html
<!DOCTYPE html>
<html>
<head>
<title>Flexbox Pricing Table</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Sono:wght@400;700&display=swap" rel="stylesheet">
<style>
body {
font-family: 'Sono', sans-serif;
}
.pricing-container {
display:flex;
justify-content: center;
align-items: center;
height: 100vh;
gap: 2rem;
}
.pricing-plan {
flex: 1;
max-width: 400px;
padding: 20px;
background-color: #f2f2f2;
border-radius: 5px;
text-align: center;
}
.plan-title {
font-size: 24px;
font-weight: bold;
margin-bottom: 10px;
}
.plan-price {
font-size: 48px;
font-weight: bold;
margin-bottom: 10px;
}
.plan-features {
list-style: none;
padding: 0;
margin: 0;
}
.plan-features li {
margin-bottom: 20px;
}
.plan-button {
padding: 10px;
background-color: #ff6600;
border-radius: 5px;
color:white;
border: none;
}
@media (max-width: 1250px) {
.pricing-container {
flex-direction: column;
height: 100%;
}
}
</style>
</head>
<body>
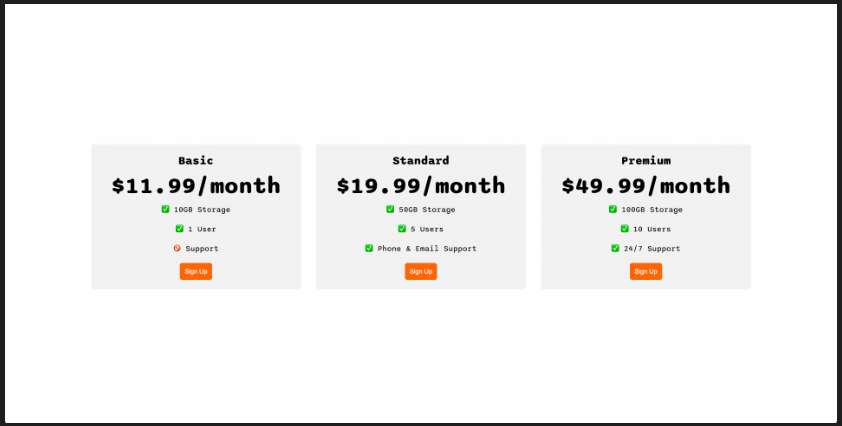
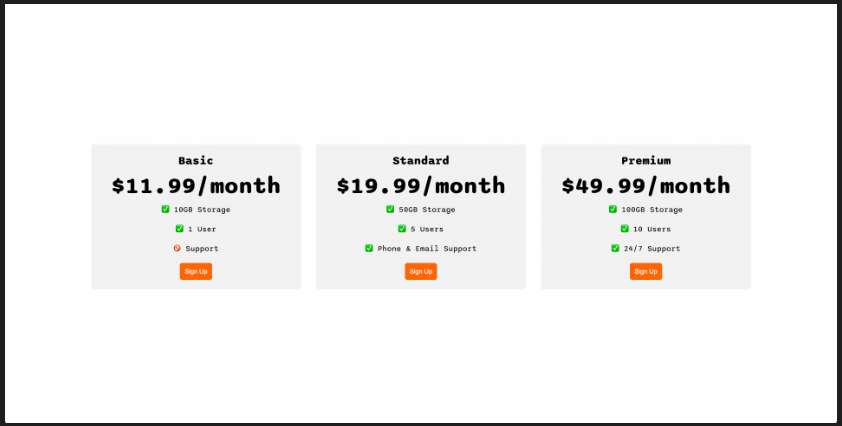
<div class="pricing-container">
<div class="pricing-plan">
<div class="plan-title">Basic</div>
<div class="plan-price">$9.99/month</div>
<ul class="plan-features">
<li>✅ 10GB Storage</li>
<li>✅ 1 User</li>
<li>🚫 Support</li>
</ul>
<button class="plan-button">Sign Up</a>
</div>
<div class="pricing-plan">
<div class="plan-title">Standard</div>
<div class="plan-price">$19.99/month</div>
<ul class="plan-features">
<li>✅ 50GB Storage</li>
<li>✅ 5 Users</li>
<li>✅ Phone & Email Support</li>
</ul>
<button class="plan-button">Sign Up</a>
</div>
<div class="pricing-plan">
<div class="plan-title">Premium</div>
<div class="plan-price">$49.99/month</div>
<ul class="plan-features">
<li>✅ 100GB Storage</li>
<li>✅ 10 Users</li>
<li>✅ 24/7 Support</li>
</ul>
<button class="plan-button">Sign Up</a>
</div>
</div>
</body>
</html>
Result