button
Properties - 속성 묘사하는것
Methods - 개체가 할수있는것
Properties
- inner HTML
- style
- firstchild
Methods
- click()
- appendChild()
- setAttribute()x
자동차 🚗
Properies
- colour
- Number of seats
- Number of Doors
Methods
- break();
- drive();
- parking();
Get Property
car.colour; //red 차의 색깔을 불러오게 하는 속성Set Property
car.numberOfDoors = 0; // 창문이 하나도 없게끔 세팅하는 속성Call Method
car.drive(); // 차를 움직이게 하게끔 만드는 속성firstElementChild, lastElementChild
document.firstElementChild : 상위 객체 맨위
document.lastElemnetChild : 상위 객체 맨 아래
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>My Website</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1 id="title">Hello</h1>
<input type="checkbox">
<button class="btn">Click Me</button>
<ul id="list">
<li class="item">
<a href="https://www.google.com">Google</a>
</li>
<li class="item">Second</li>
<li class="item">Third</li>
</ul>
</body>
<footer>
<script src="index.js" charset="utf-8"></script>
</footer>
</html>console 창
입력: document.firstElementChild
출력: <html>
입력: document.firstElementChild.firstElementChild
출력: <head>
getElementsByTagName

console 창
input : document.getElementsByTagName("li")[2].style.color = "skyblue";
= [li.item, li.item, li.item]
전 : Third
후 : Third
querySelector
querySelector를 통해 타겟팅을 할수있다.
입력: document.querySelector("#list a");
출력: <a href="https://www.google.com">Google</a>querySelectorAll
만약 타겟할 개체가 중복으로 선택하고싶다면
입력: document.querySelector("#list .item");
출력: <li class="item">입력: document.querySelectorAll("#list .item");
출력: [li.item, li.item, li.item] 입력: document.querySelector("#list .item")[2].style.color = "blue";
출력: "blue"전 : Third
후 : Third
HTML DOM style object
https://www.w3schools.com/jsref/dom_obj_style.asp
classList
자바스크립트를 통해 class를 추가하는 기능
Reference
https://www.w3schools.com/jsref/prop_element_classlist.asp
추가
const list = element.classList;
list.add("myStyle");삭제
const list = element.classList;
list.remove("myStyle");토글
const list = element.classList;
list.toggle("myStyle");Example
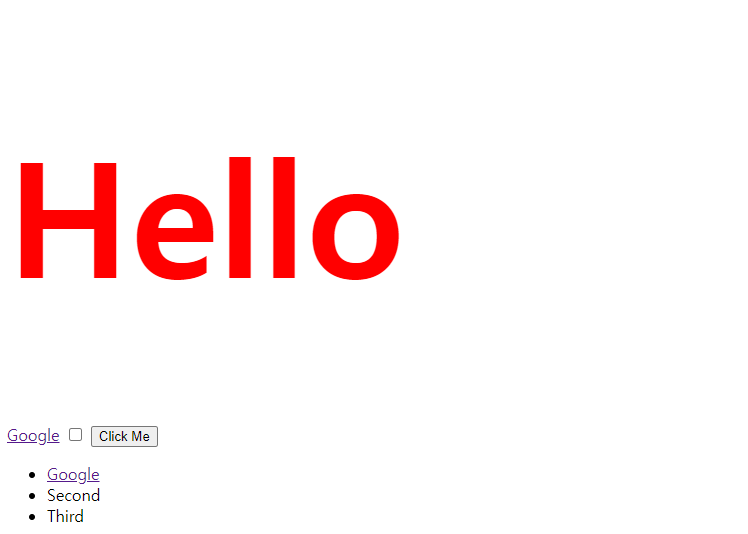
CSS stylesheet
.big {
font-size: 10rem;
}console 창
document.querySelector("h1").classList.add("big");

innerHTML vs textContent
<h1 id="title"><strong>Hello</strong></h1>console 창
입력: document.querySelector("h1").innerHTML
출력: '<strong>Hello</strong>'입력: document.querySelector("h1").textContent
출력: 'Hello'innerHTML은 HTML에 있는 모든 코드를 보여줌
textContent는 텍스트만 보여줌
innerHTML을 이용해 코드를 수정할수있다.
Example
document.querySelector("h1").innerHTML = "<em>Hello</em>";
Attributes
<a href="https://www.google.com">Google</a>attributes
입력: document.querySelector("a").attributes
출력: NamedNodeMap {0: href, href: href, length: 1}
getAttribute
입력: document.querySelector("a").getAttribute("href")
출력: 'https://www.google.com'
setAttribute
입력: document.querySelector("a").setAttribute("href", "http://www.naver.com")
출력: 'https://www.naver.com'