Learning Points
- Design Pattern
- Redux
- React-Redux
📌 Design Pattern
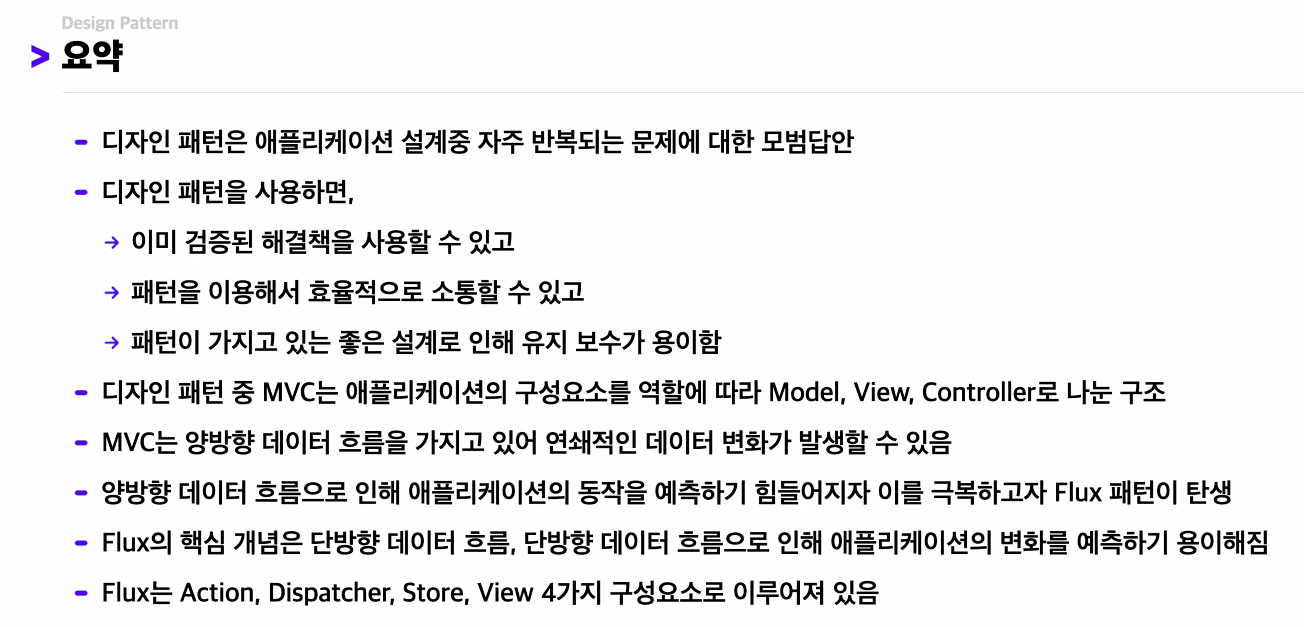
디자인 패턴: 설계 간 자주 발생하는 문제에 대한 모범 답안
✏️ Design Pattern을 사용하는 이유
1. 검증된 해결책
- 바퀴를 재발명 하지 마라 (Don't reinvent the wheel)
- 필요한 것을 매번 만들지 말고, 이미 만들어져 있는 것을 활용해라
2. 효율적인 소통 방식
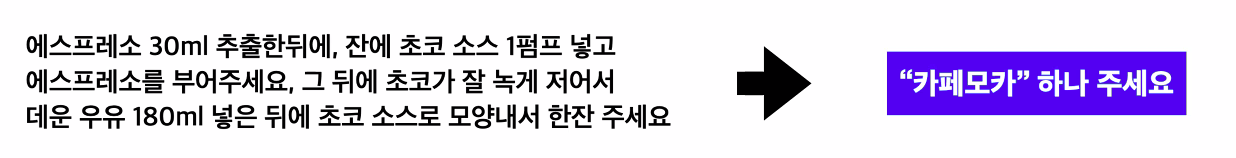
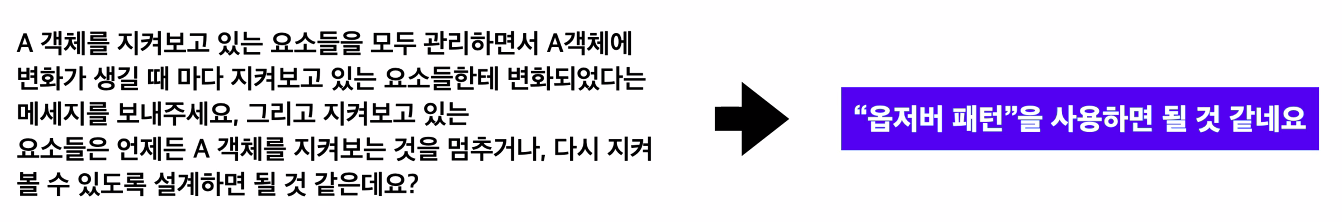
- 개발을 하면서 원활한 소통을 위해서는 체계적인 규칙과 용어가 필요
- 디자인 패턴을 사용하면, 매번 모든 디텥일한 사항들을 장황하게 설명할 필요 없이 약속해둔 용어로 표현할 수 있기에 좀 더 명확하고 확실하게 소통할 수 있음


3. 유지보수 용이
- Design === 설계
- 검증된 디자인 패턴들은 코드 안에서 각자 코드들이 영역이 분리해서 관리하도록 설계되어 있음
- 변경사항이 발생하면 수정이 필요한 부분만 수정하면 되기에 유지 보수에 용이
📌 Design Pattern의 종류
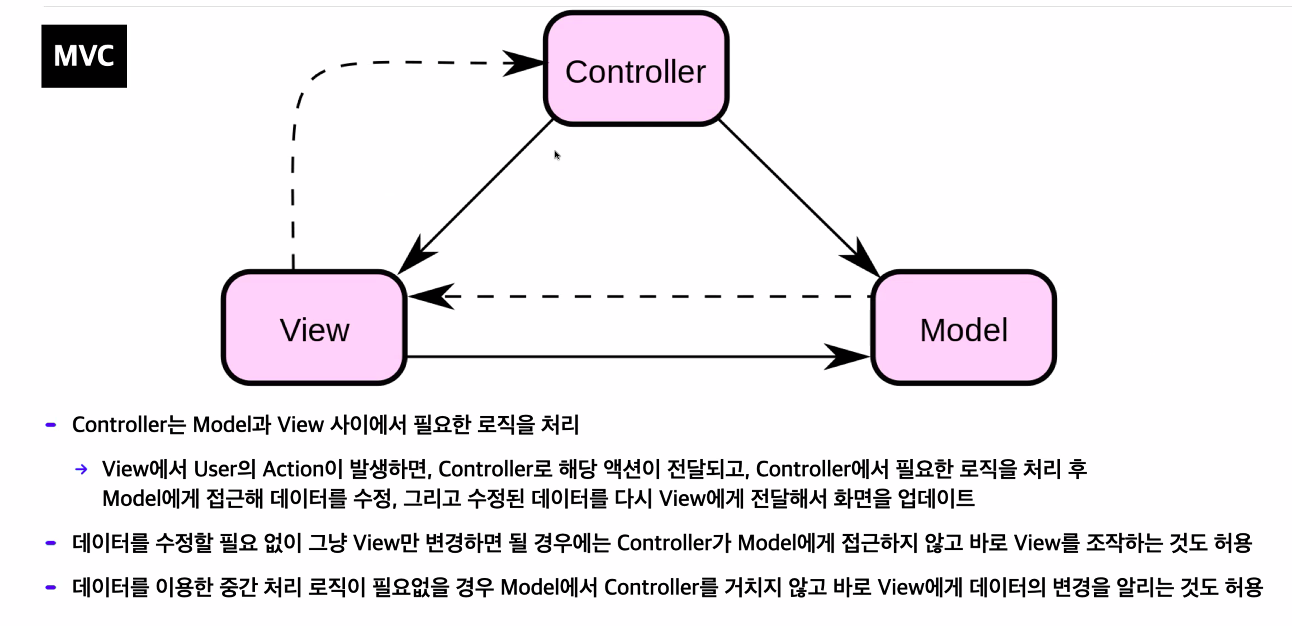
✏️ MVC
- 프로젝트의 구성 요소를 역할에 따라 Model, view, controller 세 가지로 나눠서 관리하는 패턴
- Model -> 데이터- View -> 사용자에게 보여지는 UI를 담당
- Controller는 사용자의 Action에 의해 이벤트를 감지하고 처리하는 역할 즉, Model or View를 업데이트 하는 로직을 담당
- 각 구성요소들의 관심사의 분리(SoC, Separation of Concern)

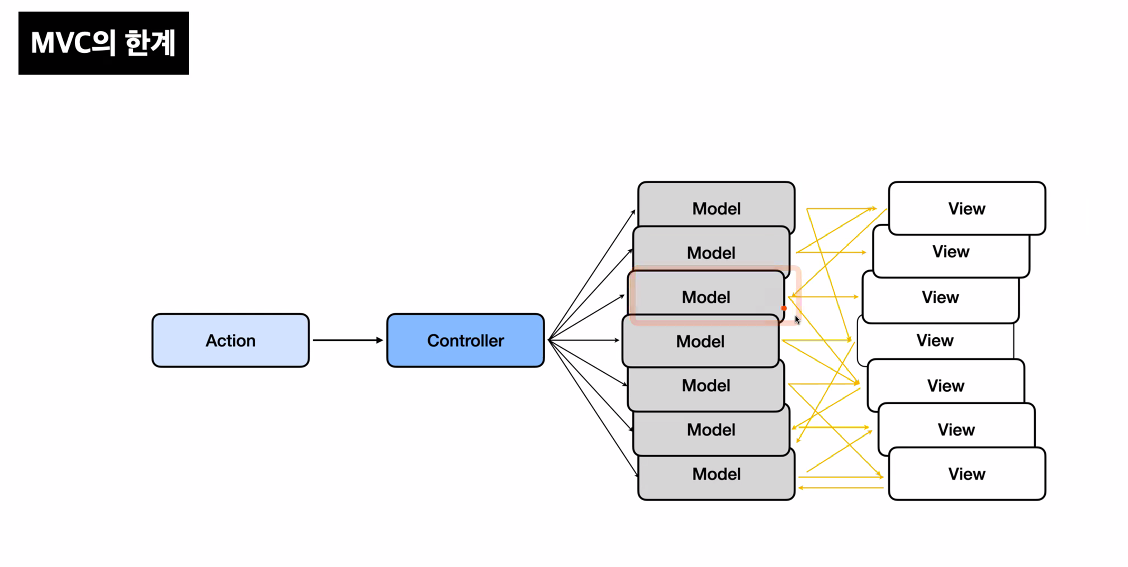
✏️ MVC 한계

- 메시지에서 안 읽은 메시지가 있다는 표시가 있는데, 들어가 보면 안 읽은 메시지가 없는 버그가 발생
- 고치려고 했지만 MVC의 양방향성으로 인해 발생하는 연쇄적인 변화로 인해 프로그램의 동작을 정확히 예측하기 어렵기에 지속적 버그 발생
- 이런 버그가 계속 발생해 새로운 종류의 디자인 패턴을 만듦
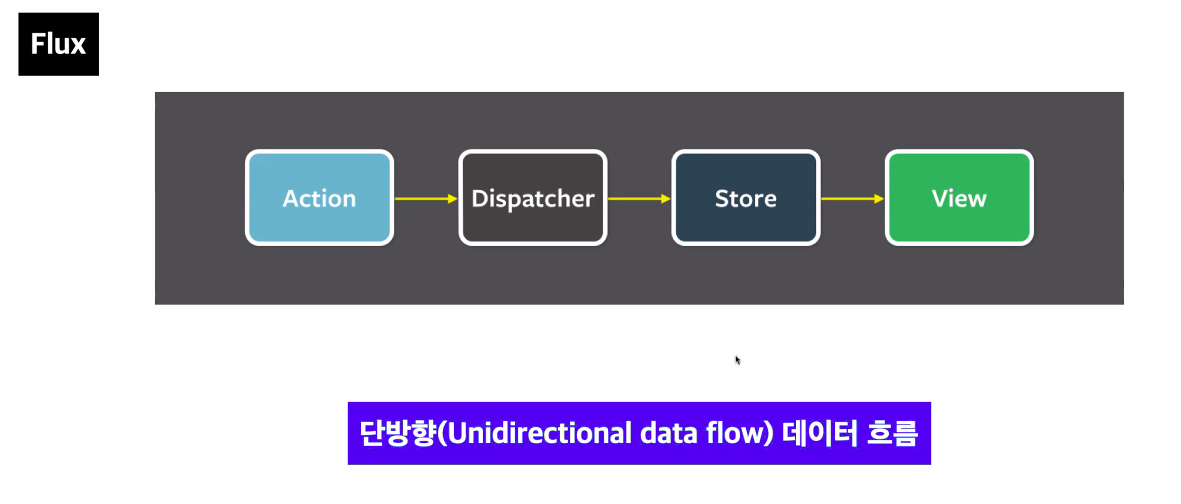
✏️ MVC

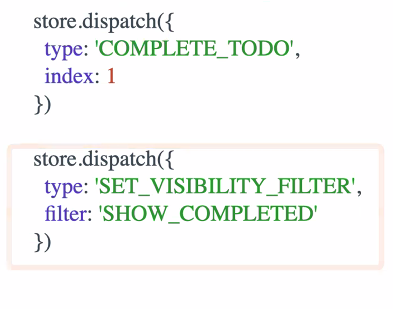
Action
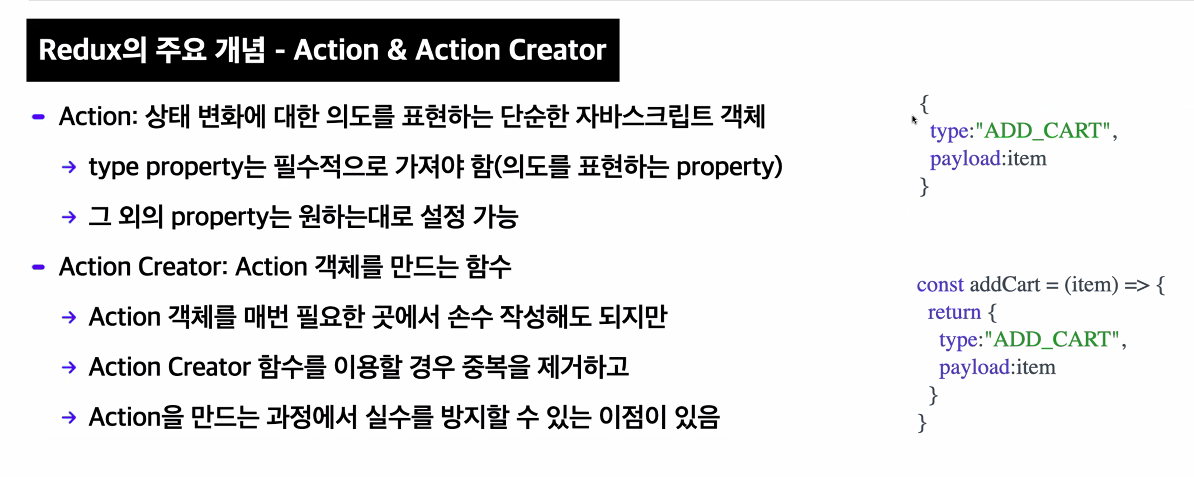
- 어떤 변화를 일으키고 싶은지 설명하는 단순한 자바스크립트 객체
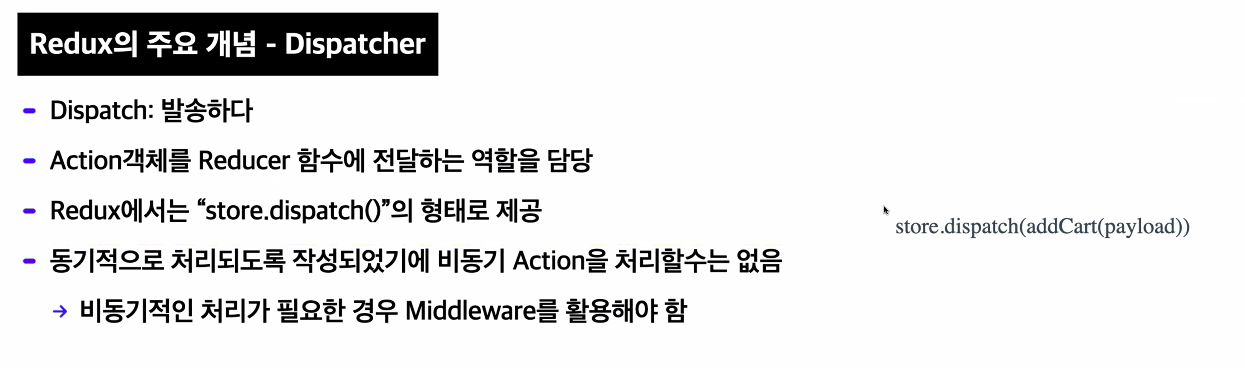
Dispatcher
- 액션을 받아서 스토어에 전달하는 역할
Store
- 데이터의 저장소 역할, dispatch로 전달 받은 Action에 따라서만 데이터를 변경, 그외의 변경은 허용하지 않음
View
- 데이터를 UI로 표현하는 역할, Store를 구독하고 있다가 데이터가 변경되면 UI에 반영
✏️ Design Pattern Summary

📌 Redux
- 자바스크립트 앱을 위한 예측 가능한 상태 컨테이너
- 단방향 데이터 흐름을 이용해 예측 가능하고 일관적인 상태 컨테이너의 역할을 제공하는 라이브러리
- Flux 패턴에 영감을 받아서 Dan. Abramov가 개발
- Flux는 하나의 패턴(개념) 이 Flux 패턴을 쉽게 적용할 수 있다
✏️ Redux 원칙
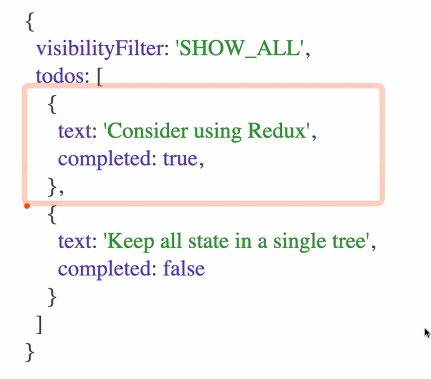
- Single source of truth
- State is read only
- Changes are made wtih pure functions
✏️ Single source of truth
- 애플리케이션의 모든 상태(State)는 하나의 객체 트리 구조로 저장됨
- 여러개의 저장소를 관리 하는 것이 아니다

✏️ State is read only
- State는 읽기 전용, Store에 직접 접근해서 State를 수정할 수 없다
- State를 수정할 수 있는 유일한 방법은 Action 객체를 Dispatch를 통해서 전달

✏️ Changes are made wtih pure functions
- Redux State의 유일한 변경 방법: Action 객체를 Dispatch를 통해서 Store에 전달하는 것
- 전달된 Action을 통해서 State를 변경해야 함. 이 때 모든 변화는 순수 함수로 작성 되어야 한다
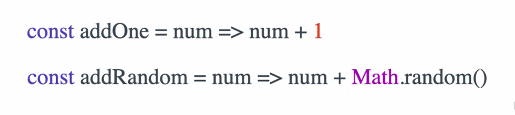
- 순수 함수: 사이드 이팩트가 없는 함수. 같은 input에 대해 같은 output을 보장할 수 있음

- 순수 함수를 이용해서 상태의 변화를 예측 가능하게 할 수 있음
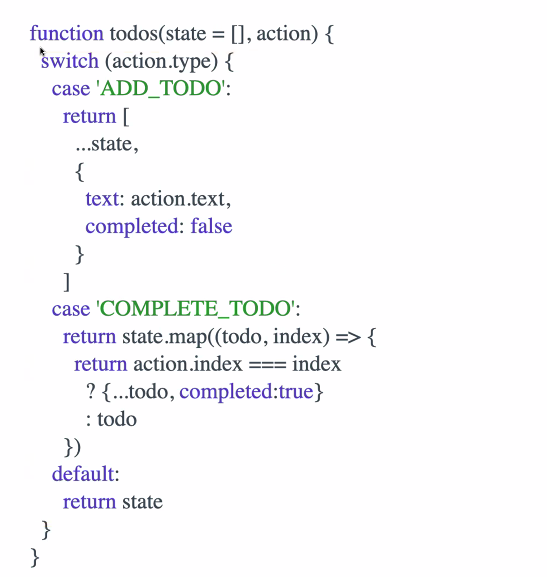
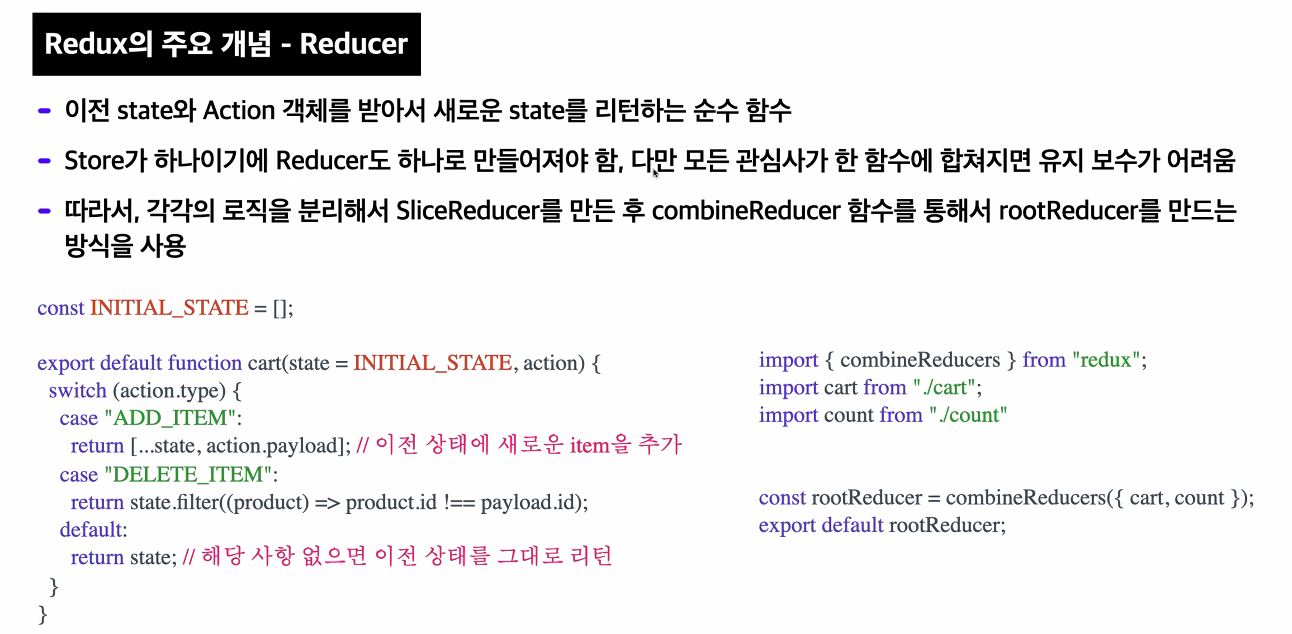
- 순수 함수를 Reducer라고 부름. 이 전의 State와 action 객체를 input으로 받아서 새로운 State를 return하는 함수

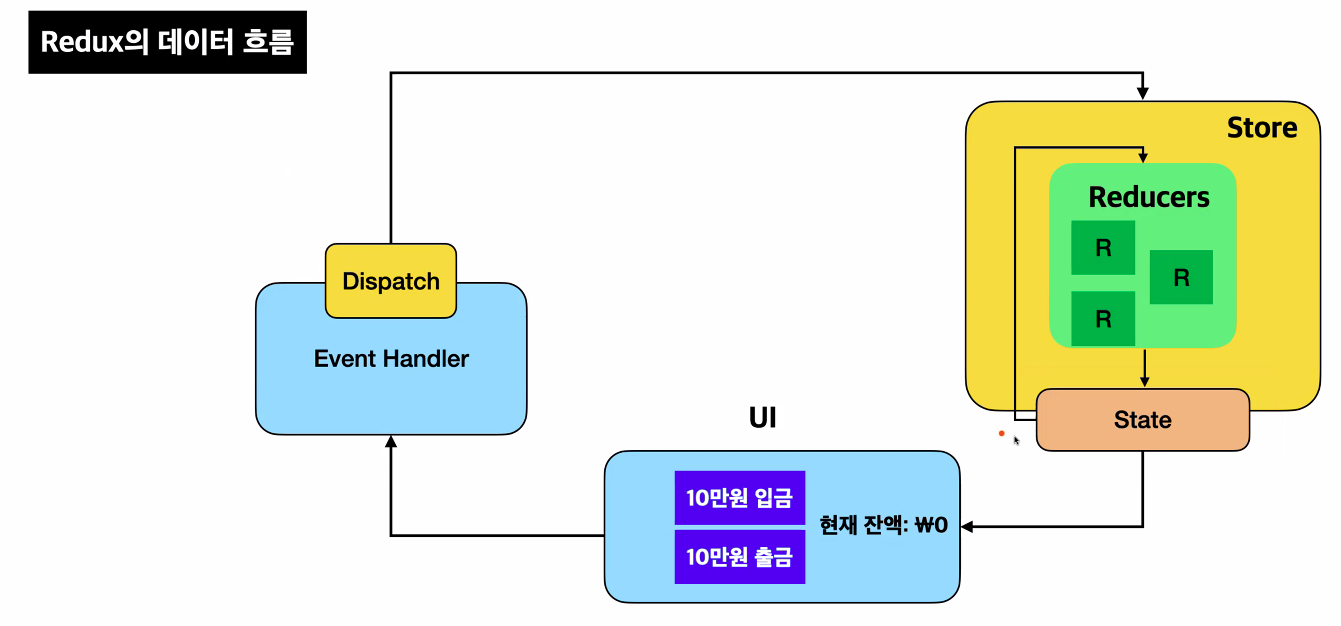
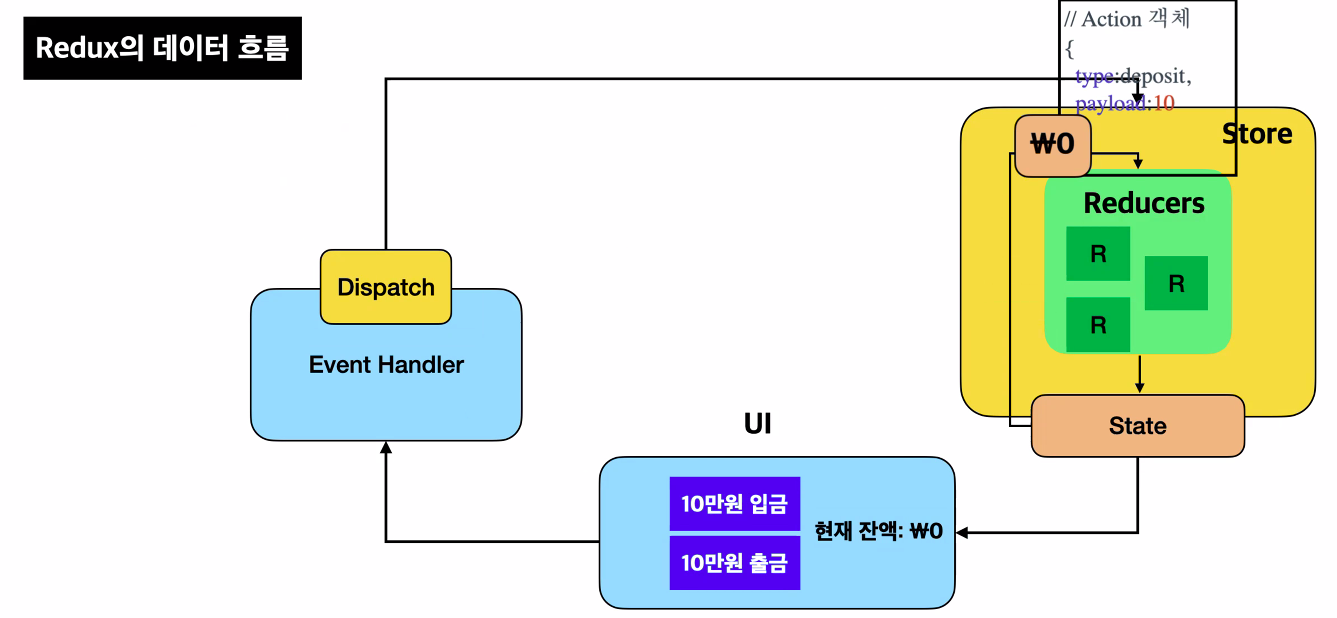
✏️ Redux 데이터 흐름


✏️ Redux의 주요 개념
-
View: UI
-
Action

- Dispatcher

- Reducer

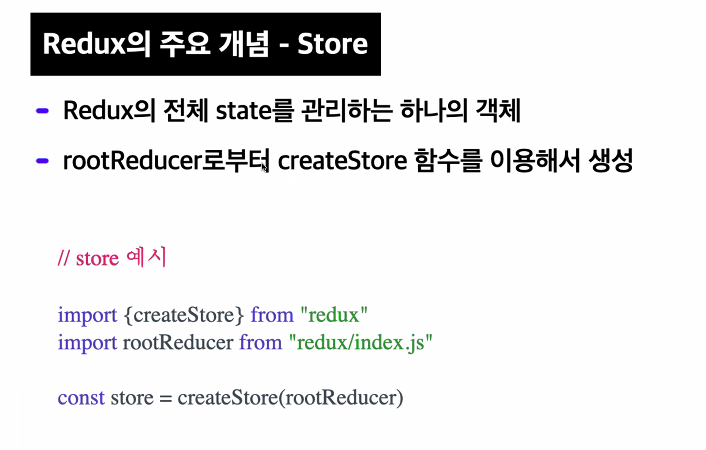
- Store

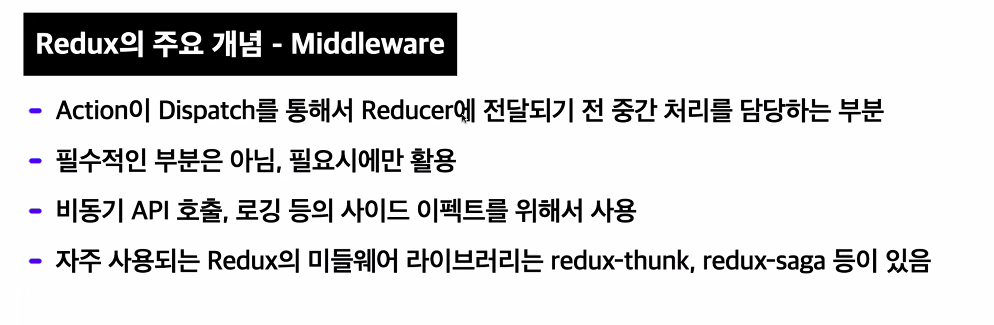
- Middleware


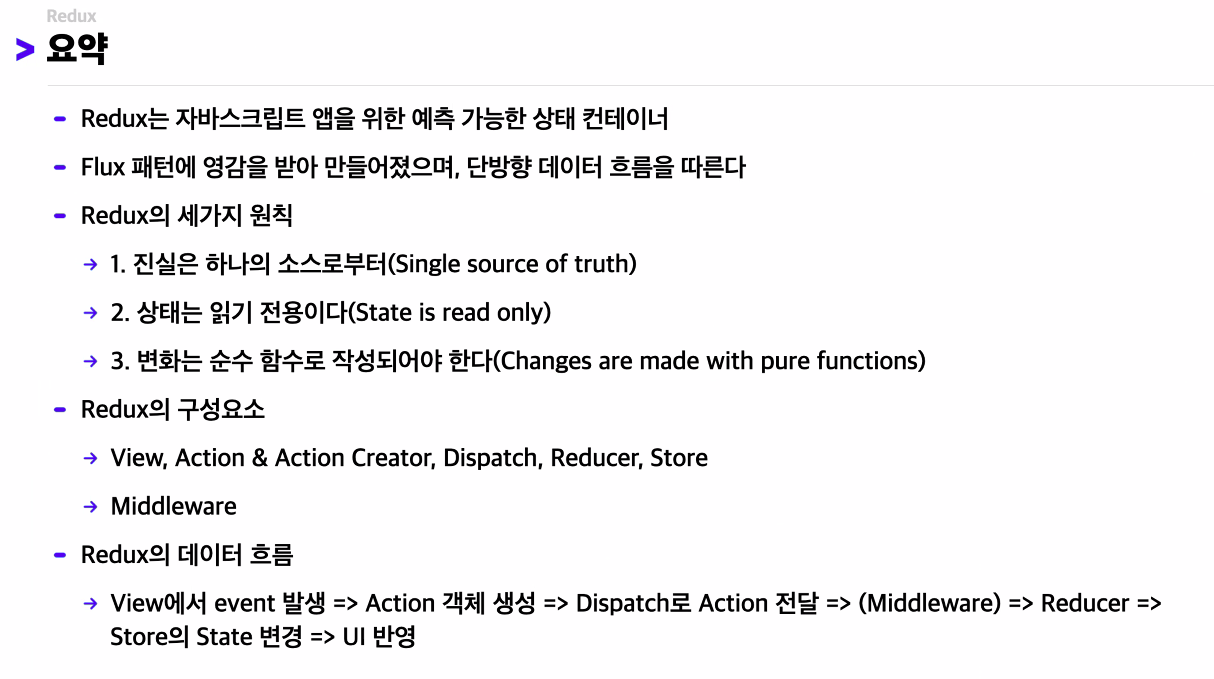
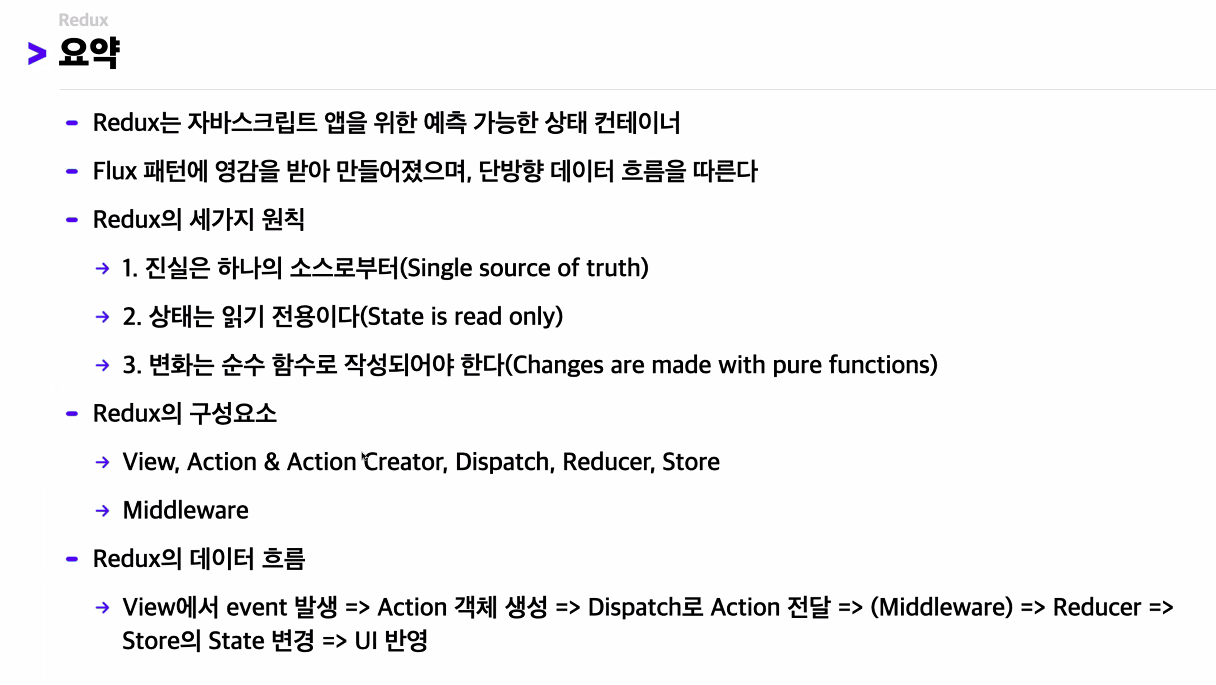
✏️ Redux Summary

📌 React-Redux

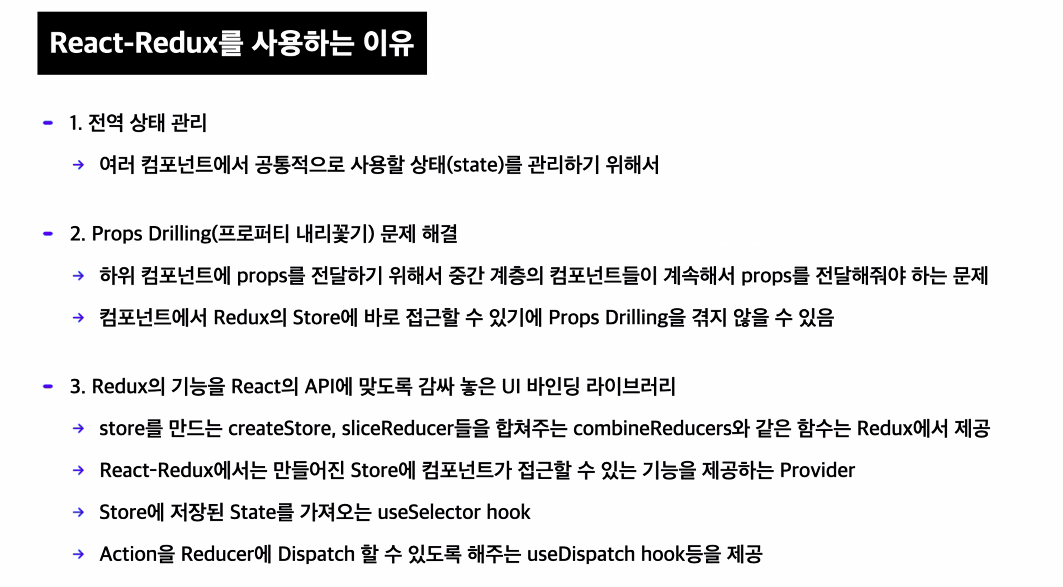
✏️ React-Redux를 사용하는 이유

✏️ React-Redux Summary