html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Motivation website</title>
<link rel="stylesheet"
href="./style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Libre+Baskerville&display=swap" rel="stylesheet">
</head>
<body>
<div class="image">
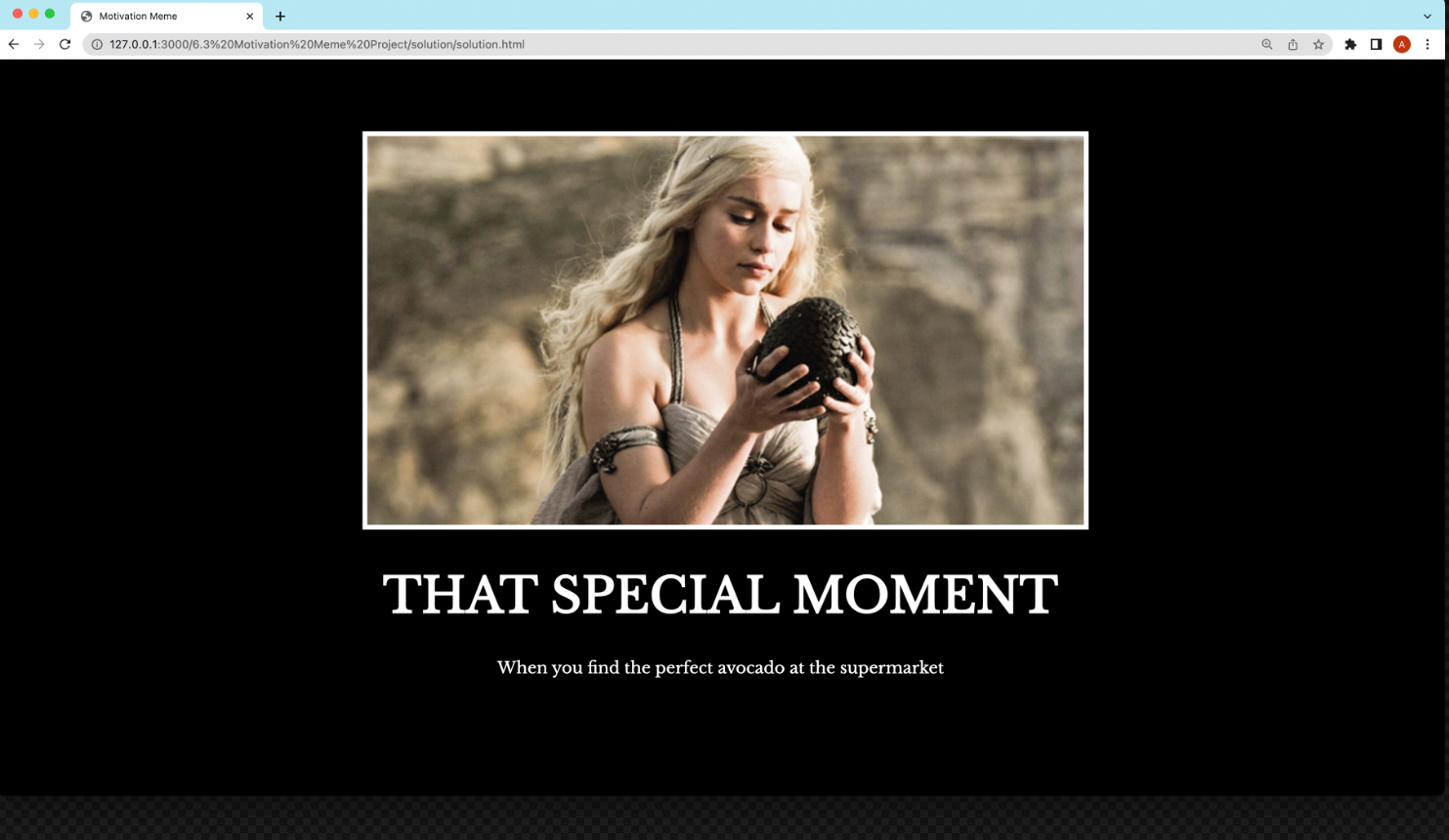
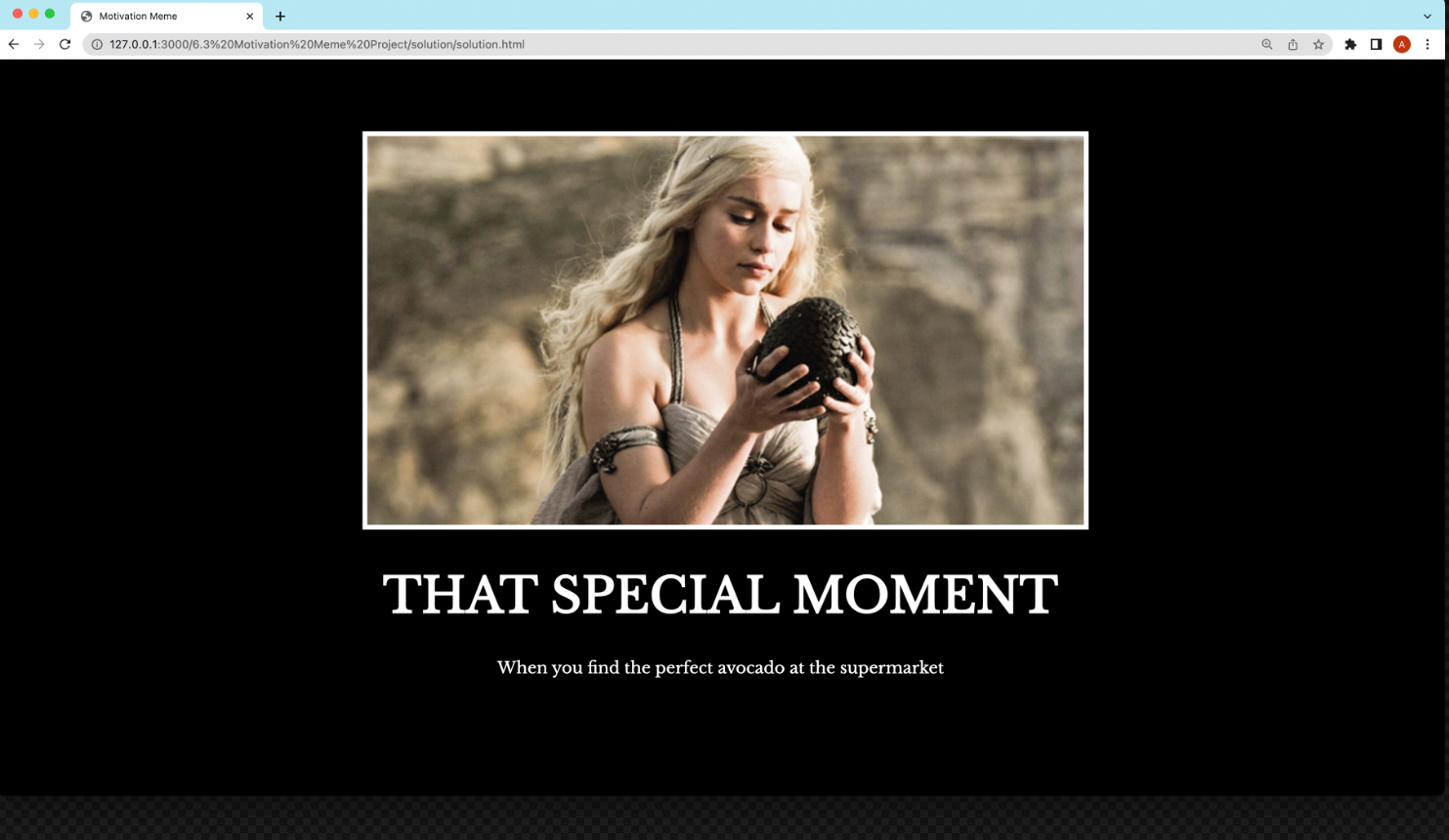
<img class="Motivation" src="./assets/images/daenerys.jpeg" alt="danerys with egg"/>
<h1>That Special Moment</h1>
<p>when you find he perfect avocado at the supermarket</p>
</div>
</body>
</html>
CSS
body {
background-color: black;
}
h1{
text-transform: uppercase;
font-size: 3rem;
}
.image {
color: white;
width: 50%;
margin-left: 25%;
margin-top: 100px;
text-align:center;
font-family: "Libre Baskerville", serif;
}
.Motivation{
border: 5px solid white;
width: 100%;
}
Result