
🚀 프로젝트 개요
Tumblbug을 모티브로 팀원들이 함께 재구성한 프로젝트 입니다.
🗂 프로젝트 기획
- 기존 웹사이트를 그대로 클론하는 것을 탈피해서 1차 Planning Meeting을 통해 구현하고자 하는 웹사이트를 리모델링
- 기존 펀딩하고자 하는 카테고리의 종류가 방대해 규모를 축소하고자 함
- 펀딩만의 목적이 아닌 현대 사회에 대두되고 있는 환경문제 개선에 기여하고자 지속가능한 eco-friendly 상품 펀딩사이트로 변경
- 수익의 5%를 환경보호 및 업사이클링 기여 단체에 기부하는 방식으로 기획
⛳️ 프로젝트 목표
- React를 활용하여 SPA에 대한 이해도 향상
- 외부 라이브러리를 활용해 UI/UX의 질을 향상
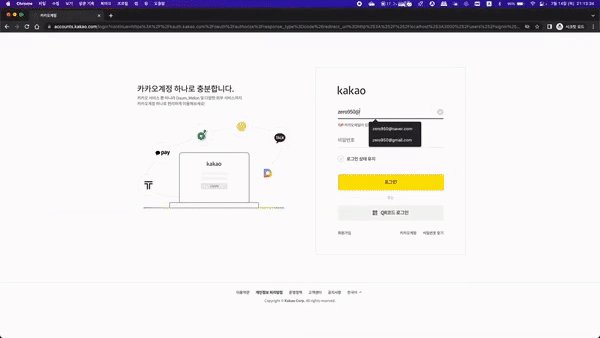
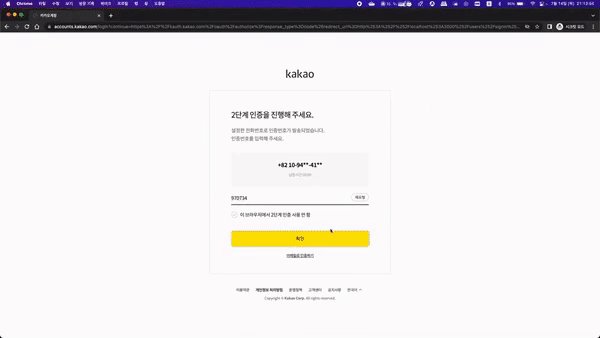
- 소셜로그인 기능을 활용하기 위한 API의 요청을 어떻게 하는지 이해
🗓 기간
2022-7-4 ~ 2022-7-15
👩💻 구성원 및 구현 기능
프론트엔드 4명, 백엔드 2명
박보현: Main page
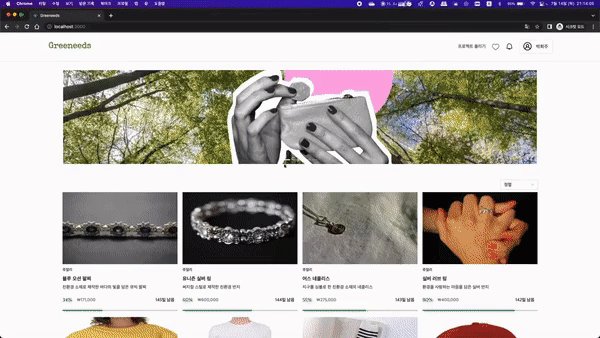
박희주: Nav, Footer, Social Login
백광현: Detail
홍희윤: Post
👩🏻💻 기술 스택
- JavaScript
- React
- Styled Components
🔧 구현기능
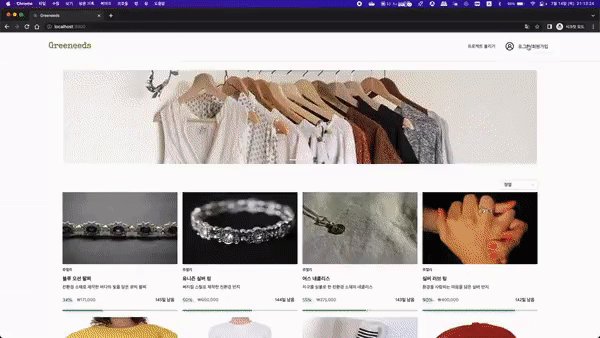
1. 메인페이지 자동 캐러셀
- Ant Design library 사용으로 메인 페이지 상단에 들어가는 autoplay 캐러셀 구현
2. 등록순 & 좋아요순으로 정렬
- 메인 페이지 제품을 sort 함수, new Date를 사용해 백엔드에서 받은 mock data key 값을 가져와 등록순, 좋아요 순으로 정렬
3. Main page 전체 상품 리스트업
- 백엔드 URL 및 mock data를 map 함수를 이용해 백엔드 키값을 display
4. 펀딩 모인 금액, 달성률, 남은 일수
- .toLocaleString로 mock data를 사용해 필요 정보 표시
💭 느낀점
맨 처음 '텀블벅' 프로젝트에 배정 받았을 때, 사이트를 살펴봤는데 재해석하고 싶었던 마음이 컸다. 펀딩 사이트였는데 잡화상점처럼 푸드부터 쥬얼리, 영화/티켓까지 여러가지 카테고리를 보유하고 있어서 관심이 크게 가지 않았다.
팀원들과 함께 첫 Planning Meeting을 하면서 그대로 사이트를 만드는 것보다는 변경하는게 어떠냐는 제안이 나왔고 아이디어를 내던 중, 유기견을 모금해주는 펀딩 사이트, 여행 펀딩 사이트가 언급됐다. 평소 환경에 관심이 있어 eco-friendly, 지속가능한 상품을 펀딩해주고 수익의 5%를 환경보호 단체 및 리사이클링/업사이클링 회사에 기부하는 취지의 웹사이트로 리모델링 해보자고 제안했고 팀원들이 긍정적으로 받아들여줘서 컨셉을 변경한 팀 프로젝트가 시작됐다.
merge하고 각자 작업하며 백엔드와 통신하면서 메인 페이지에 보여지는 thumbnail 사진과 상세페이지 세부 사항 image의 key 값이 일치되지 않아 포기해야 됐던 항목이 있어서 아쉬웠다. 앞으로는 merge를 하고 작업하는 시간을 프로젝트 단계에 포함시켜 팀원들과 공유하려고 한다.
1차 프로젝트 때 구현하지 않았던 새로운 기능을 구현해 볼 수 있는 기회여서 의미 있었고 라이브러리를 처음 사용하며 다양한 기능을 구현할 수 있는 장점도 경험했다. 캐러셀 구현을 위해 맨 처음부터 라이브러리를 사용할 수 있었지만 캐러셀 버튼을 누르면 어떤 로직으로 작동하는지 배우고 추후 라이브러리를 사용했다.
Daily Standup Meeting을 통해 백엔드 팀원들과 함께 업무 프로세스를 공유하며 blockers를 해결했다.
