React
1.React.js

SPA와 VirtualDOM을 특징으로 하는 React.js 기초 개념
2023년 3월 15일
2.JSX

JavaScript를 확장한 문법으로, 렌더링 로직을 UI 로직과 연결하기 위해 React와 함께 사용할 것을 권장하며, React의 element를 생성하는 역할을 한다.
2023년 3월 12일
3.Element Rendering

React 앱의 가장 작은 단위인 element를 React DOM이 어떻게 rendering하고 update하는지
2023년 3월 12일
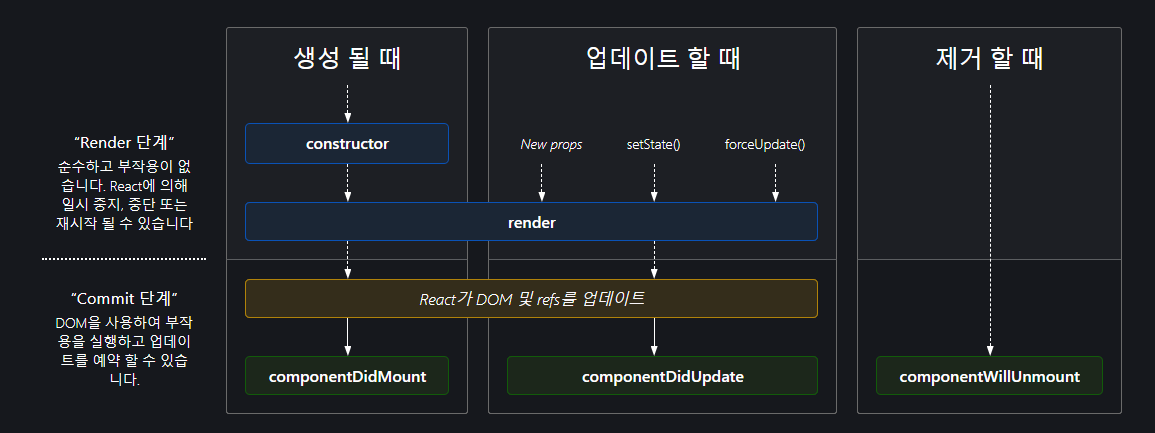
4.Components, props와 State

React Component와 Component 내에서 DOM에 의해 읽기 전용으로 전달되는 객체인 props, Component 캡슐화를 가능하게 하는 State 및 Component LifeCycle
2023년 3월 14일
5.React Hook

함수 Component에서 React state와 생명주기 기능을 연동(hook into)할 수 있게 해주는 함수 Hook
2023년 3월 16일
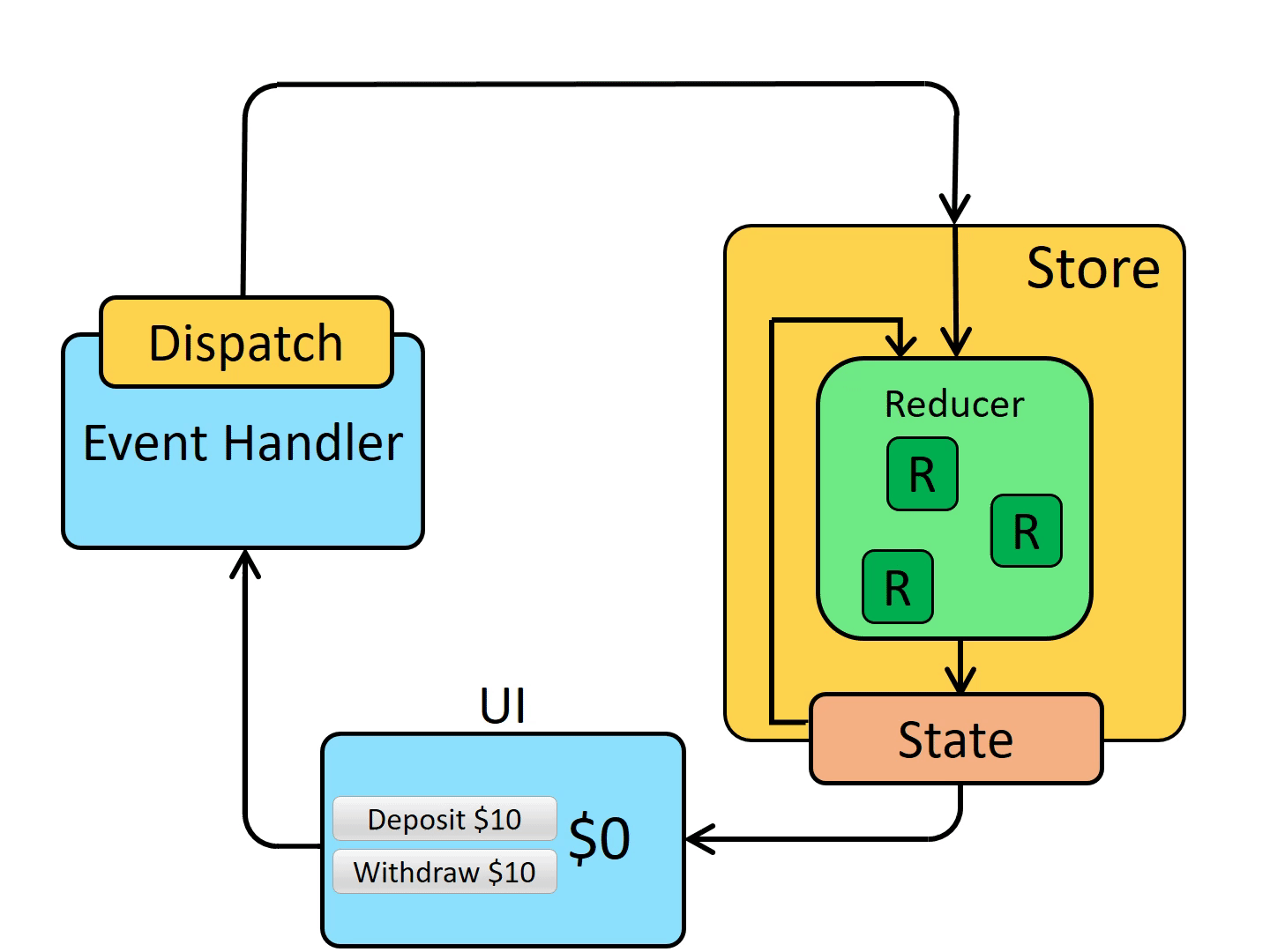
6.React-Redux

Action 이벤트를 사용하여 애플리케이션 상태를 관리하고 업데이트하기 위한 패턴 및 라이브러리
2023년 3월 23일
7.Redux middleware와 Async Logic 및 Data Fetching

비동기 middleware 함수를 action 객체가 아니라 dispatch로 넘겨, dispatch 전에 middleware가 먼저 실행될 수 있도록 한다.
2023년 4월 2일