[React Native] 향수 추천 및 아카이빙 앱 프로젝트
1.unknown command 'android-run'

평소와 같이 평화롭게(?) 졸업 프로젝트를 하려고 프로젝트를 실행시켰는데, 갑자기 아래와 같은 에러가 떴다.갑자기?? 이게 unknown command가 뜬다는 것은 npx react-native 자체를 인식 못한다는거 아닌가??패닉이 왔다.react-native를 인
2.Could not find a declaration file for module 'styled-components/native'.

어차피 공부해야 하는 타입스크립트 리액트 네이티브랑 같이 쓰자! 해서 졸업 프로젝트에도 적용을 하려 했는데... 역시 까다롭다.난 분명히 $npm install styled-components를 해 주었고,$npm install @types/styled-componen
3.React-Native & SpringBoot api 연동

리액트와 node.js만 연동을 해 보았던 나는(사실 세팅도 이미 다 되어 있는 상태여서 난 한 것이 없었다) 스프링도 뭐 별거 있겠냐. 서버 켜고 api 호출하면 되겠지~ 했는데역시 생각처럼 되지 않았다.인텔리제이에서 서버를 켜 놓고 리액트네이티브에서 호출을 해 주었
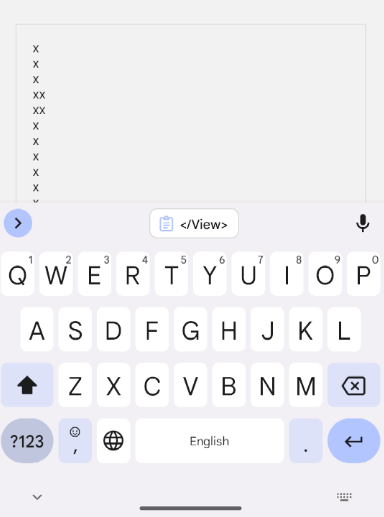
4.키보드가 TextInput을 가리는 문제

키보드가 TextInput을 가려 사용자가 입력한 내용을 온전히 확인하지 못하는 상황이다.npm 주소: https://www.npmjs.com/package/react-native-keyboard-aware-scroll-view위의 코드처럼 <TextIn
5.댓글창 ux/ui, 그리고 justify-content

기존 디자인에서는 댓글 입력창 위쪽에 댓글 목록이 있었다. 댓글 목록이 길어질 경우에는 페이지네이션을 이용하기로 했었다. 하지만 요즘 모바일 앱에서 댓글은 무한 스크롤을 더 많이 이용하는 것 같아서, 그리고 댓글 페이지네이션은 아무리 생각해도 모바일 앱에는 적절하지 않
6.댓글 post api 호출 후 TextInput 창 clear하기

댓글을 입력한 후에는 입력창이 clear 되어야 하는데 안 되는 문제가 발생하였다. post api 호출 성공 시에 setCommentWrite("")를 넣어 주었느데도 되지 않았다.해결 방법은 아주 쉬웠다. value={commentWrite} 를 넣어줌으로써 Tex
7.axios.post 호출 시 'Error Message: AxiosError: Request failed with status code 401'

평화롭게 api를 연동하던 중, 로그아웃 api에서 아래와 같은 에러가 발생하였다.한 달 전에 북마크 설정 api도 위와 동일한 에러가 발생했었는데 다른 급한 부분을 먼저 해결하기로 하고 미루어 두었었다. 그런데 이제는 더 이상 물러날 곳이 없어서 붙잡고 폭풍구글링을