Create-React-App
- 리액트 앱을 만들 폴더 생성 > 터미널 실행 > npx create-react-app ./
npx란 무엇인가?
- npx는 노드 패키지 실행을 도와주는 도구. npm 레지스트리에 있는 패키지를
create-react-app 것으로 실행해서 리액트를 설치시켜주는 것
바벨이란?
- 최신 자바스크립트 문법을 구형브라우저에서도 돌수 있게 변환 시켜주는 라이브러리
Create-React-App 구조
- 이름이 수정되면 안되는 파일
public/index.html => 페이지 템플릿
src/index.js => 자바스크립트 시작점- Package.json 파일
앱을 빌드할 때 사용할 스크립트 / 해당 프로젝트에 대한 정보들이 들어있는 파일(프로젝트 이름, 버전, 라이브러리 버전)
npm run start
- 리액트 앱을 시작하는 명령어
SPA(Single Page Applicaion) 란?
웹 사이트의 전체 페이지를 하나의 페이지에 담아 동적으로 화면을 바꿔주며 표현
-
A.html / B.html
기존에 페이지(A Page, B Page)를 여러개 보여주려면 각각의 html을 만들어주는 전통 방식 -
index.html
<div id="root"></div>React-Router-Dom과 History API를 사용하여 화면을 전환
JSX(Javasript Synctax extension)
const test = <h1>Hello</h1>JSX 사용시 문법 규칙
컴포넌트에 여러 Element가 있다면 반드시 부모 요소 하나로 감싸줘야 한다.
function hello() {
return
<div>
const test = <h1>Hello</h1>
const test = <h1>Hello World</h1>
</div>
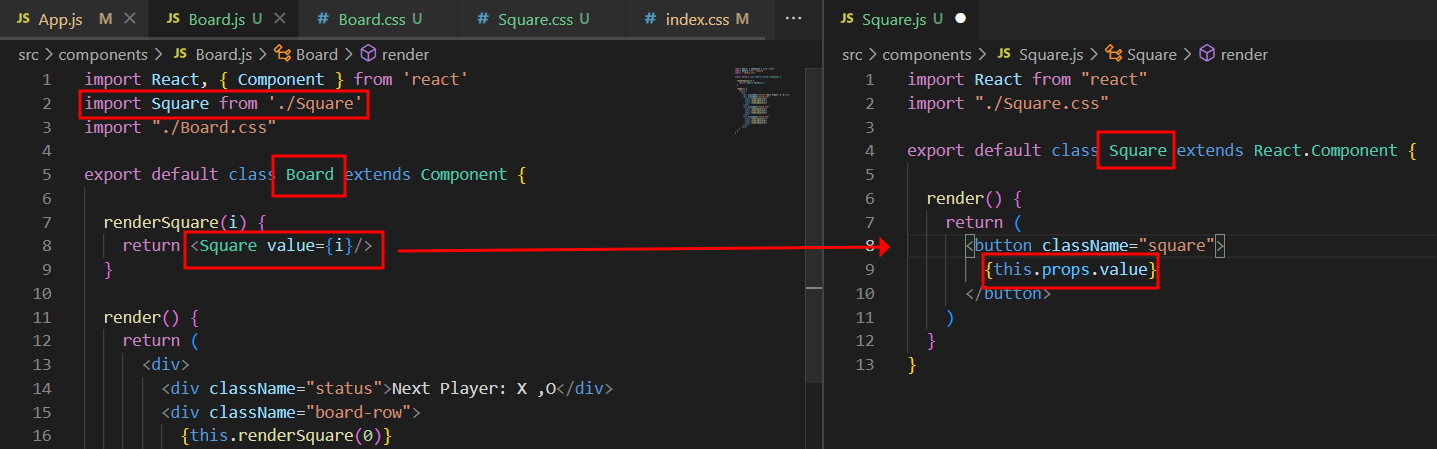
}Props 란?
상위 컴포넌트가 하위 컴포넌트에 값을 전달할 때 사용하는 속성

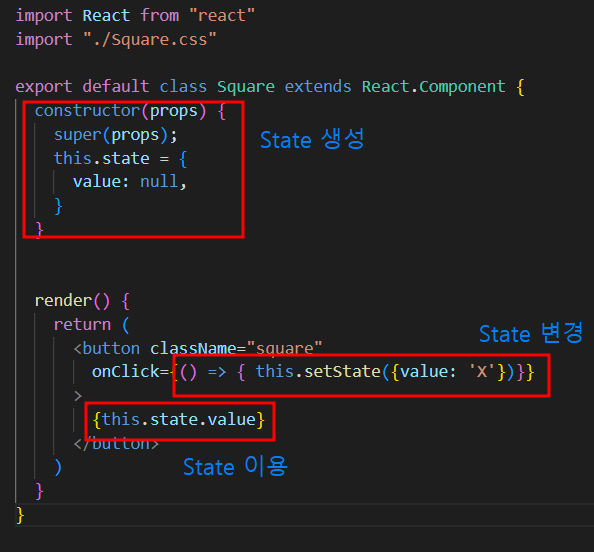
State 란?
컴포넌트의 렌더링 결과물에 영향을 주는 데이터를 갖고 있는 객체(State가 변경되면 컴포넌트는 Re-Rendering 된다.)
데이터가 변할 때 화면을 다시 렌더링 해주기 위해서 React State를 사용
(같은 컴포넌트 내에서 데이터 전달을 위해 사용)

Hooks란?
- class없이 state를 사용할 수 있는 기능
Class Component에서는 생명주기를 이용할 때
componentDidMount와 ComponentDidUpdate 그리고 ComponentWillUnmount
등 다르게 처리해주지만, 리액트 훅을 이용할 때는 useEffect를 이용하면 된다.
HOC란?
- Higher Order Component의 약자로
컴포넌트를 인자로 받아서 새로운 리액트 컴포넌트를 리턴하는 함수
너무 많은 HOC를 사용하면 Wrapper가 많아지기 때문에 Custom Hooks를 이용한다.
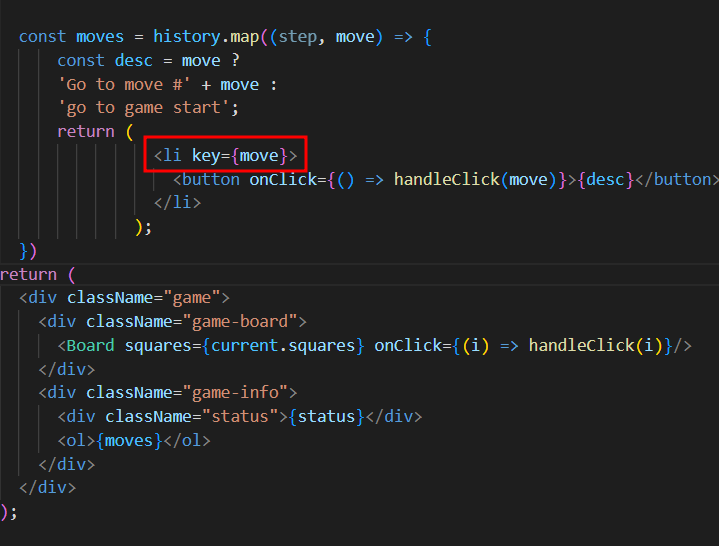
JSX Key 속성은 무엇인가?
리액트에서 요소의 리스트를 나열할 때는 Key를 넣어줘야한다.
Key는 React 변경, 추가 또는 제거된 항목을 식별하는 데 도움이 된다.

key에는 유니크한 값을 넣어준다(index는 비추천)
React.memo() 란?
React는 컴포넌트를 렌더링한 뒤, 이전의 렌더링 결과와 비교하여 렌더링 결과가 이전과 다르면 DOM을 업데이트 합니다.
이 과정에서 Component가 React.memo()로 둘러 쌓여 있다면, 렌더링하고 결과를 메모이징(Memoizing)합니다. 다음 렌더링이 일어날 때 렌더링하는 컴포넌트의 props가 같다면 메모이징된 내용을 재사용합니다.
Memoization 이란?
메모이제이션은 비용이 많이 드는 함수 호출의 결과를 저장하고 동일한 입력이 발생할 떄 캐시된 결과를 반환하여 컴퓿터 프로그램의 속도를 높이는 데 주로 사용
function Component({a,b}) {
const result = compute(a,b)
return <div>{result}</div>
}위 코드를 보면, Component 안의 compute 함수가 복잡한 계산과 많은 시간이 소요될 때, Component가 리 렌더링될 때 마다 다시 compute함수를 계산하게 됩니다. 이때, 필요한 것이 useMemo 입니다.
compute 함수에 넘겨주는 a, b의 값이 이전과 동일하다면 Component가 리 렌더링 되더라도 연산을 다시 하지 않고, 이전 렌더링 때 저장해두었던 값을 재활용하게 됩니다.
function Component({a,b}) {
const result = useMemo(() => compute(a,b), [a,b])
return <div>{result}</div>
}useCallback 함수 최적화
부모 컴포넌트에서 만든 함수를 자식 컴포넌트에 props로 내려서 컴포넌트가 리 렌더링 될 떄마다 자식 컴포넌트의 함수도 리 렌더링 시켜줍니다.
원래는 React.memo로 감싸줘서 리 렌더링 되지 않던 컴포넌트들까지 리 렌더링 되는 현상이 발생합니다.
- React.useCallback으로 해결
메모이제이션된 함수를 반환하는 함수
const testFunction = useCallback(() => {}, []);
