을 사용한다는 것입니다.
 [출처]
[출처] 