javascript이해하기
1.function

toUpperCase, slice, toLowerCase, 연산자
2.Array, if, while, for

내 풀이 정답 includes > 배열안에 이름을 적으면 참, 아니면 거짓 출력 if else > 3의 배수는 Fizz 5의 배수는 Buzz 3,5의 배수가 겹칠때는 FizzBuzz를 나열하는 코드 else if문의 순서를 잘봐야한다. 점심내기
3.DOM (Document Object Model) style object

HTML DOM style object https://www.w3schools.com/jsref/domobjstyle.asp classList >자바스크립트를 통해 class를 추가하는 기능 Reference https://www.w3schools.com/jsr
4.Project: Random DIce

javascript 리팩터링(refactoring) HTML CSS https://brrkak.github.io/random-Dice/
5.Advanced javascript and DOM Manipulation

addEventListener to a Button function 조건 3가지 add Audio sounds this
6.Project: Drum Kit

https://brrkak.github.io/Drum-Kit/
7.jQuery

jQuery https://developers.google.com/speed/libraries?hl=ko#jquery 스크립트 태그 위에 ``위에 대입. jQuery의 기능 간략화 가능 이외에도 여러 기능들을 $로 간략화할수있다. VisualStudioCode 개발자 도구 innerHTML = $ jQuery = HTML jQuery = ev...
8.Project : Simon Game

https://brrkak.github.io/Simon-game/
9.function (Challenge)

10.Loop : while, for (challenge)

While
11.Project: #1 Guess My Number!

HTML CSS ` javascript
12.Modal window

HTML javascript
13.Project: Pig-Game

HTMl CSS javascript
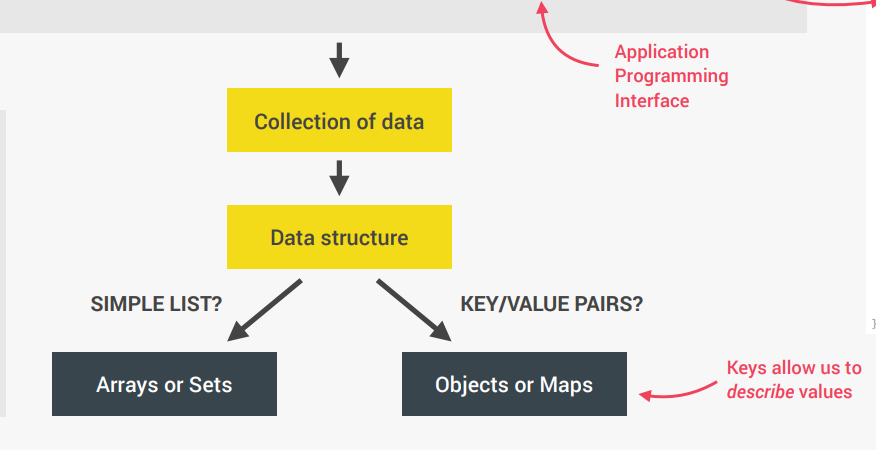
14.Data Structures, Modern Operators and Strings

|| 의 경우 둘 중 하나라도 참이면 뒤에 참이든 거짓이든 처음이 먼저 출력&& 의 경우 우선순위로 출력
15.Working With Strings

정규표현식 door: 첫번째 door만 해당/door/g: 모든 door 해당 padStart( ) , padEnd( ) (숫자까지 추가됨, 추가할 대상)repeat(반복할 횟수)
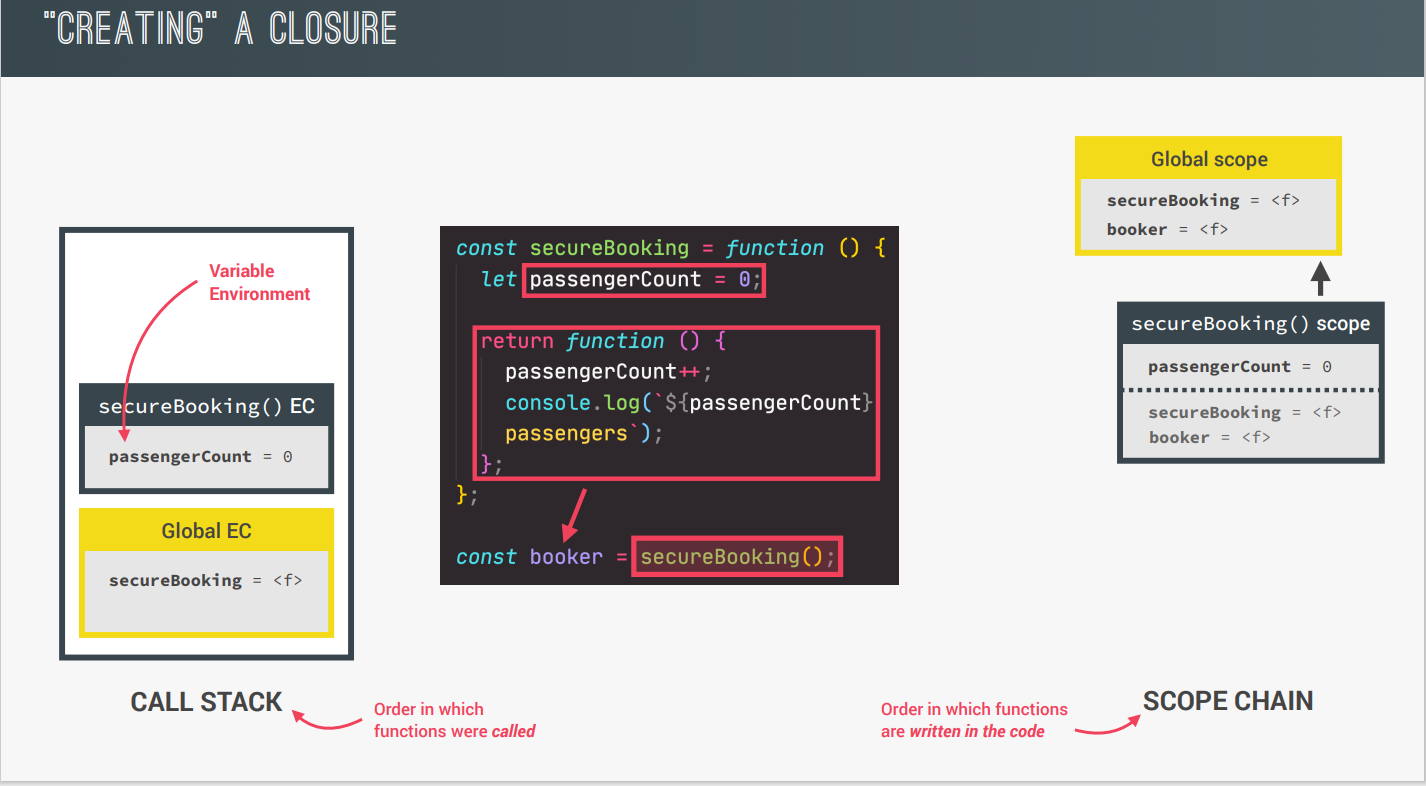
16.A Closer Look at Functions

기본 매개변수 인수 전달 방식: 값(Value) vs 참조(Reference) Functions Accepting Callback Functions
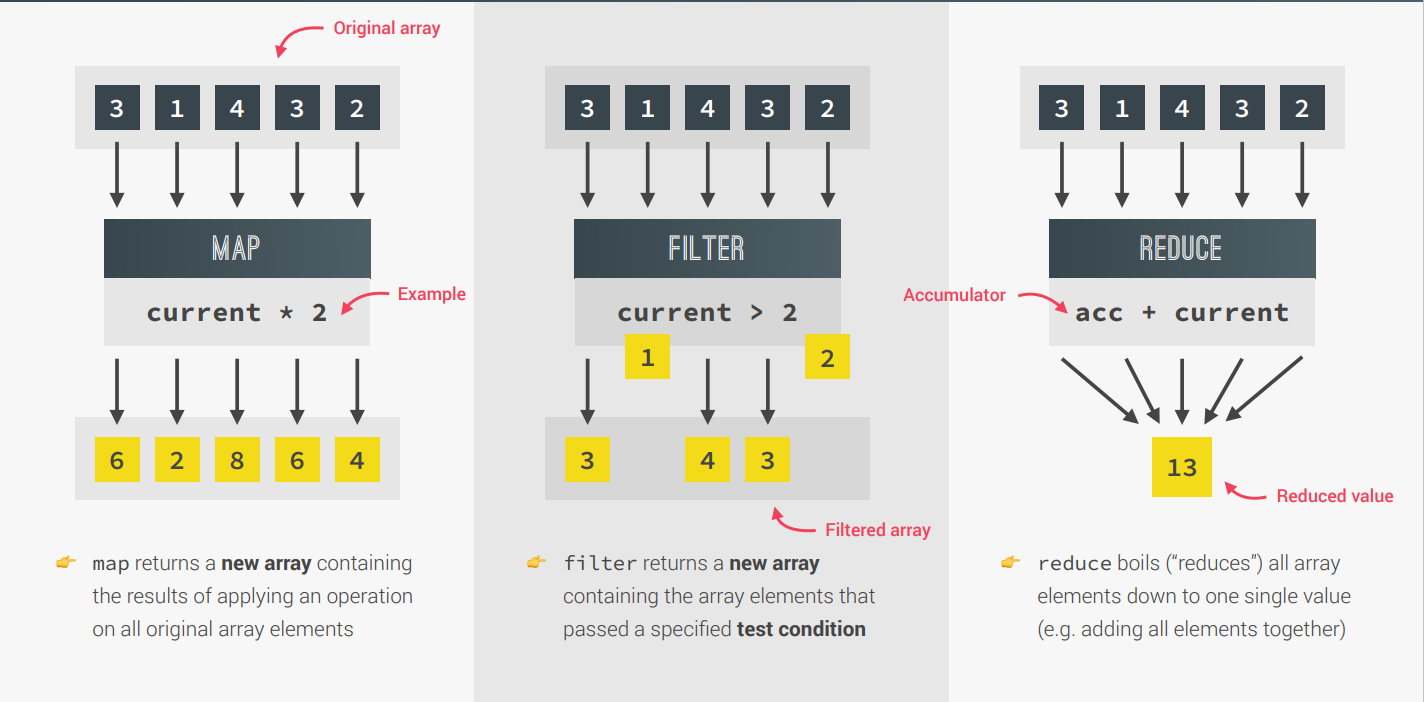
17.Working With Arrays

Simple Array Methods Looping Arrays: for Each (Set and Map)
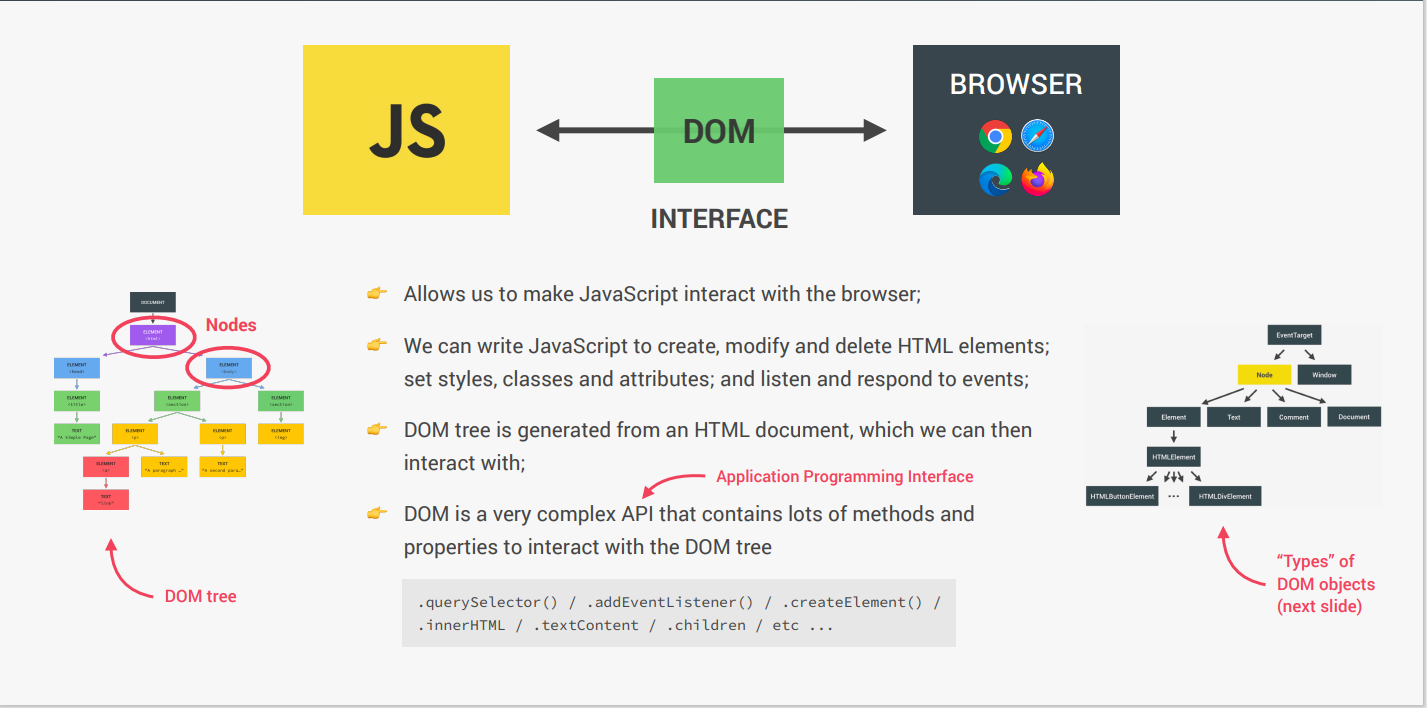
18.Advanced DOM and Events

JavaScript가 브라우저와 상호 작용하도록 허용합니다.JavaScript를 작성하여 HTML 요소를 생성, 수정 및 삭제할 수 있습니다.스타일, 클래스 및 속성을 설정합니다. 이벤트를 듣고 응답합니다.DOM 트리는 HTML 문서에서 생성됩니다. 상호 작용하다;DO
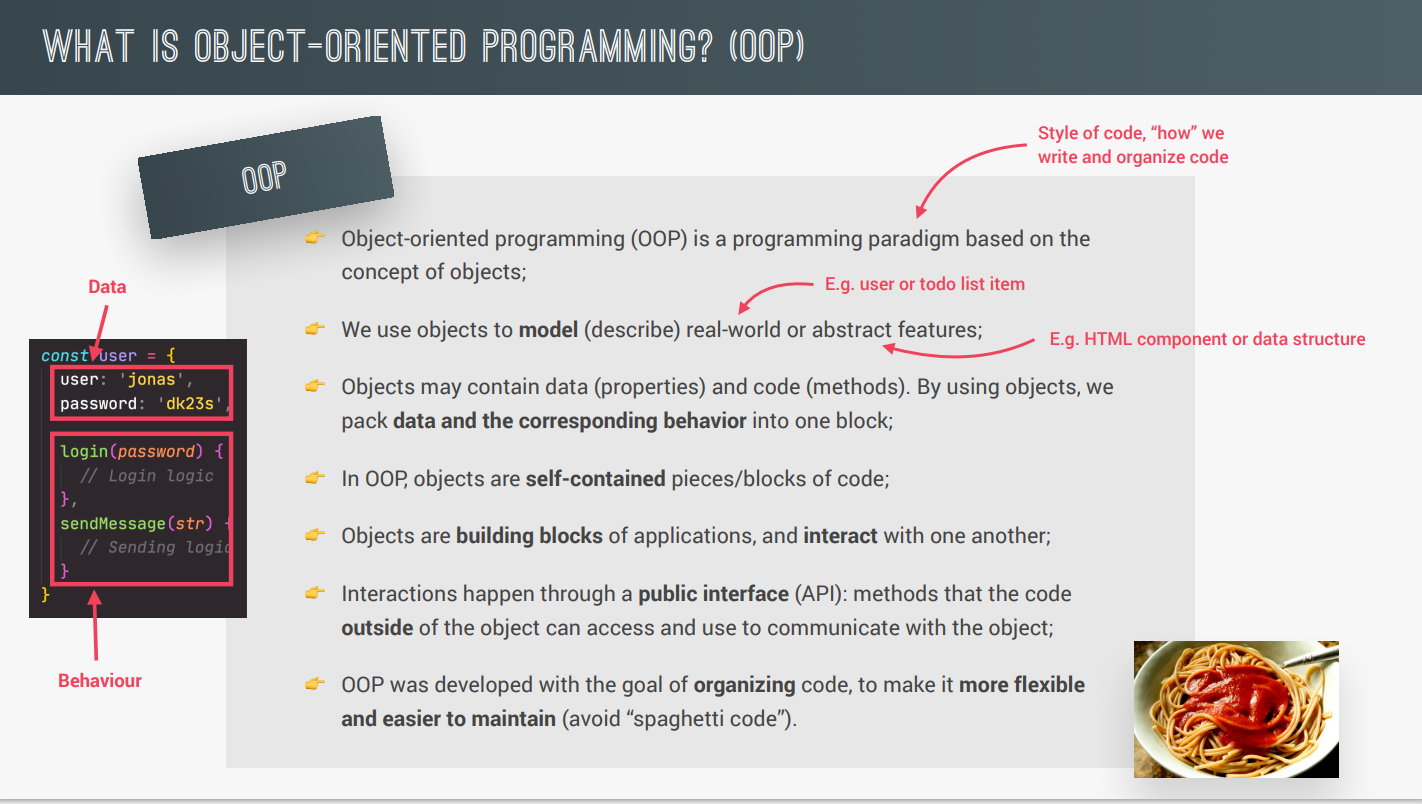
19.Object-Oriented Programming (OOP) with javascript

👉 객체지향 프로그래밍(OOP)은 객체 개념을 기반으로 하는 프로그래밍 패러다임입니다. 👉 우리는 객체를 사용하여 현실 세계나 추상적인 특징을 모델링(묘사)합니다. 👉 객체는 데이터(속성)와 코드(메서드)를 포함할 수 있습니다. 객체를 사용함으로써 데이터와
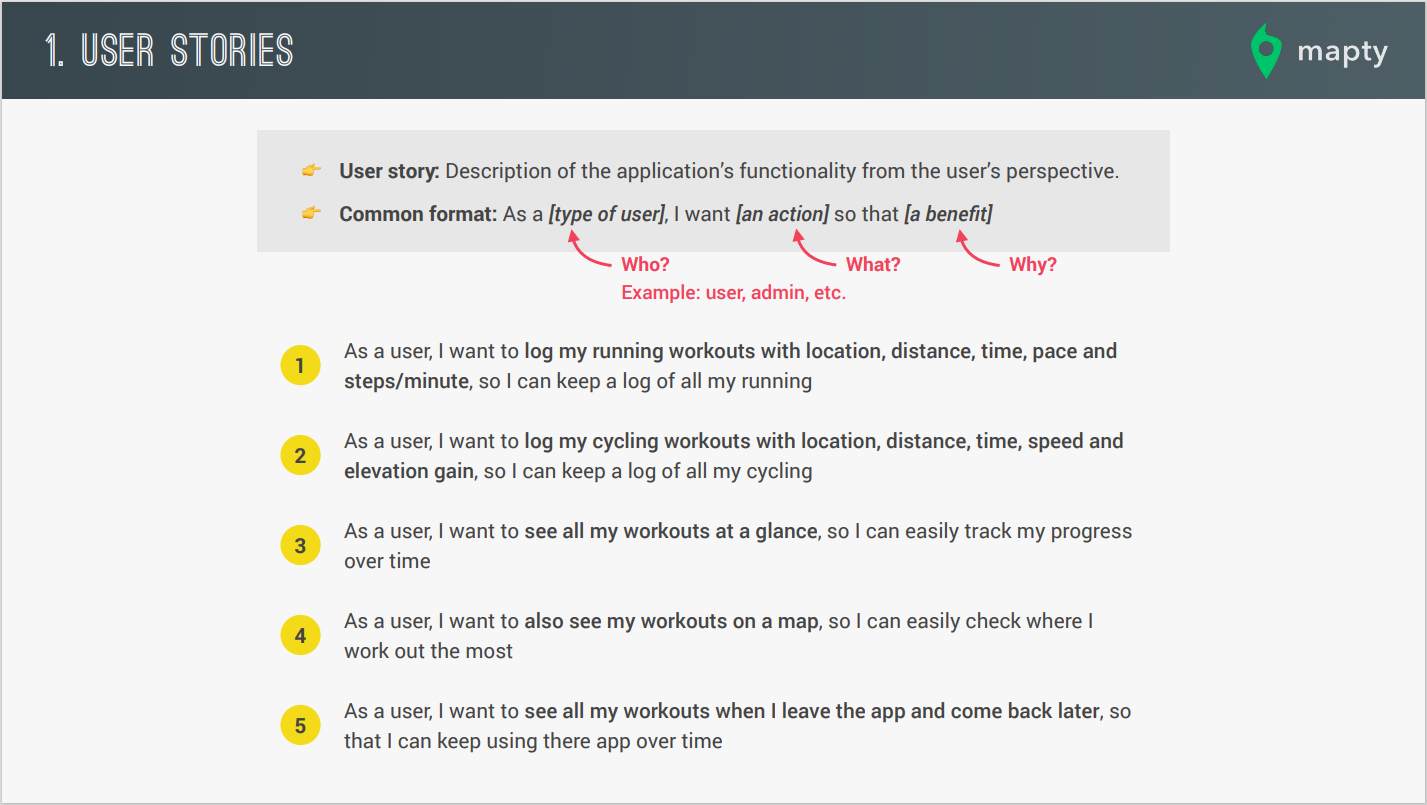
20.Mapty App: OOP, Geolocation, External Libraries, and More

👉 User Story : 사용자의 관점에서 애플리케이션의 기능을 설명하는 것입니다👉 Common format : 사용자 유형으로서, 어떤 동작을 하고 싶어서, 어떤 이점을 얻고자 합니다.사용자로서, 저는 러닝 운동의 위치, 거리, 시간, 속도, 그리고 분당 보폭(
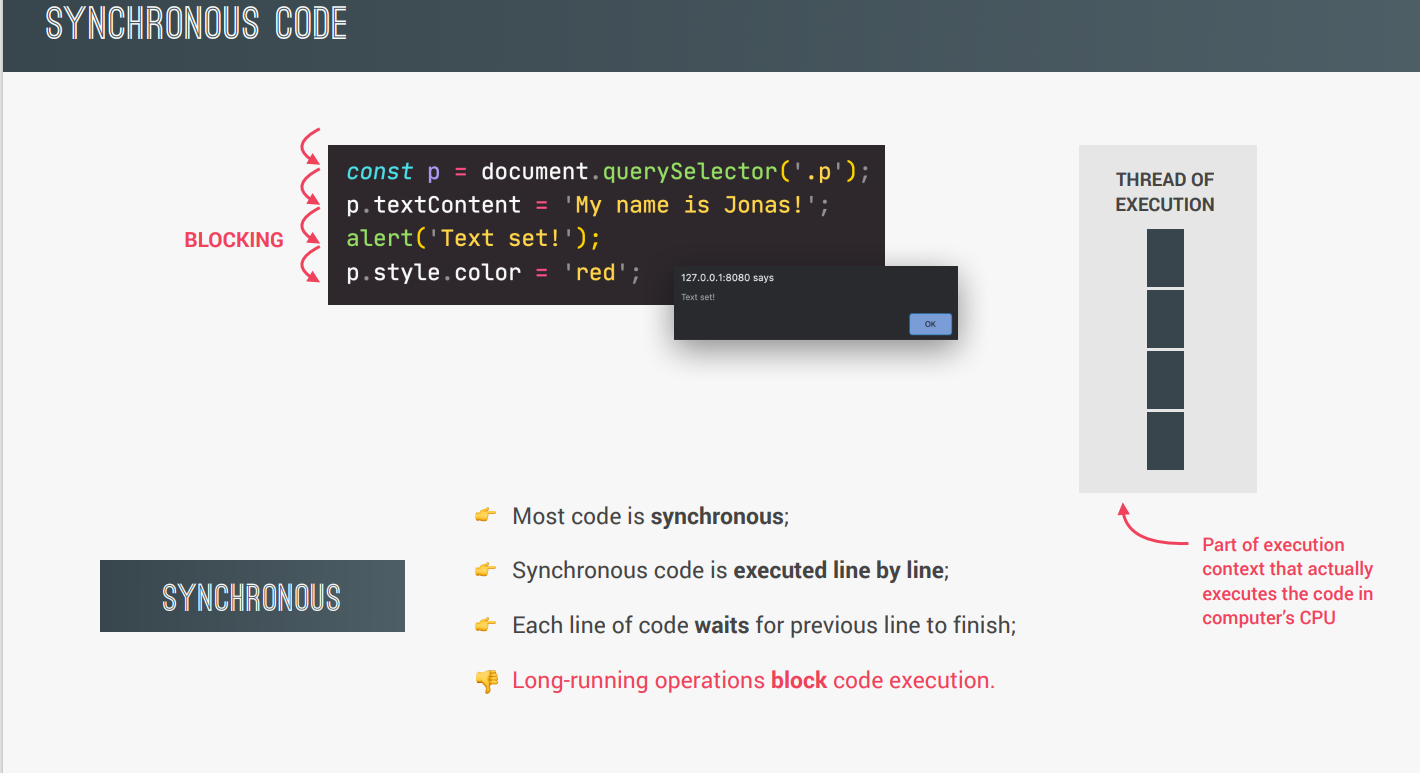
21.Asynchronous JavaScript: Promises, Async/Await, and AJAX

SYNCHRONOUS (동기적)👉 대부분의 코드는 동기적(Synchronous)으로 실행됩니다.👉동기적인 코드는 한 줄씩 실행됩니다.👉각 코드 라인은 이전 라인의 실행이 완료될 때까지 기다립니다.👎 실행 시간이 오래 걸리는 작업은 코드 실행을 차단합니다.ASY
22.javascript: 코드팩토리

Coercion, Function, Array Method, Object