The Movie DB API 생성
https://www.themoviedb.org/
가입 후 API키를 발급
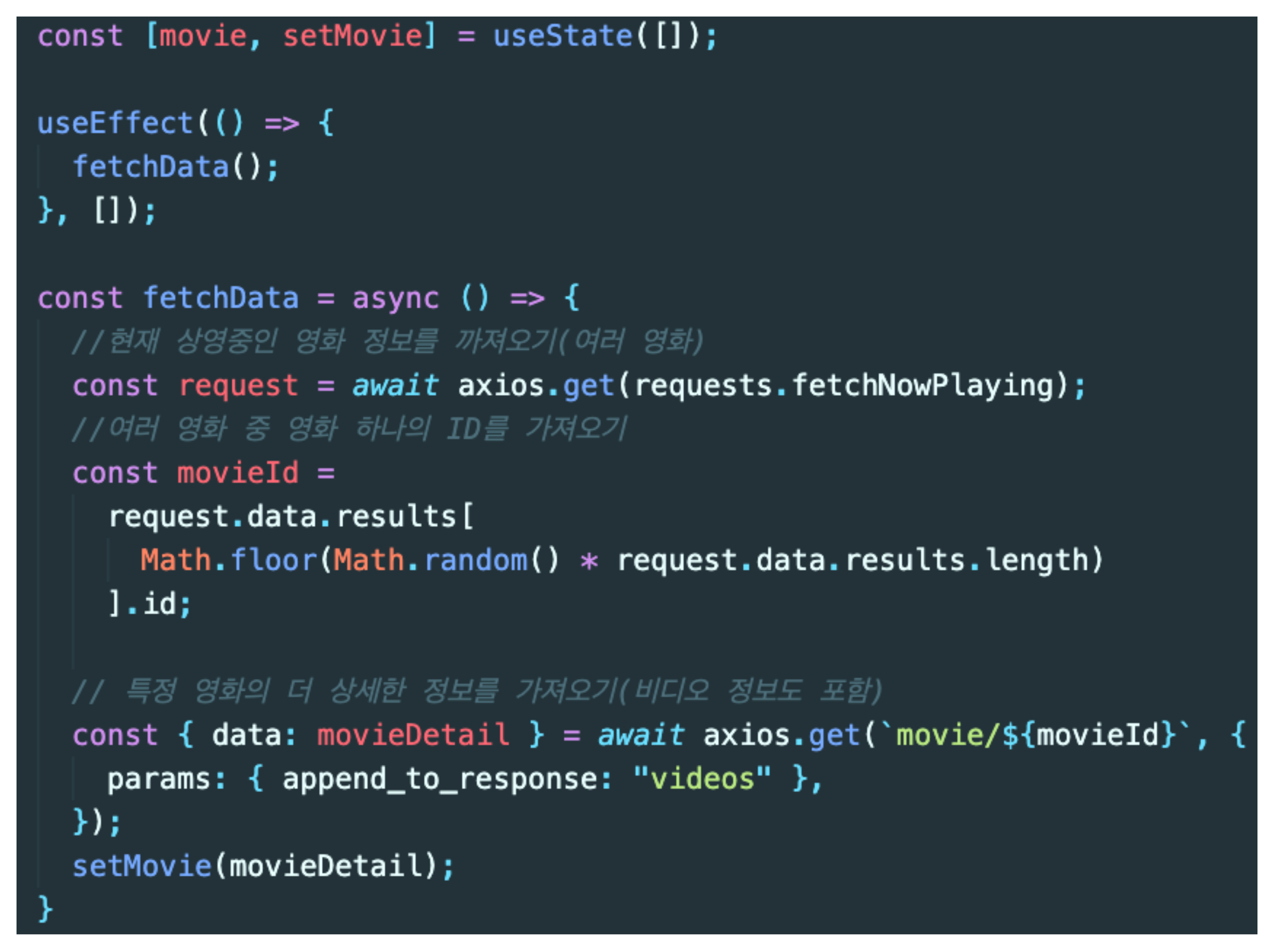
API요청을 위한 Axios 인스턴스 생성 및 요청 보내기
Axios 란 무엇인가?
- Axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리
- 쉽게 말해 백엔드와 프론트엔드랑 통신을 쉽게하기 위해 Ajax와 더불어 사용 (fetch 대신 사용)
Axios 사용 방법
- npm install axios --save
axios.get("https://api.themoviedb.org/3/trending/all/week")
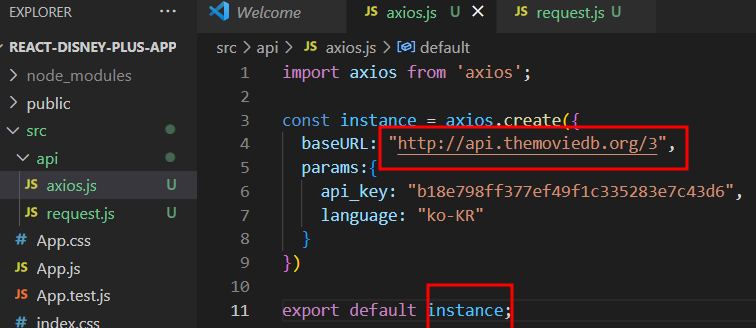
Axios 인스턴스화 하는 이유
- 중복된 부분을 계속 입력하지 않아도 되기 떄문

요청을 보낼 때 URL이 중복되는 부분을 인스턴스화하여 저장한다.

중복된 부분은 axios.js에 저장 후 나머지 요청 URL은 request.js에 Object로 생성
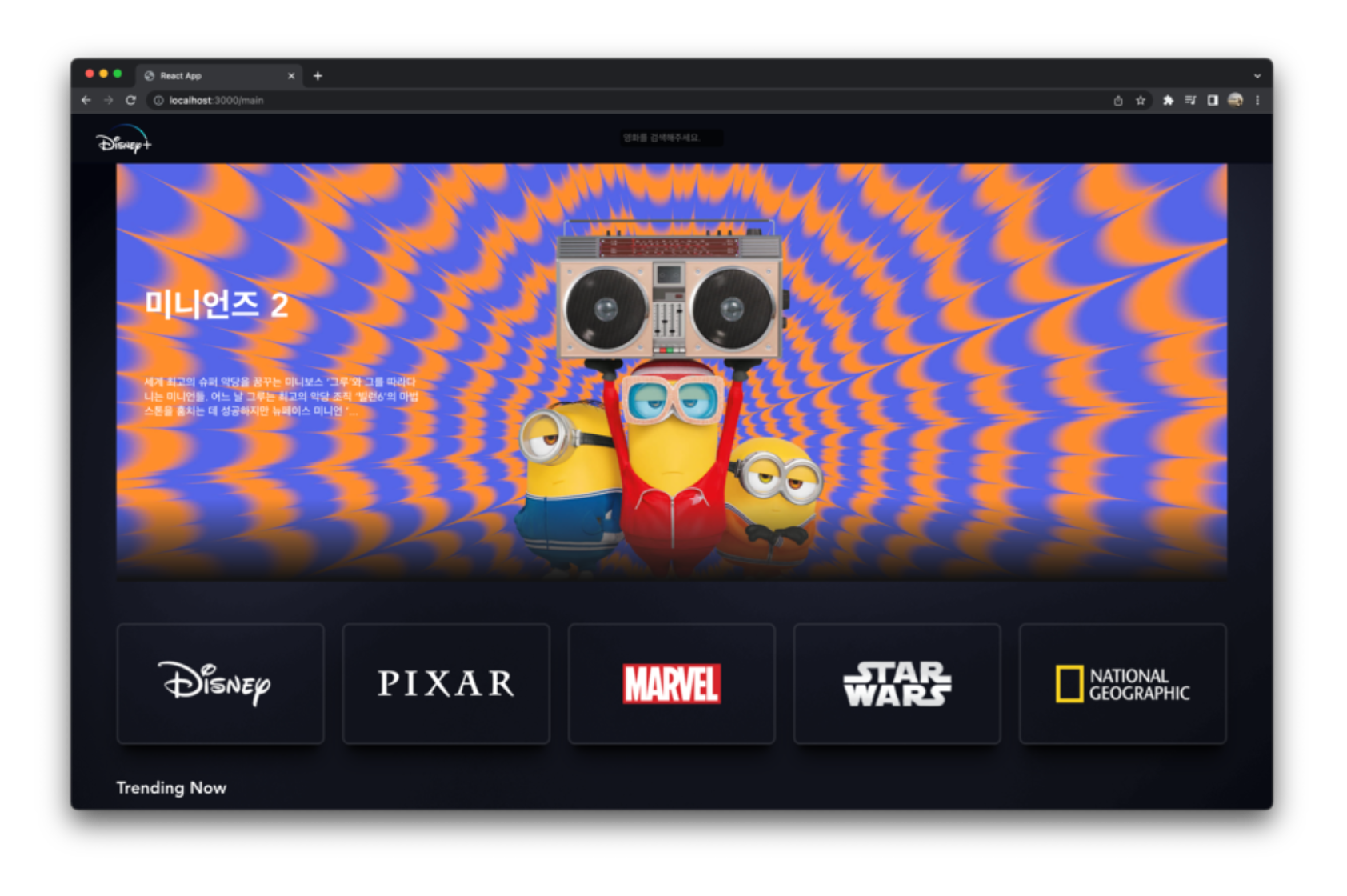
전체 구조
Navigation Bar
Banner
Category
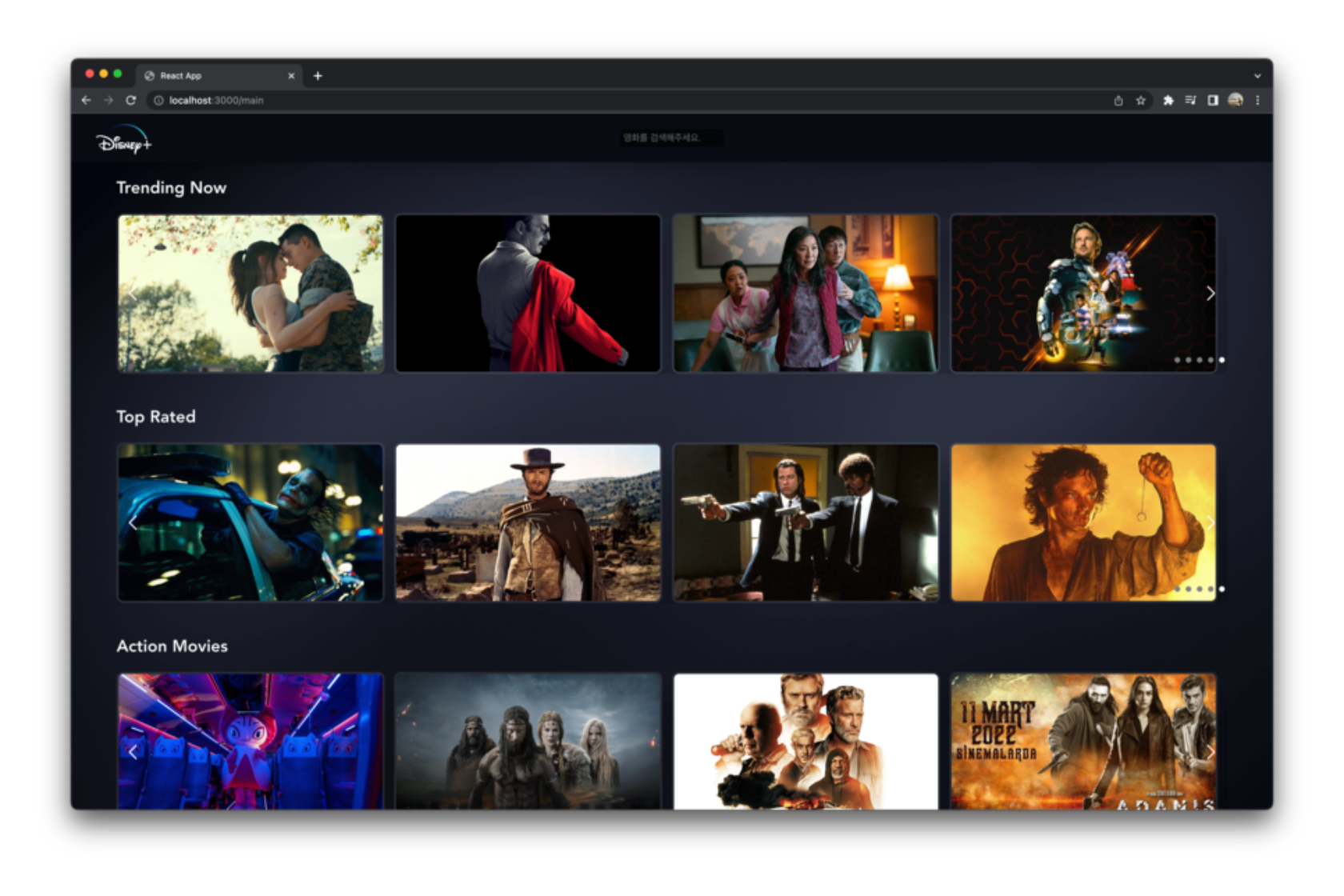
Row
Footer


구조에 대한 Component들을 생성하고 각각 파일들을 구성한다.

함수형 컴포넌트를 사용할 건데, rafce를 적어주면 함수형 컴포넌특라 생성이된다.
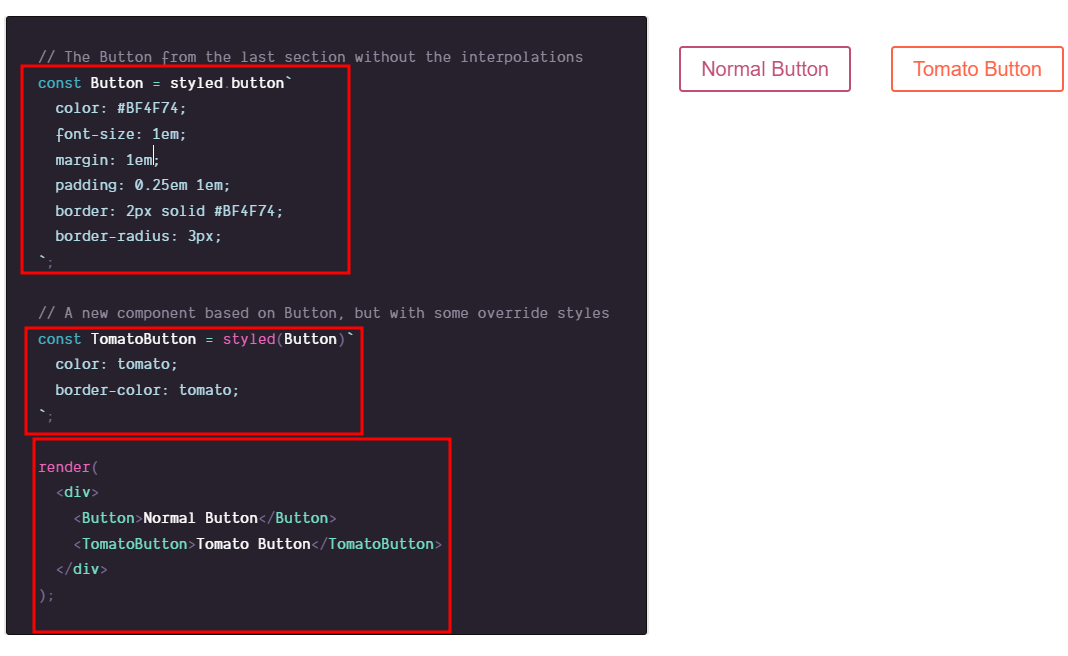
Styeld Component 란?
CSS-in-JS라고 하는 Javascript 파일 안에서 CSS를 처리할 수 있게 해주는 라이브러리

- 설치방법 : with npm
npm install styled-components --save
NavBar 스크롤 시 변경
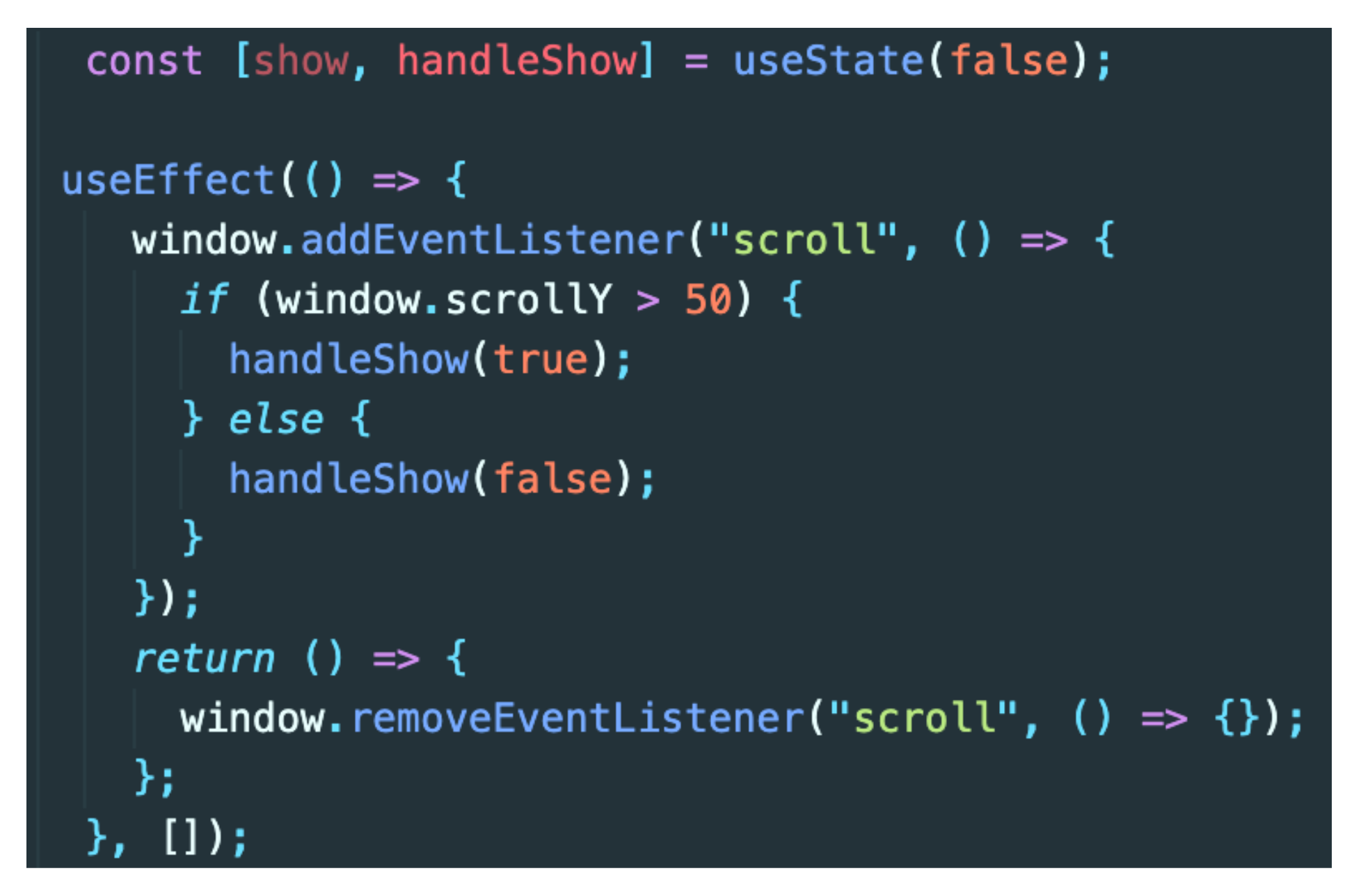
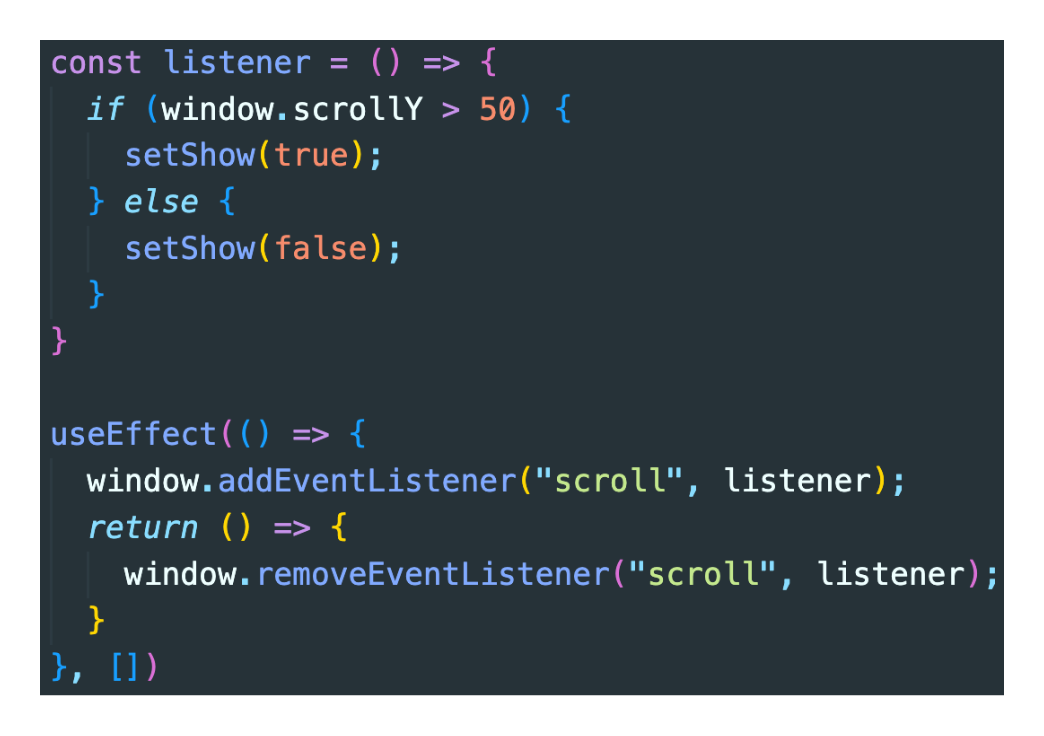
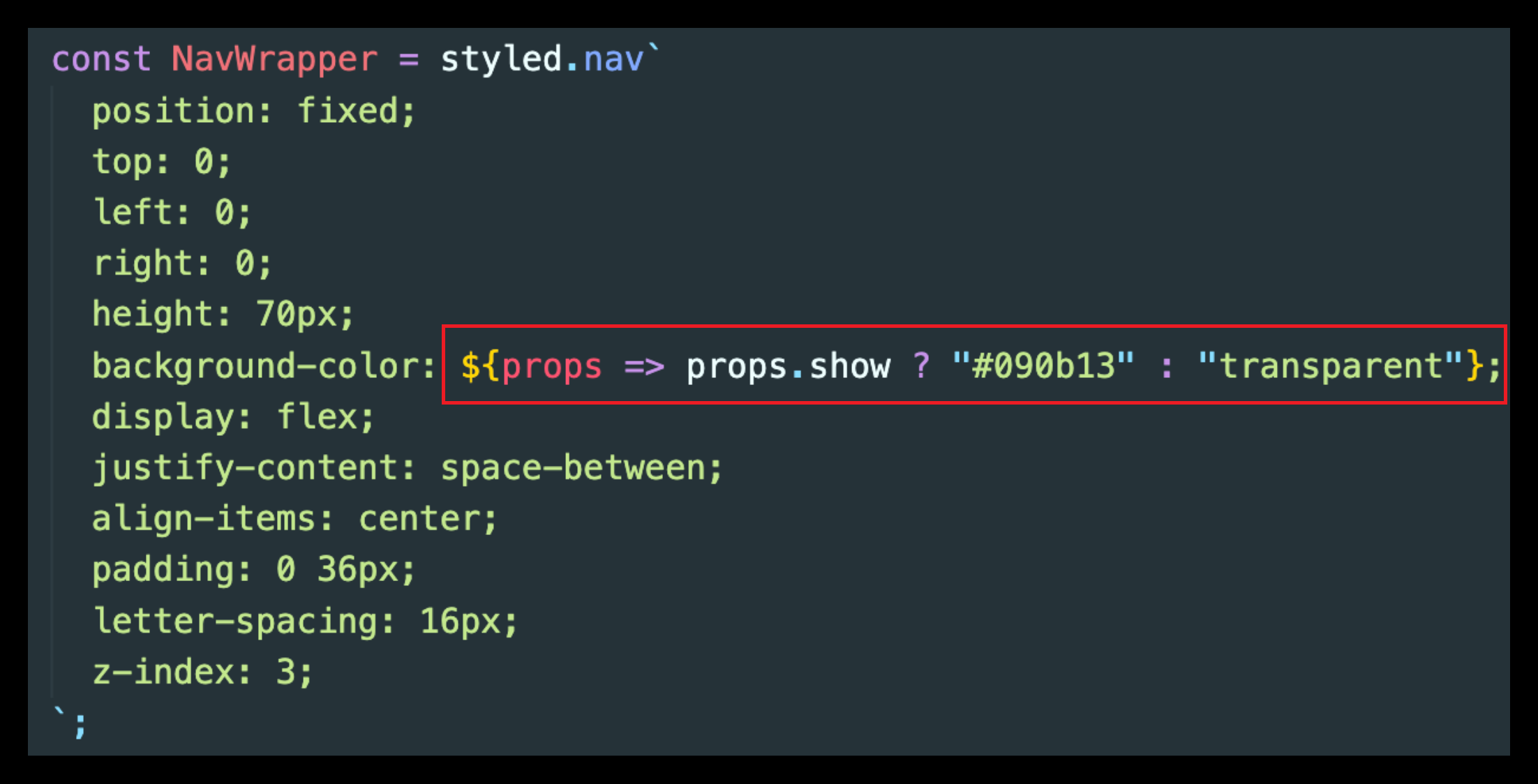
- Nav.js
useEffect는 컴포넌트가 한번 렌더링된 후 한번 실행될 소스를 넣는 것이다.
두 번쨰 인자로 [] 빈 배열이 보이는데, 이는 의존성 배열이다. 값이 바뀔 떄마다 useEffect안의 소스가 실행된다.




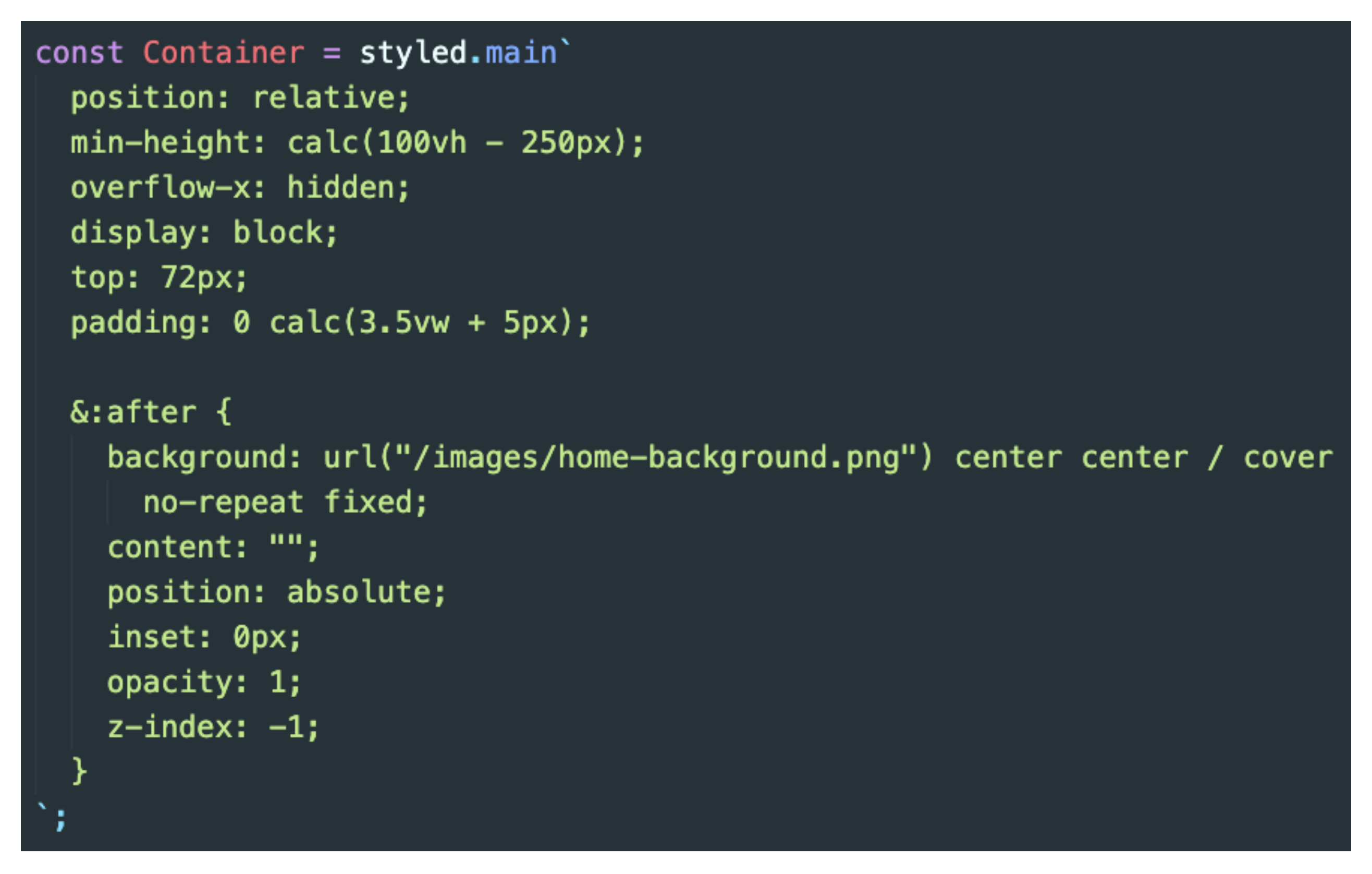
메인 페이지 컨테이너 생성
- App.js


이미지 배너 생성
- banner.js

React Router Dom이란?
웹 앱에서 동적 라우팅을 구현 가능.
웹 및 플랫폼의 요구 사항에 따라 컴포넌트 기반 라우팅을 용이하게 함.
Single Page Application (SPA)
React는 SPA이기 떄문에 하나의 index.html 템플릿 파일을 가지고 있고, JavaScript를 이용해서 index.html 템플릿에 넣으므로 페이지를 변경해주게 된다.
이 떄, React Router Dom 라이브러리가 새 컴포넌트로 라우팅/탐색을 하고 렌더링하는데 도움을 준다.
index. js > Router > Component1/ Component2/ Component3
React Router Dom 설치하기
npm install react-router-dom --save
React Router 설정하기
앱 어디엣거나 React Router를 사용할 수 있도록
src 폴더에서 index.js의 react-router-dom에서 BrowserRouter를 가져온 다음 루트 구성 요소인 App Component를 그 안에 래핑한다.
-
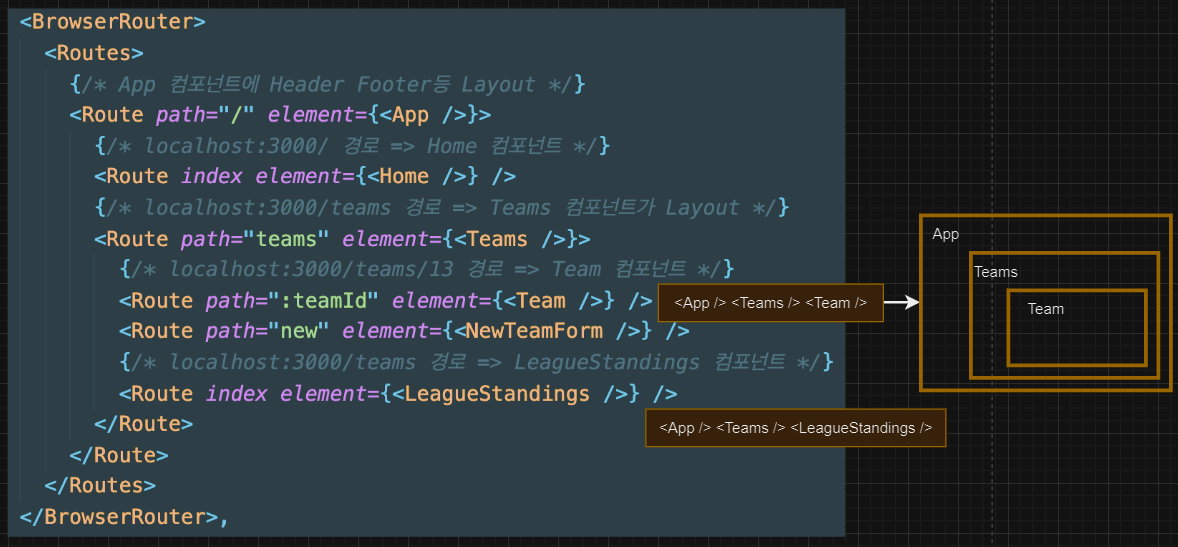
여러 컴포넌트 생성 및 라우트 정의

-
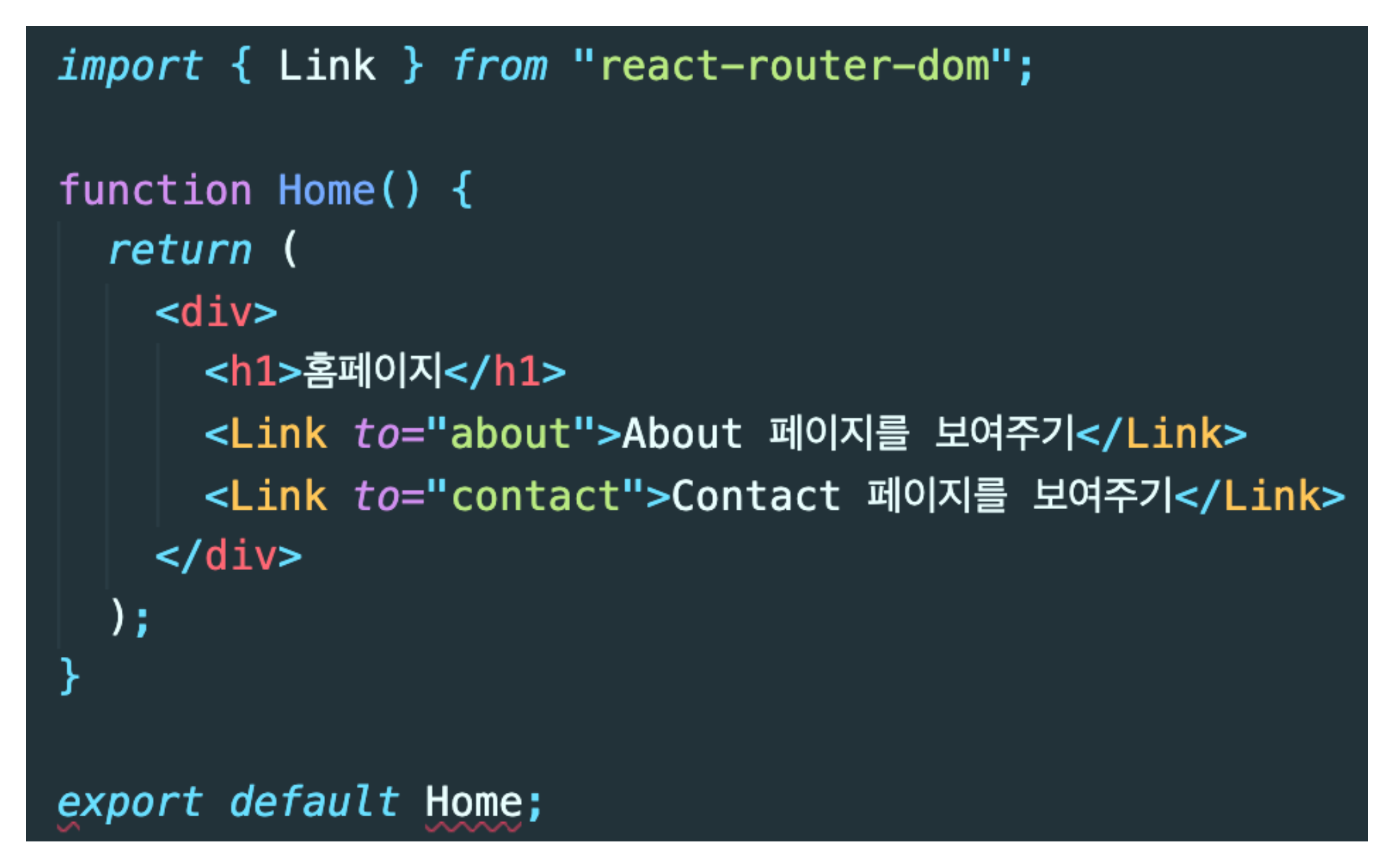
Link를 이용해 경로 이동

Link 구성 요소는 HTML의 앵커 요소(a 태그)와 유사합니다. 그것의 to 속성을 이용해서 이동하게 되는 경로를 지정합니다.
React Router Dom APIs
-
중첩 라우팅
이것은 React Router의 가장 강력한 기능 중 하나이므로 복잡한 레이아웃 코드를 어지럽힐 필요가 없습니다. 대부분의 레이아웃은 URL의 세그먼트에 연결되며 React Router는 이를 완전히 수용합니다.

-
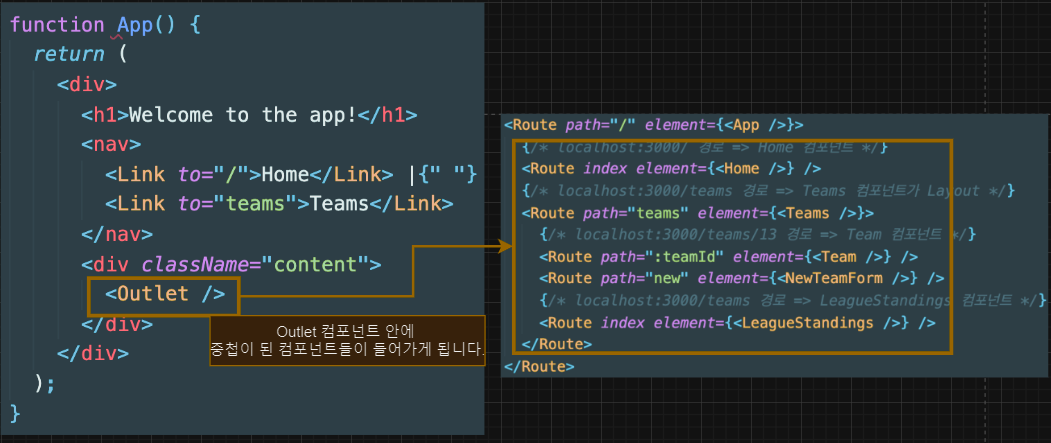
outlet
자식 경로 요소를 렌더링하려면 부모 경로 요소에서 Outlet을 사용해야 합니다. 이렇게 하면 하위 경로가 렌더링될 때 중첩된 UI가 표시될 수 있습니다. 부모 라우트가 정확히 일치하면 자식 인덱스 라우트를 렌더링하거나 인덱스 라우트가 없으면 아무것도 렌더링하지 않습니다.

-
useParams
useParams Hooks는 Route path와 일치하는 현재 URL에서 동적 매개변수의 키/값 쌍 객체를 반환합니다.
:style 문법을 path 경로에 사용하였다면 useParams()로 읽을 수 있습니다.
아래는 :invoiceId가 무엇인지 알기위해 useParams를 사용했습니다.

-
useLocation
이 Hooks를 이용해서 현재 URL 정보를 가져올 수 있습니다.
이 Hooks 는 현재 위치 객체를 반환합니다. 이것은 현재 위치가 변경될 때마다 일부 side effect를 수행하려는 경우에 유용할 수 있습니다.

-
useRoutes
useRoutes Hooks는 와 와 기능적으로 동일하지만 요소 대신 JavaScript 객체를 사용하여 경로를 정의합니다. 이러한 객체는 일반 요소와 동일한 속성을 갖지만 JSX가 필요하지 않습니다.

Redux 적용하기
모듈 설치
npm install @reduxjs/toolkit react-redux redux-persist
