[React js] 향수 추천 및 아카이빙 PC웹 프로젝트
1.PC 웹 프로젝트를 시작하며...

이번 목표1\. 일정 맞추기2\. 유지보수가 가능한 코드3\. 기능 확장
2.[자바스크립트] 이메일 정규식 익히기

아래의 코드는 aaa@aa까지만 입력해도 true를 리턴하며, 마침표를 입력한 후에야 다시 false를 반환한다.아래의 코드는 정상적인 이메일을 끝까지 입력할 때까지 false를 리턴한다.1,2의 차이는 플래그 유무밖에 없는데 1에 플래그를 추가해도 다른 결과를 보인다
3.[css] 유효성 검사 경고 문구

인턴을 할 때 회원가입 유효성 검사로 고생한 적이 있어서 이번에는 정말 잘 만들고 싶었다. 그러다 보니 사소한 것도 고민하게 되었고 결국 나는 이렇게 간단한 것도 벨로그에 적어 올리게 되었다.경고 문구가 있을 경우, 경고 문구가 한 줄일 경우, 두 줄일 경우 모두 문항
4.[React 성능 최적화] react.memo

TypeScript 뉴스 요약 플랫폼 반응형 웹 프로젝트React js 향수 추천 및 아카이빙 PC웹 프로젝트두 프로젝트를 시작하며 밸로그에 시리즈도 만들는데 아주 오랜 시간 동안 포스팅을 하지 않았다.1\. 개발 도중 디자인을 뒤엎는 상황이 발생(배포를 염두에 둔 프
5.[카카오맵 API] 키워드 검색에 카테고리 더하기, page 쿼리 파라미터 에러

포스팅 전에 잠시 자랑하기 https://scenchive.github.io/ 리뷰 데이터를 기반으로 한 향수 추천 및 아카이빙 서비스, 센카이브다! 제대로 배포한 첫 서비스라 꽤 만족스럽다. 문제점은 관리자 페이지가 없어서 향수, 브랜드 추가를 못 하는 중이라는거.
6.[카카오 지도 API] Access token 만료

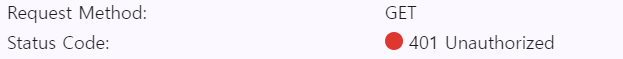
잘만 뜨던 지도 목록이 안 뜨는 상황이 발생했다.개발자 도구를 보니 401 Unauthorized 에러. 키값은 건드린 적이 없는데 왜 갑자기 안 되는걸까 열심히 찾아보다가 아래의 내용을 발견하였다.카카오 앱키가 undefined?? 왜지? 난 제대로 넣었는데?다른 부
7.[컴포넌트 성능 최적화] useMemo, useCallback

React 훅메모이제이션(반환 값을 캐싱하는 것, 리렌더링 사이의 계산 결과를 캐싱하는 것, 이전에 계산해둔 값을 메모리에 저장하여 중복 작업을 제거하는 것)으로 성능 최적화하는 데에 사용사용 방법: useMemo(calculation function, dependen
8.[Refactor] Api 모듈화

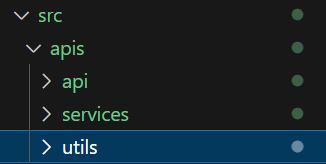
🚨 api 모듈화 계기 🚨이전에 폴더 구조가 꽤 복잡한 프로젝트를 진행하며 고생을 한 결과 폴더 구조는 최대한 간단하게 만드는 것이 좋겠다고 생각하게 되었다. 이에 페이지와 컴포넌트 디렉토리 외에는 크게 다른 디렉토리를 두지 않았다.하지만 intercepter를 사
9.[Refactor] 로그인, 비로그인 api 관리 방법

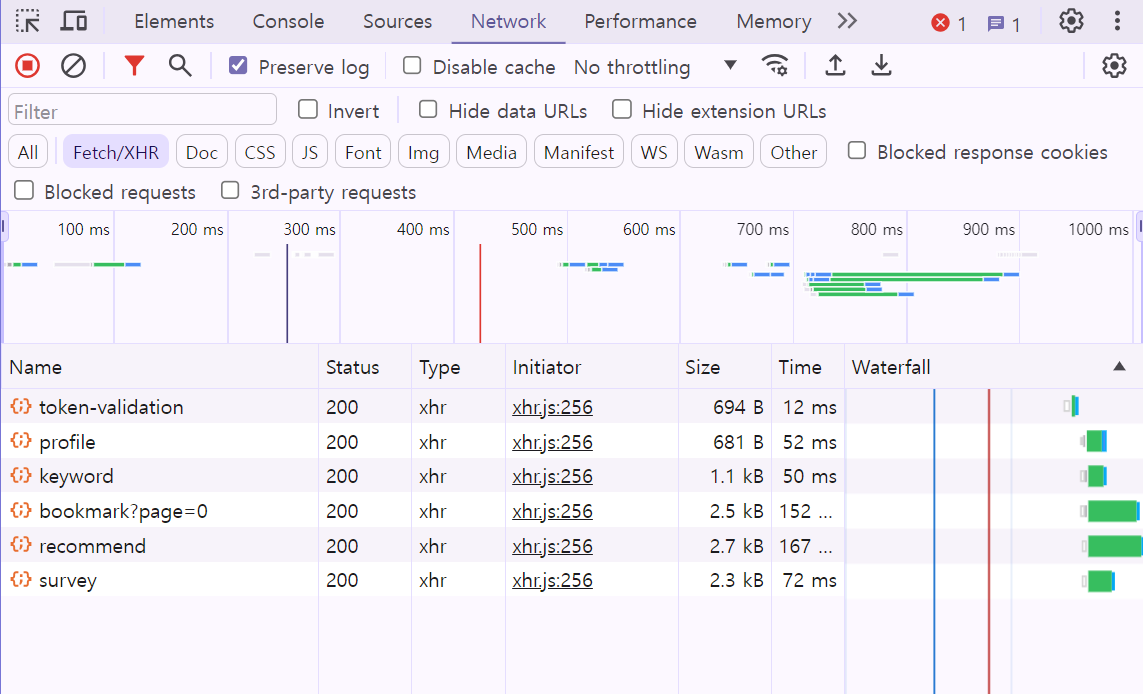
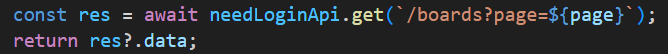
로그인이 필요한 페이지에서 매번 토큰을 발급하고 토큰 유효성 검사를 하다 보니 중복 코드가 많았다.로그인이 필요하지 않은 api를 호출할 때 사용할 axiosInstance 하나, 로그인이 필요한 api를 호출할 때 사용할 axiosInstance 하나, 이렇게 총 두
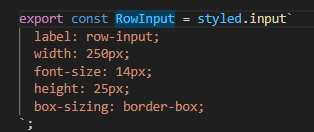
10.[basic CSS] width가 내가 정한 것보다 크게 나온다 (ft. box-sizing: border-box)

난 width를 250px으로 주었는데 258px이 되어서 나온다
11.html 태그 적재적소에 사용하기

``을 div로 만드는 것. 잘못된 것이지. 인턴을 하기 전에는 ` ` 이런 태그 모두 잘 사용했다. 이런 태그를 사용하는 이유는 모르고 그냥 그렇게 가르쳤으니까 그렇게 썼다. 근데 인턴을 하면서 내가 ` 태그를 사용하는 걸 보고 몇몇 분들께서 나보고 왜 를 사
12.[MySQL] MySQL Workbench has encountered a problem.

아무것도 하지 않았는데 MySQL 워크벤치에 들어가서 접속하려 하니이런 에러가 떴다.분명 전날까지만 해도 잘 썼는데 갑자기????별거 아닐거라 생각하고 컴퓨터를 껐다가 켰는데도 안되었다...!지난번에 mySQL 서비스가 종료되어서 실행이 되지 않았던 적이 있어서 '서비
13.[React.js, TypeScript] 무한스크롤 page 누락 문제 해결하기

🚨🚨 문제 상황 🚨🚨 무한스크롤 시 page가 1씩 늘어나야 하는데, 사진과 같이 누락되는 page값이 발생하였다. page가 1 이상인 상태에서 검색어를 변경하면 page가 1부터 불러와진다. 0부터 시작해야 하는데 일단 내 코드를 보면 이렇다. setT
14.첫 API 만들기: 선호 향수 노트 Top3 조회

만들게 된 계기 사용자 보유 데이터 기반 통계 분석 API를 만들며, 데이터 집계와 성능을 고려한 경험 사용자들은 자신에 대한 통계를 보는 것을 꽤나 좋아함. 계획 사용자 JWT 토큰 기반으로 사용자가 보유한 향수 목록 조회 향수의 탑/미들/베이스 노트 중에서 자주
15.Jenkins

원래 배포는 클라우드타입으로 했다. 근데 아무리 봐도 너무 비싼 것... 그래서 다른 방법을 찾아보다가 포폴에라도 도움이 되게 직접 배포를 하기로 했다. aws, github actions, jenkins 모두 써보고 싶어서 aws+github actions+Jenki