코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Box Model</title>
<style>
/* Write your CSS code here */
div {
height: 200px;
width: 200px;
}
p {
margin: 0;
}
#box1{
background-color: cadetblue;
padding: 20px;
border: 10px solid black;
}
#box2{
background-color: gold;
border: solid black;
border-width: 20px 10px;
margin-left:260px
}
#box3{
background-color: indianred;
border: 10px solid black;
margin-left:40px
}
</style>
</head>
<body>
<div id="box1">
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam at sapien porttitor urna elementum lacinia. In
id magna pulvinar, ultricies lorem id, vehicula elit. Aliquam eu luctus nisl, vitae pellentesque magna. Phasellus
dolor metus, laoreet ac convallis sit amet, efficitur sed dolor.</p>
</div>
<div id="box2">
</div>
<div id="box3">
</div>
<!-- TODOs:
1. Create 3 Boxes using the div element.
2. Set their sizes to 200px heigh by 200px wide.
3. Set different background colors for each of the boxes (I used cadetblue, gold and indianred).
4. Add a paragraph <p> element into the first div and add the following words:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam at sapien porttitor urna elementum lacinia. In
id magna pulvinar, ultricies lorem id, vehicula elit. Aliquam eu luctus nisl, vitae pellentesque magna. Phasellus
dolor metus, laoreet ac convallis sit amet, efficitur sed dolor.
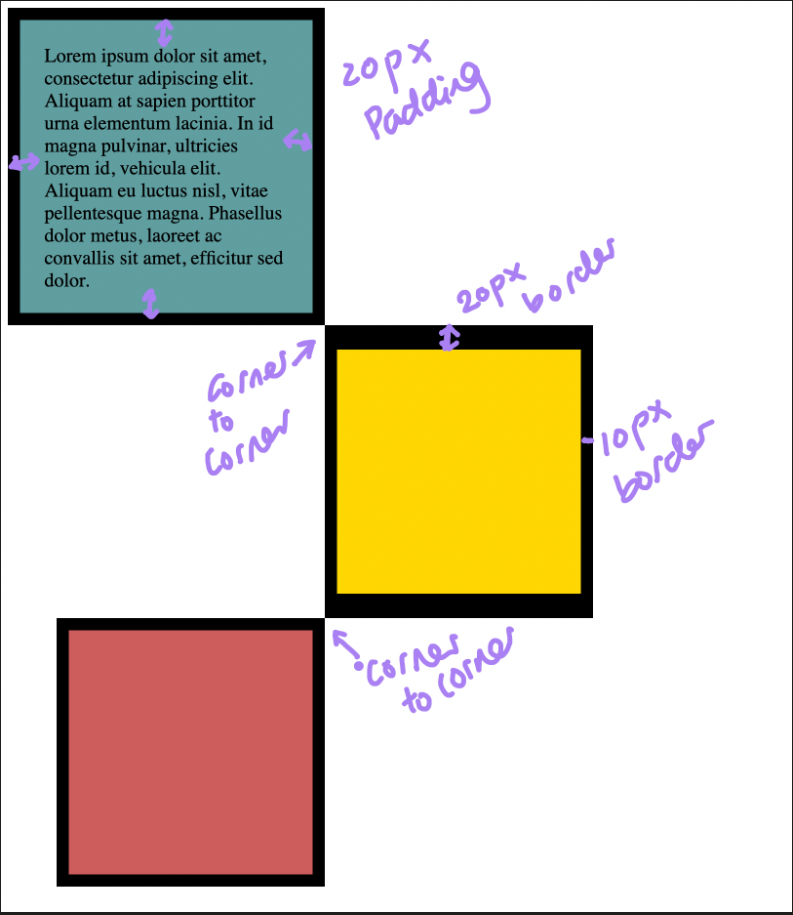
5. Set the 1st div to have 20px padding all around with a black 10px border.
6. Fix the style of the <p> element to remove all margins.
Hint: Use the CSS inspector in Chrome.
7. Set the 2nd div to have a 20px border on top and bottom and 10px border left and right. (See goal image)
8. Set the 3rd div to have a 10px border
9. Set the margins for the divs so that each box corner touches the other. (See the goal image)
-->
</body>
</html>
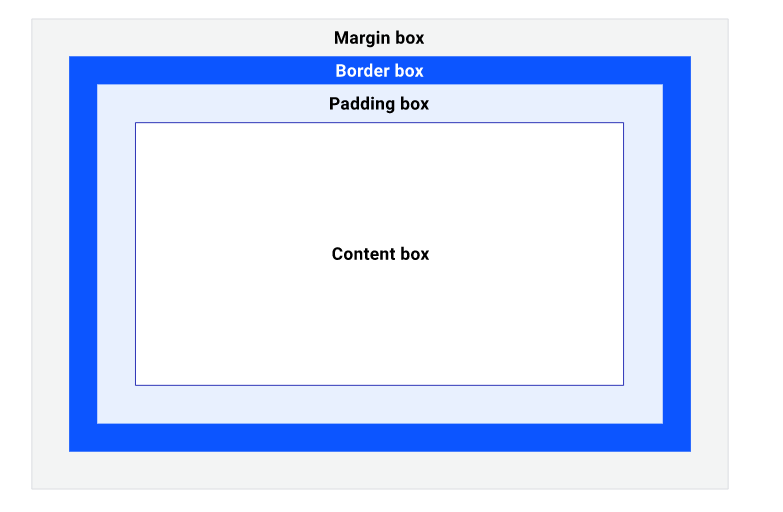
box model

content box
<div id="box1">
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam at sapien porttitor urna elementum lacinia. In
id magna pulvinar, ultricies lorem id, vehicula elit. Aliquam eu luctus nisl, vitae pellentesque magna. Phasellus
dolor metus, laoreet ac convallis sit amet, efficitur sed dolor.</p> padding box
content box와 border box 사이의 간격
구문
/* 네 면 모두 적용 */
padding: 1em;
/* 세로방향 | 가로방향 */
padding: 5% 10%;
/* 위 | 가로방향 | 아래 */
padding: 1em 2em 2em;
/* 위 | 오른쪽 | 아래 | 왼쪽 */
padding: 5px 1em 0 2em;
/* 전역 값 */
padding: inherit;
padding: initial;
padding: unset;border box
box의 테두리
구문
/* 스타일 */
border: solid;
/* 너비 | 스타일 */
border: 2px dotted;
/* 스타일 | 색 */
border: outset #f33;
/* 너비 | 스타일 | 색 */
border: medium dashed green;
/* 전역 값 */
border: inherit;
border: initial;
border: unset;margin box
바깥 여백 영역을 설정
구문
/* 네 면 모두 적용 */
margin: 1em;
margin: -3px;
/* 세로방향 | 가로방향 */
margin: 5% auto;
/* 위 | 가로방향 | 아래 */
margin: 1em auto 2em;
/* 위 | 오른쪽 | 아래 | 왼쪽 */
margin: 2px 1em 0 auto;
/* 전역 값 */
margin: inherit;
margin: initial;
margin: unset;Reference
https://developer.mozilla.org/ko/docs/Web/CSS/border
https://developer.mozilla.org/ko/docs/Web/CSS/padding
https://developer.mozilla.org/ko/docs/Web/CSS/margin
