React Context 란?
기존에 한 컴포넌트 안에서 데이터를 생성하거나 다른 컴포넌트와 데이터를 공유해서 사용하는 방법은 state와 props를 사용해서 컴포넌트 간에 전달이 가능했습니다.
이 외에 state를 관리하는 방법(mobx, redux ...)은 여러가지가 있지만, 그 중 React Context를 사용하는 방법이 있습니다.
- 모든 수준에서 수동으로 Component 트리의 깊이(부모에서 자녀 컴포넌트로 내려주는)에 관계 없이 props를 전달하지 않고도 Component에 데이터를 제공하고, 전역 데이터를 관리하는데 사용(전역상태, 테마, 서비스 ...)
value={userName: "John"}이 Contrext 값을 자녀 컴포넌트에 단계를 거치지 않고 바로 전달이 가능합니다.
Context API 살펴보기
React.createContext
const MyContext = React.createContext(defaultValue);Context 객체를 만들어, 이 Context 객체를 구독하는 구성요소를 렌더링할 떄 트리에서 가장 상위에 근접하는 Provider에서 현재 컨텍스트 값을 읽습니다.
상위의 Provider로 자녀 Component를 감싸주면 Context로 만든 값을 자동으로 전달이 가능해집니다.
Context.Provider
<MyContext.Provider value={/* some value */}<MyContext.Provider value={/* some value */}
<AComponent />
<BComponent />
<CComponent />
</MyContext.Provider>useContext Hook 사용하기
useContext
const value = useContext(MyContext);
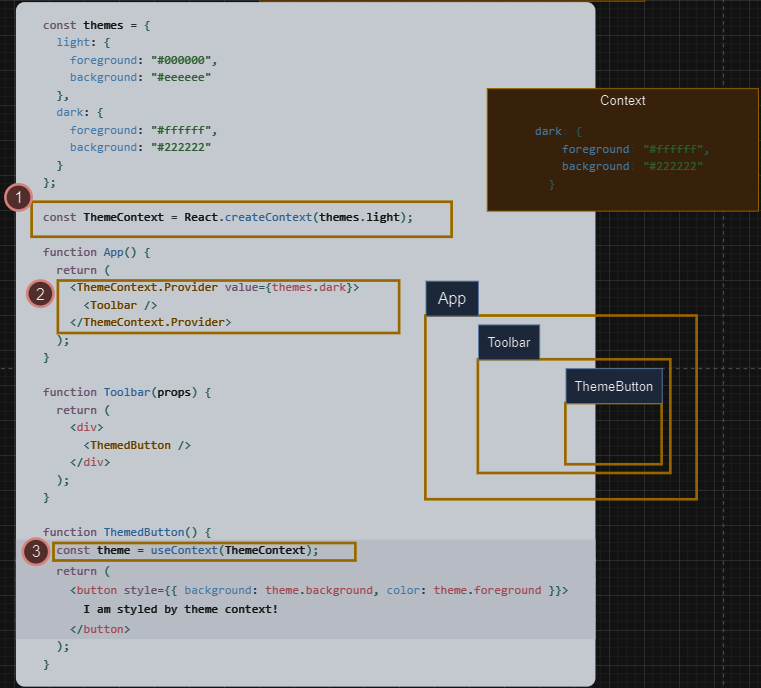
1. createContext API를 이용하여 Context를 생성 (기본 값 light)
2. context value를 공유하기 원하는 Component를 Provider로 감싸고,
원하는 value를 value.props로 전달(dark 전달)
3. 해당 컴포넌트에서 context value를 사용하기 위해 userContext Hood 사용`
Redux 란?
Javascript 애플리케이션을 위한 상태관리 라이브러리
(state를 관리하기 용이)
-
state 관리
기존에 상태를 관리하는 state는 한 컴포넌트 내에서 종속되어 선언하여 사용했습니다. Redux를 사용하면 상단 Level의 Store에 state를 저장하여, 모든 컴포넌트에 state를 전달할 수 있게되어, 좀 더 state를 편리하게 사용 -
props로 컴포넌트 간 데이터 전달 용이
부모 Component에서 자식 Component로 데이터 전달을 하기 위해 props를 이용합니다. 만약 부모 Component에서 state로 담고 있는 데이터가 바뀌거나 추가되면, 다시 그 state를 전달해야하는 불편함이 있습니다.
하지만 Redux를 이용하면, Store를 구독하는 컴포넌트는 어느 위치든지 상태 값을 받을 수 있습니다.
리액트 앱 설치
npx create-react-app my-app --template typescript리덕스 라이브러러 설치
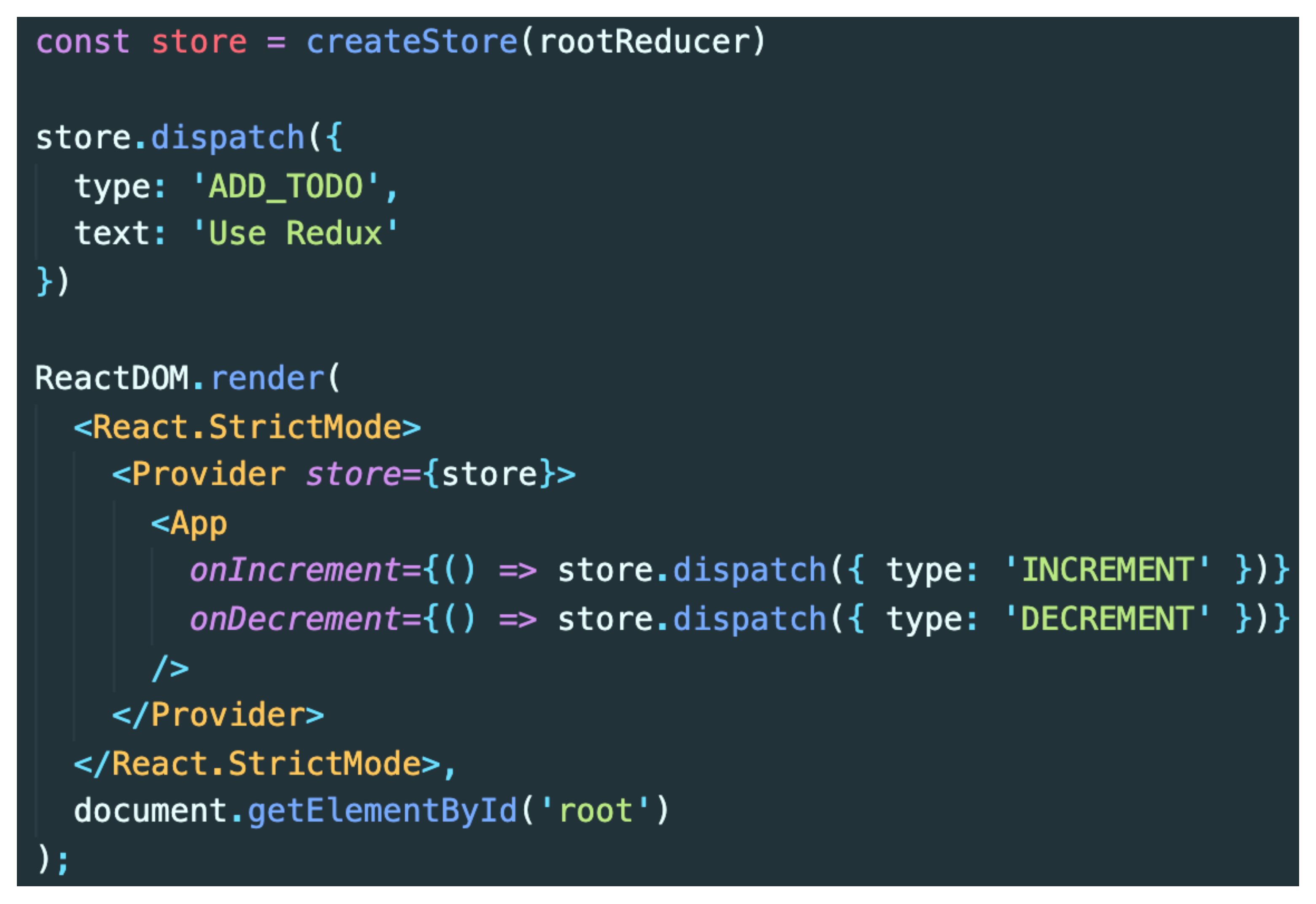
npm install redux --saveRedux Provider
<Provider> 구성 요소는 Redux Store 저장소에 액세스해야 하는 모든 중첩 구성 요소에서 Redux Store 저장소를 사용할 수 있도록 합니다.
React Redux 앱의 모든 React 구성 요소는 저장소에 연결할 수 있으므로 대부분의 응용 프로그램은 전체 앱의 구성 요소 트리가 내부에 있는 최상위 수준에서 <Provider> 를 렌더링합니다.
그런 다음 Hooks 및 연결 API는 React의 컨텍스트 메커니즘을 통해 제공된 저장소 인스턴스에 액세스할 수 있습니다.

useSelector & useDispatch
React에서는 Hooks가 있듯이 Redux에도 Hooks가 있는데, 그 중에 useSelector와 useDispatch가 있다 이 두개를 이용하여 provider로 둘러쌓인 컴포넌트에서 store에 접근 가능
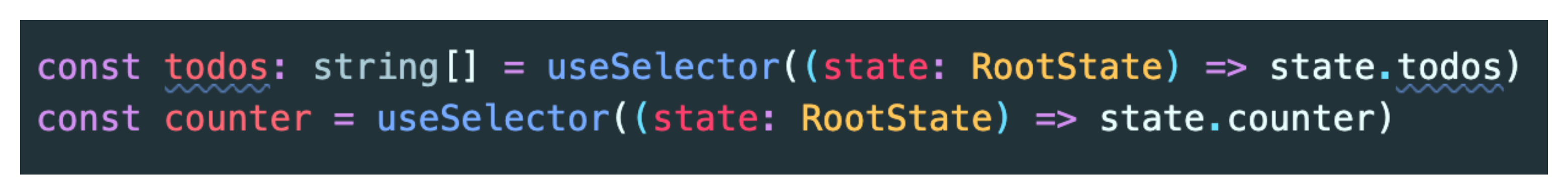
- useSelector
const result: any = useSelector(selector: Function, qualityFn?: Function) 
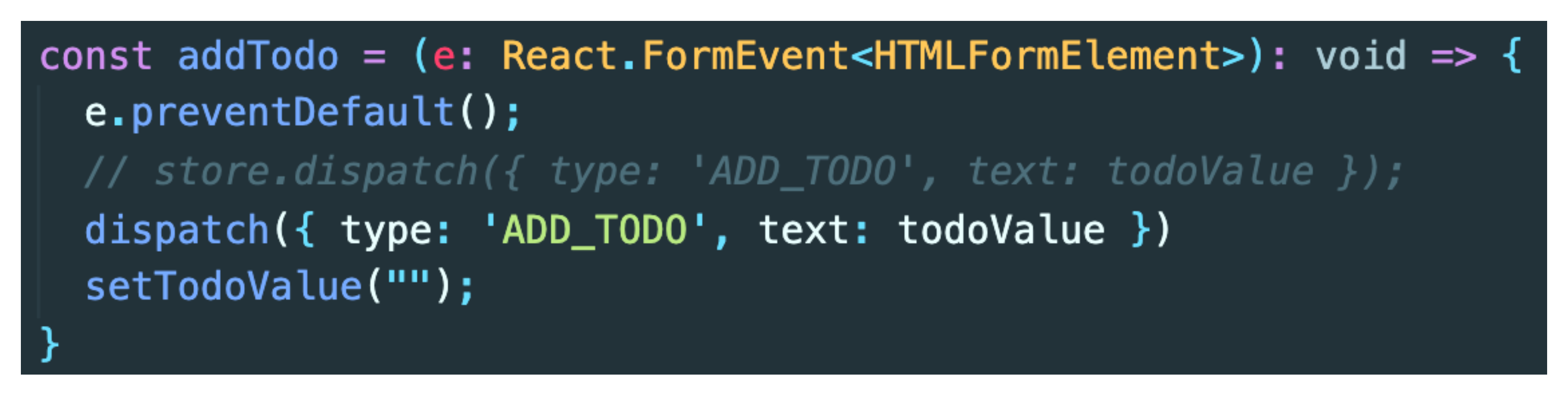
- useDispatch

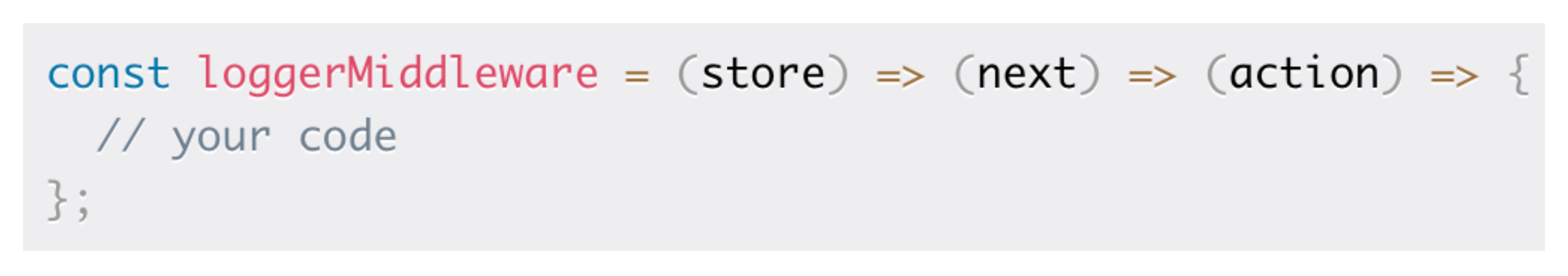
Redux 미들웨어
액션을 전달하고(dispatch) Reducer에 도달하는 순간 사이에 사전에 지정된 작업을 실행할 수 있게 해주는 중간자(로깅, 비동기 API와 통신 등)

리덕스 툴킷
Redux 로직을 작성하기 위한 공식 권장 접근 방식입니다. Redux 앱을 빌드하는 데 필수적인 패키지와 기능이 들어있고, Redux 작업을 단순화하고 더 쉽게 잓겅할 수 있도록 도와줍니다.
이미 만들어진 redux toolkit으로 카운터 앱을 살펴보겠습니다.
새로운 폴더인 react-redux-toolkit을 만들어 아래와 같이 실행해줍니다.

Mobx
react에서 redux 이후로 많이 사용되는 상태 관리 라이브러리
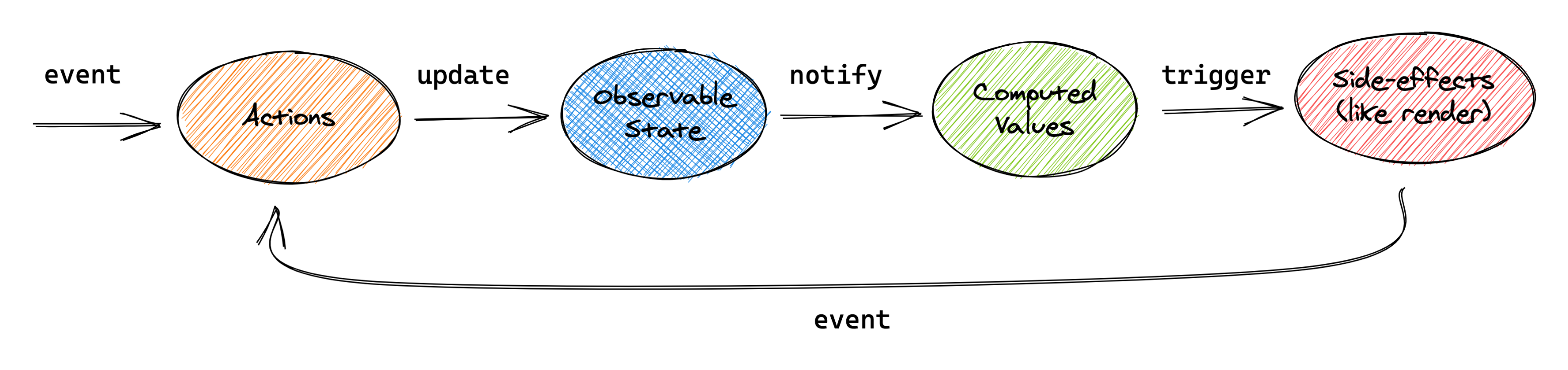
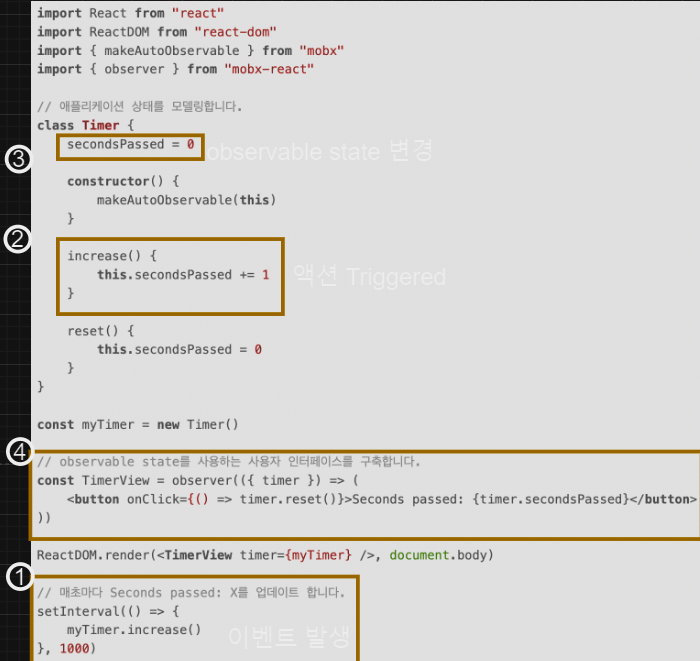
작동원리


출처: 패스트캠퍼스

글 잘 봤습니다.