axios.post 호출 시 'Error Message: AxiosError: Request failed with status code 401'
0
평화롭게 api를 연동하던 중, 로그아웃 api에서 아래와 같은 에러가 발생하였다.

한 달 전에 북마크 설정 api도 위와 동일한 에러가 발생했었는데 다른 급한 부분을 먼저 해결하기로 하고 미루어 두었었다.
그런데 이제는 더 이상 물러날 곳이 없어서 붙잡고 폭풍구글링을 하기 시작했다. 401 에러는 authorization 문제라고 하는데, token도 제대로 호출이 되고, 포스트맨에서도 잘 돌아가서 머리가 아팠는데 의외로 해결방법은 간단했다.
해결방법이라 하기에도 좀 그렇다.
axios.post 사용법을 제대로 알고 있지 못해 발생한 에러였기 때문이다.
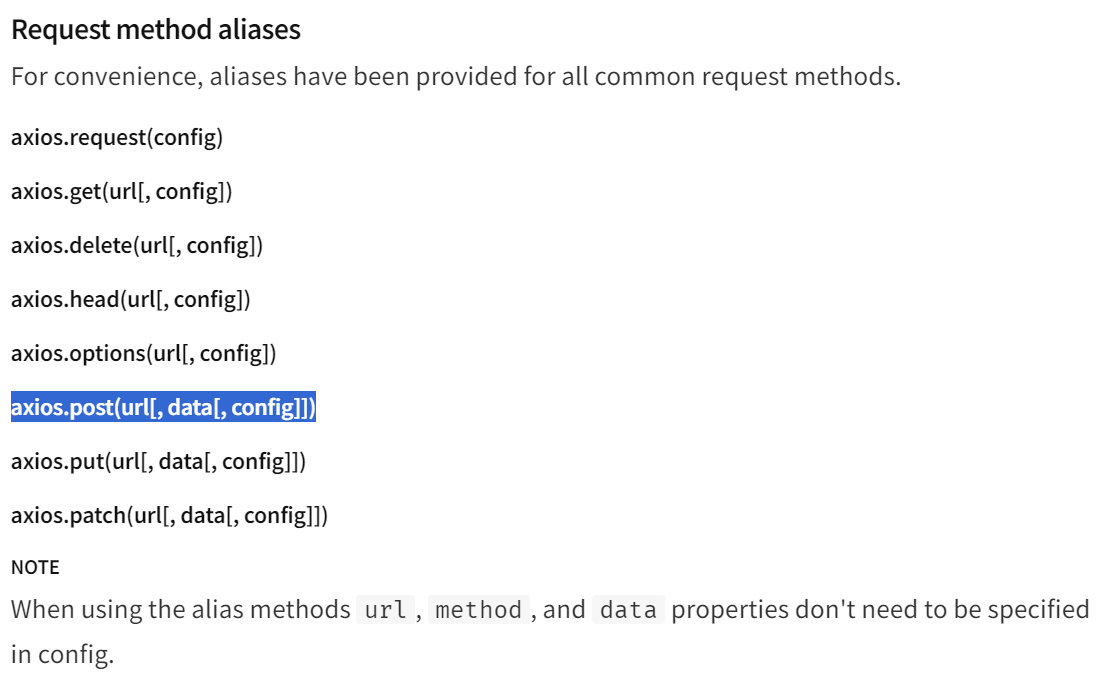
✨ axios.post 사용 방법
axios.post에는 url, data, config가 인자로 들어가야 한다. 여기서 data를 빼먹어 문제가 발생한 것이었다. 토큰 이외에는 보낼 것이 없다고 하여 빈 자리로 두었더니 에러가 발생한 것이었다.
https://www.npmjs.com/package/axios#request-method-aliases

🩺 에러 발생 코드 🩺
return axios.post(API_URL + '/service-logout',{},{headers:{Authorization:'Bearer ${myHeader}'}});
💉 해결 방법 💉
return axios.post(API_URL + '/bookmark?perfumeId='+perfumeId,{},{headers:{Authorization: 'Bearer ${myHeader}'}})


좋은 정보 감사합니다