Next JS란?
React의 SSR(Server side rendering)을 쉽게 구현할 수 있게 도와주는 프레임워크
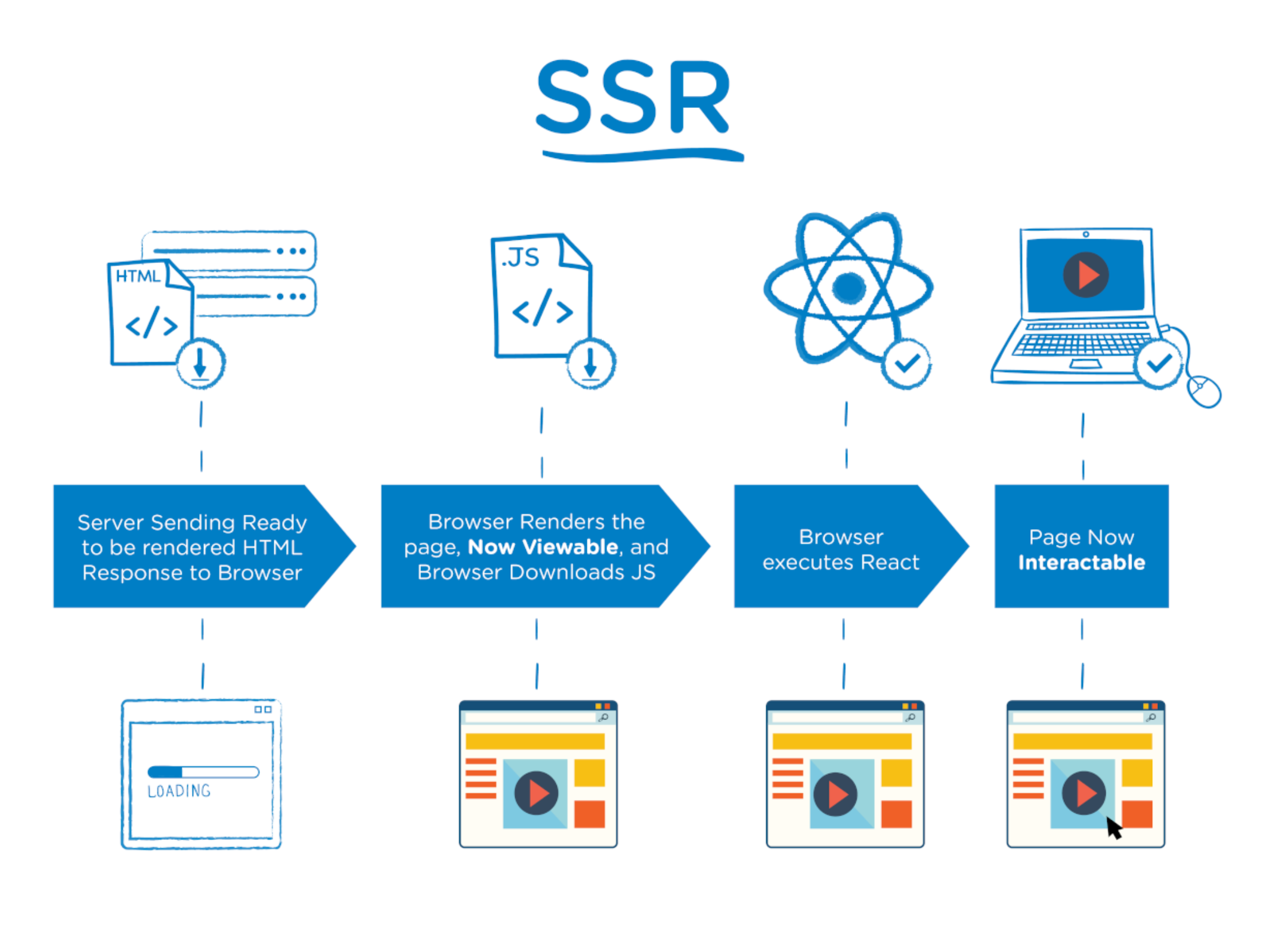
Server Side Rendering
- 클아이언트 대신 서버에서 페이지를 준비
- 리액트에서는 클라이언트 사이드 렌더링 이기 때문에 서버에서 클라이언트로 응답해서 보낸 HTML도 거의 비어있습니다.
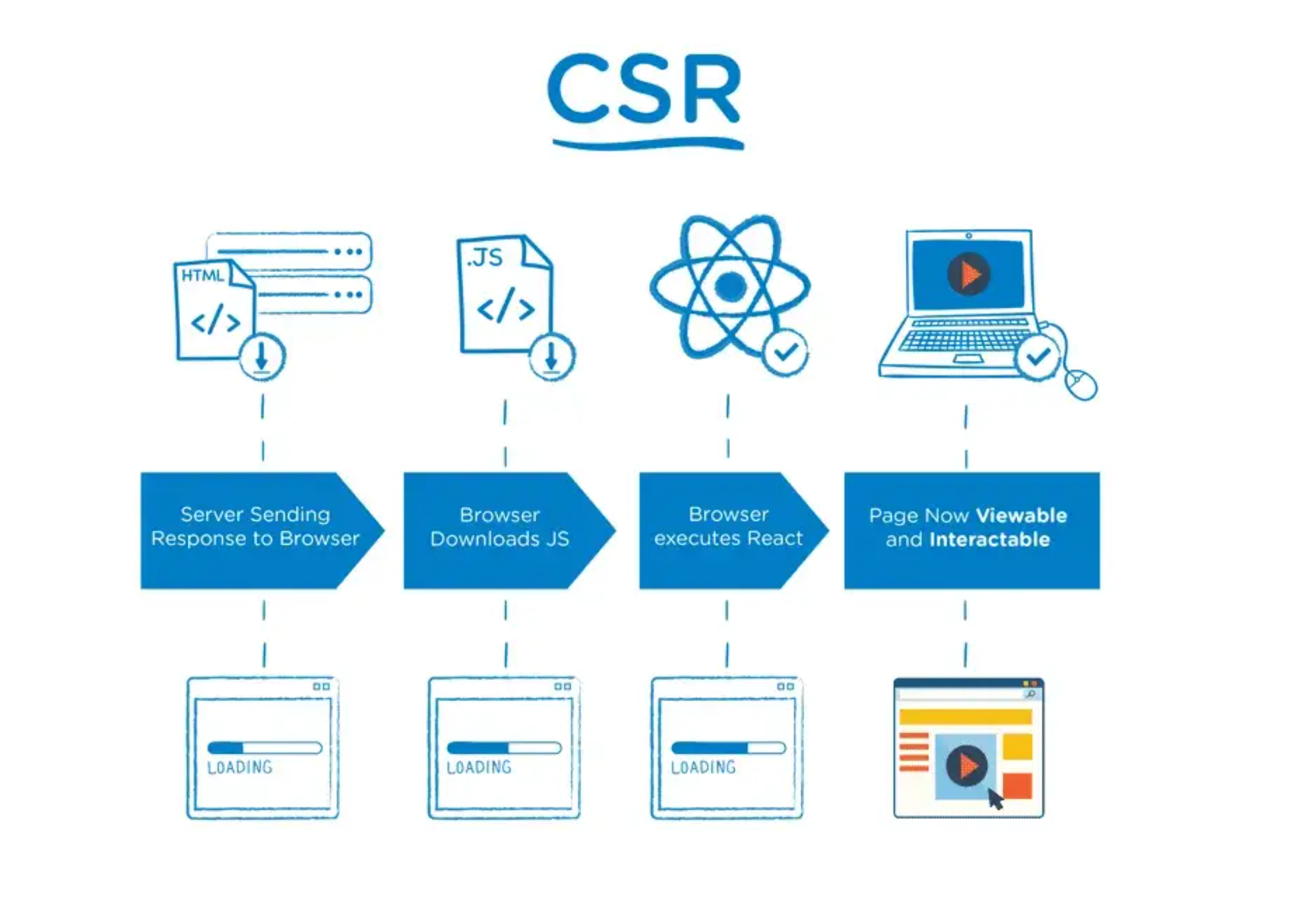
기존 React의 CSR에서 검색 엔진(구글)에서 검색 시 웹크롤링 동작이 제대로 가져와 읽을 수 없어 검색엔진 최적화에 문제가 됨
=> Next.js는 SSR을 이용하므로 사용자와 검색 엔진 크롤러에게 바로 렌더링된 페이지를 전달하여 검색엔진 최적화에 좋은 영향을 줍니다.


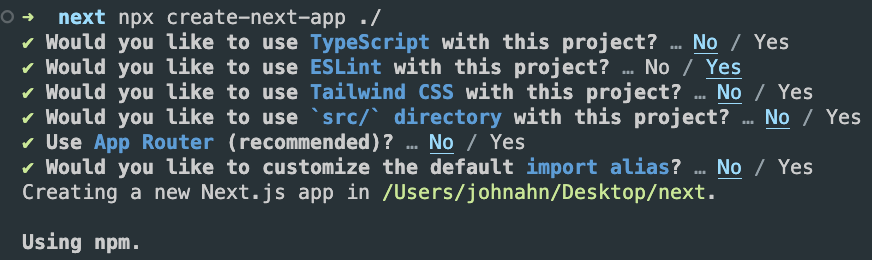
설치방법
npx create-next-app@latest
# or
yarn create next-appnpx create-next-app@latest --typescript
# or
yarn create next-app --typescript기본 파일 구조

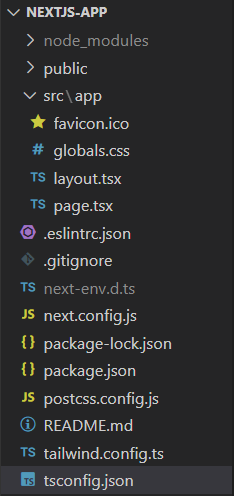
- layout.tsx
공통되는 레이아웃을 작성, 모든 페이지에 공통으로 들어가는 요소를 넣어주면 된다. - page.tsx
처음 "/" 페이지로 화면에 보여지는 Page
about이라는 페이지를 만들고 싶으면 page.tsx를 생성하면 된다. - next.config.js
nextJs는 웹팩을 기본 번들러로 사용하여 웹팩에 관한 설정이 들어있다. - public
이미지와 같은 정적 에셋들을 보관
pages 폴더 및 styles 폴더 생략될 떄

Pre-rendering
NextJS는 모든 페이지를 pre-render합니다. 모든 페이지를 위한 HTML을 Client사이드에서 자바스크립트오 처리하기 전, "사전에" 생성한다는 뜻
Data Fetching
NextJS에서 데이터를 가져오는 방법은 기존 React에서 useEffect 안에서 가져올 떄와 다른 방법을 사용합니다.
- getStaticProps
Static Generation으로 빌드할 떄 데이터를 불러옴(미리 만듦) - getStaticPaths
Static Generation으로 데이터에 기반하여 ore-render시 특정한 동적 라우팅 구현(pages/post/[id].js) - getServerSideProps
Server Side Rendering으로 요청이 왔을 떄 데이터를 불러옴
Nextjs 13
설치방법
npx create-next-app@latest --ts ./출처: 패스트캠퍼스
