코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Properties</title>
<style>
html{
font-size: 30px;
}
body {
background-color: cornflowerblue;
color: white;
font-size: 18px;
}
/* Don't change the CSS above, add Your CSS below */
#font{
font-size: 2rem;
}
#color{
color: coral;
}
#weight{
font-weight: 900;
}
#family{
font-family: 'caveat', cursive;
}
#align{
text-align: right;
}
</style>
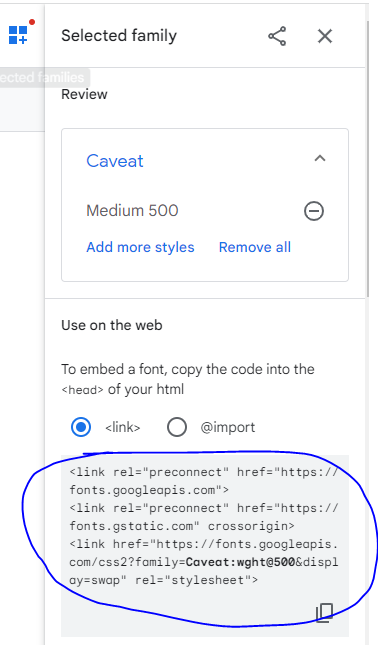
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Caveat:wght@500&display=swap" rel="stylesheet">
</head>
<body>
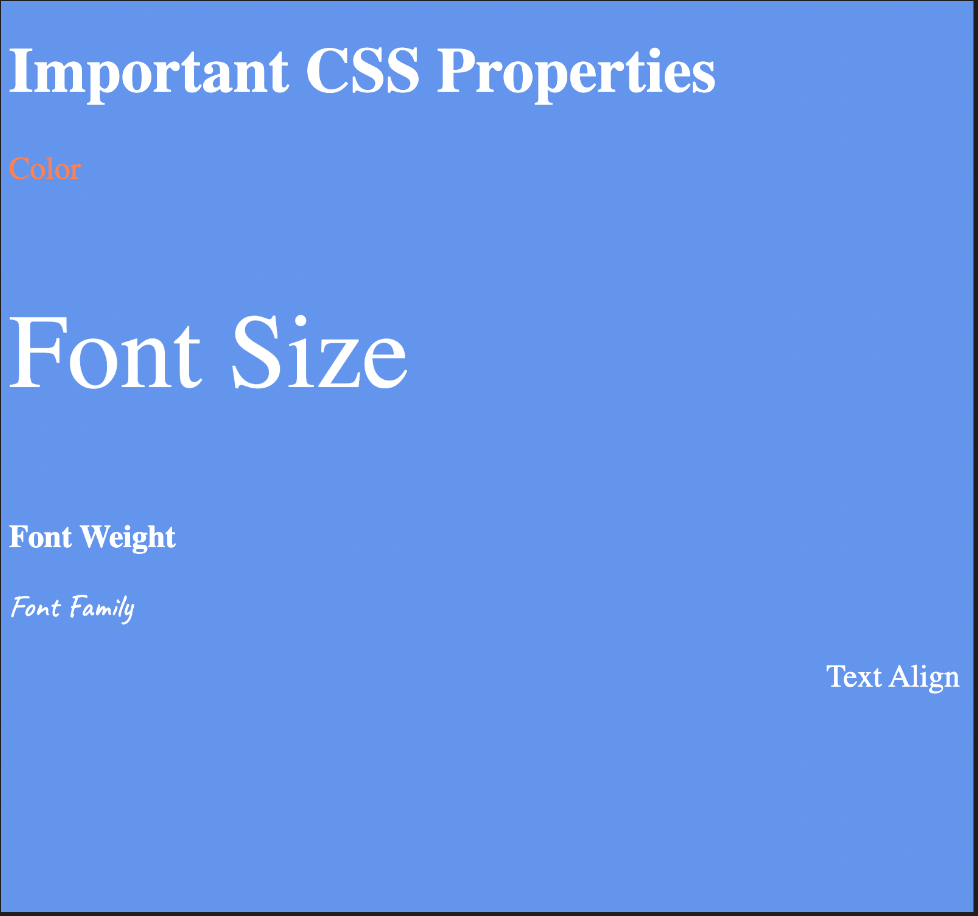
<h1>Important CSS Properties</h1>
<p id="color">Color</p>
<p id="font">Font Size</p>
<p id="weight">Font Weight</p>
<p id="family">Font Family</p>
<p id="align">Text Align</p>
<!-- TODOs
1. Change the color of <p>Color</p> to "coral" color.
2. Change the font size of <p>Font Size</p> to 2X the size of the root font size.
3. Change the font weight of <p>Font Weight</p> to 900.
4. Change the font family of <p>Font Family</p> to the Google font Caveat with regular (400) font weight.
Link: https://fonts.google.com/specimen/Caveat
5. Change the <p>Text Align</p> to right align.
6. Change the the root (html element) font size to 30px -->
</body>
</html>
em 과 rem
em 의 경우, 해당 단위가 사용되고 있는 요소의 font-size 속성값이 기준이 됩니다. 반면에 rem 에서 r 은 root , 즉 최상위 요소를 font-size 속성값 의미합니다. HTML에서 최상위 요소는 입니다.
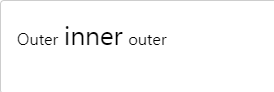
em
em = 구하고자 하는 엘리먼트의 pixel 값 / 부모 엘리먼트의 font-size pixel 값
body {
font-size: 62.5%; /* font-size 1em = 10px 브라우저의 기본 설정 */
}
span {
font-size: 1.6em; /* 1.6em = 16px */
}<div>
<span>Outer <span>inner</span> outer</span>
</div>Result

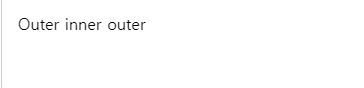
rem
html {
font-size: 62.5%; /* font-size 1em = 10px on default browser settings */
}
span {
font-size: 1.6rem;
}<span>Outer <span>inner</span> outer</span>Result

Font-family
- https://fonts.google.com/specimen/Caveat
사이트를 통해 코드를</style></head>사이에 넣는다.

#family{
font-family: 'caveat', cursive;
}