🚨🚨 문제 상황 🚨🚨
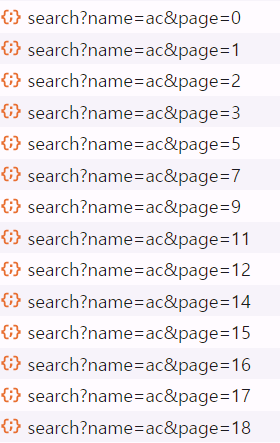
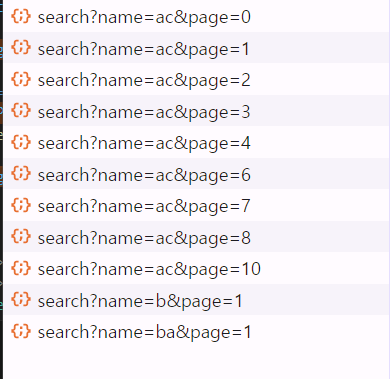
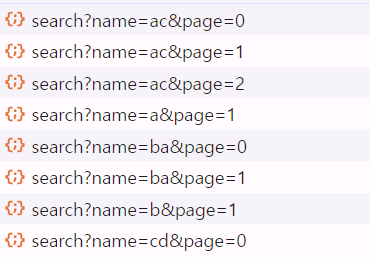
무한스크롤 시 page가 1씩 늘어나야 하는데, 사진과 같이 누락되는 page값이 발생하였다.


page가 1 이상인 상태에서 검색어를 변경하면 page가 1부터 불러와진다. 0부터 시작해야 하는데
일단 내 코드를 보면
useEffect(() => {
setPerfumePage(0);
setPerfumeSearchResultList([]);
const debounce = setTimeout(() => {
if (perfumeSearchKeyword.length > 1) {
getPerfumeSearchResult();
} else {
setPerfumeSearchResultList([]);
setPerfumeListToggle(false);
}
}, 200);
return () => {
clearTimeout(debounce);
};
}, [perfumeSearchKeyword]);
useEffect(() => {
const handleScroll = () => {
if (brandListRef.current) {
const { scrollTop, scrollHeight, clientHeight } = brandListRef.current;
const threshold = 20;
if (scrollTop + clientHeight + threshold >= scrollHeight) {
if (
perfumeSearchResultTotal &&
perfumePage * 10 < perfumeSearchResultTotal
) {
setPerfumePage((prevPage) => prevPage + 1);
}
}
}
};
const refCurrent = brandListRef.current;
refCurrent?.addEventListener("scroll", handleScroll);
return () => {
refCurrent?.removeEventListener("scroll", handleScroll);
};
}, [perfumePage, perfumeSearchResultTotal, perfumeSearchResultList]);이렇다. setTimeout을 200으로 두고 두 번째 useEffect에서 무한스크롤 threshold를 20으로 두었는데, 저 문제가 발생하는 것이다.
🚑🚑 문제 해결 🚑🚑
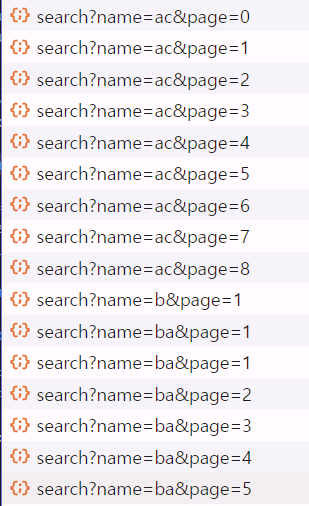
문제 해결 시도 중 setTimeout은 300, threshold는 10

빠진 페이지 없이 무한 스크롤은 잘 된다.
근데!

검색어를 바꿨으면 page가 0에서 시작해야지 왜 자꾸 1에서 시작하는거지???
혹시 page가 setPage((prevPage)=>prevPage+1) 속도가 api 호출 속도보다 더 빠른가?
--> threshold를 줄여서 api를 좀 천천히? 호출해보자.
(근데 나는... 바닥에 닿기 전에 미리 호출해서 사용자가 보기에는 물 흐르듯 쭉쭉 보여주고 싶은데)
🚑🚑 문제 해결 🚑🚑
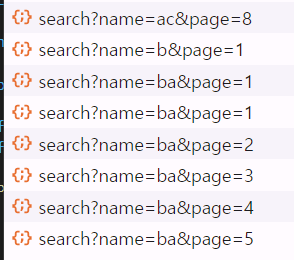
문제 해결 시도 중.... setTimeout은 300, threshold는 5

드디어 되었다.
문제는 해결이 되었지만 UX는 별로인 것 같다. 이 부분은 좀 더 방법을 찾아봐야겠다.
... to be continued
