TypeScript와 Storybook을 사용한 리액트 디자인 시스템 구축하기

이 튜토리얼은 TypeScript와 Storybook을 사용하여 리액트 디자인 시스템을 구축하는 방법을 다룹니다. 이 문서를 통하여 여러분들은 다음과 같은 주제들을 배우게 됩니다.
- 디자인 시스템 이해하기
- Storybook의 주요 기능 살펴보기 및 컴포넌트 문서화하기
- 디자인 시스템 구축하기
- Rollup을 사용하여 컴포넌트 라이브러리를 NPM에 등록하기
- 기존 프로젝트에 Storybook 적용하기
디자인 시스템, 디자이너들에겐 굉장히 익숙한 주제일 것입니다. 프런트엔드 개발자에겐, 익숙할 수도 있고 그렇지 않을 수도 있습니다. 그 이유는 개발에 있어서 필수적인 요소는 아니기 때문이죠. 하지만 있으면 굉장히 도움이 많이 되고 생산성을 올려주는 것은 사실입니다. 하지만 솔직히 준비하는데 시간이 좀 많이 들어가죠. 그래서 도입하고 싶은데 여건이 안돼서 그러지 못한 분들도 많을 것이라고 생각이 됩니다.
저 또한 그런 사람입니다. 필요성은 예전부터 느껴왔지만 계속해서 미뤄왔고 조금 뒤늦게 도입을 시작했으며 현재 진행형입니다.
디자인 시스템이 얼마나 중요한지, 얼마나 도움이 되는지, 워크플로우를 얼마나 개선시키는지, 그러한 주제는 아직 저도 경험치가 풍부하지는 못해서 아쉽게도 이 강의에선 그 주제에 대해서 다루지 않았습니다. 그 대신에 이 강의에서는 프런트엔드 개발자로서 디자인 시스템을 어떻게 이해해야 하며 그리고 또 이를 도입하기 위하여 어떻게 준비를 해나가야 하는지에 대한 내용을 다뤄볼것입니다.
이 강의에서는 디자인 시스템을 준비하는 과정에서 매우 유용하게 사용될 수 있는 도구인 Storybook이라는 도구를 알아보고 직접 사용해보는 시간을 가져볼 것이고요, 여기서 덤으로 컴포넌트를 만들 때 TypeScript를 사용하는 방법도 다뤄볼 것입니다. 이 강의에서 우리는 디자인 시스템을 직접 구축해보고 NPM에 등록해서 사용하는 것도 알아볼 것입니다.
이 강의에서 사용됐던 슬라이드는 speakerdeck에서 확인할 수 있습니다.
이 튜토리얼의 최종 결과물:
1. 디자인 시스템이란 무엇인가?
디자인 시스템을 정의해보기 전에 먼저 이해해야 할 두가지 용어가 있습니다:
- Style Guide
- Component Library
Style Guide: 스타일 가이드는 특정 브랜드 또는 프러덕트에서 디자인을 할 때 지켜야 하는 규칙들로 이루어져있습니다. 예를 들자면 다음과 같은 영역을 다루죠.
- 색상
- 아이콘
- 여백 (margin)
- 패딩 (padding)
- 타이포그라피 (typography)
UI에 있어서는 상당히 추상적인 영역이며 디자인 할 때 전역적으로 적용되는 부분입니다. 그리고 꼭 UI에만 해당하는 것은 아닙니다. 로고, 굿즈, 문서, 포스터 등에서도 적용 할 수 있습니다.
다음 예시들을 보시면 스타일 가이드가 무엇인지 더욱 쉽게 다가올 것입니다.
- The Guardian: https://design.theguardian.com/
- Medium: https://www.behance.net/gallery/7226653/Medium-Brand-Development
- Netflix: https://brand.netflix.com/en/assets/
- NASA: https://standardsmanual.com/products/nasa-graphics-standards-manual
- Audi: https://www.audi.com/ci/en/intro/basics/colours.html
Component Library: 컴포넌트 라이브러리는 "Pattern Library" 라는 이름으로도 불립니다. 재사용 가능한 컴포넌트들의 컬렉션으로 이루어져있지요.
- Button
- Modal
- ToggleSwitch
- Card
- Checkbox
- ...
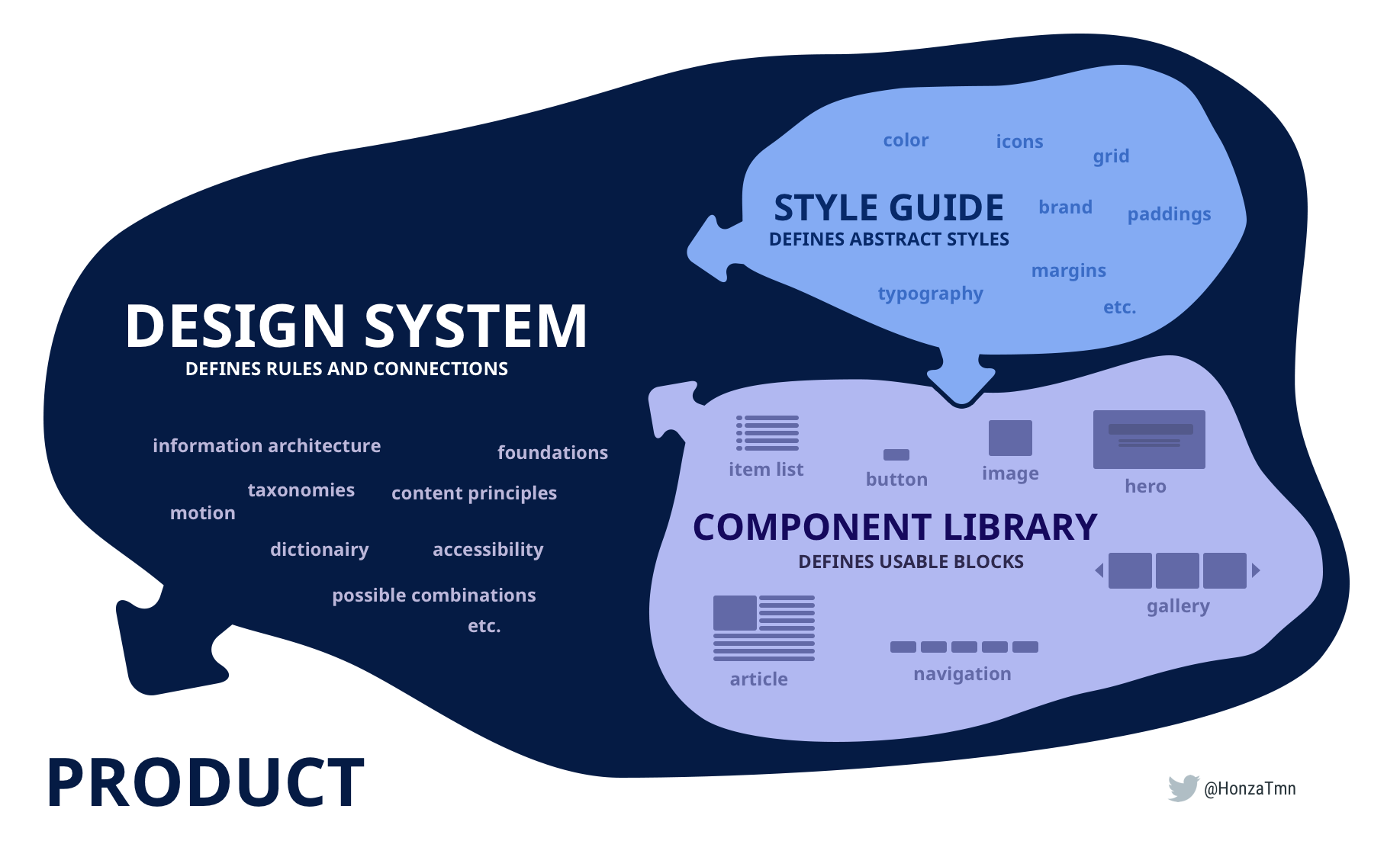
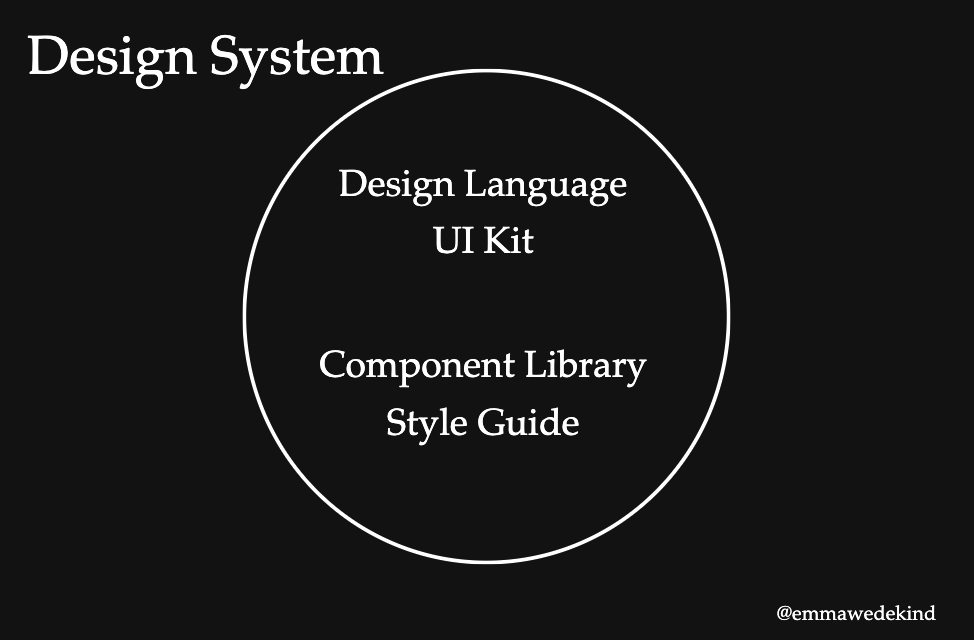
디자인 시스템은 스타일 가이드와 컴포넌트의 복합체이며, 컴포넌트들이 함께 사용 될 때 어떻게 사용되어야 하는지, 디자인을 할 때 어떤 규칙들을 지켜야 하는지에 대한 가이드를 다룹니다.

디자인 시스템 예시
- https://designsystem.digital.gov/design-tokens/
- https://www.carbondesignsystem.com/
- https://polaris.shopify.com/
- https://atlassian.design/
중요한 사실
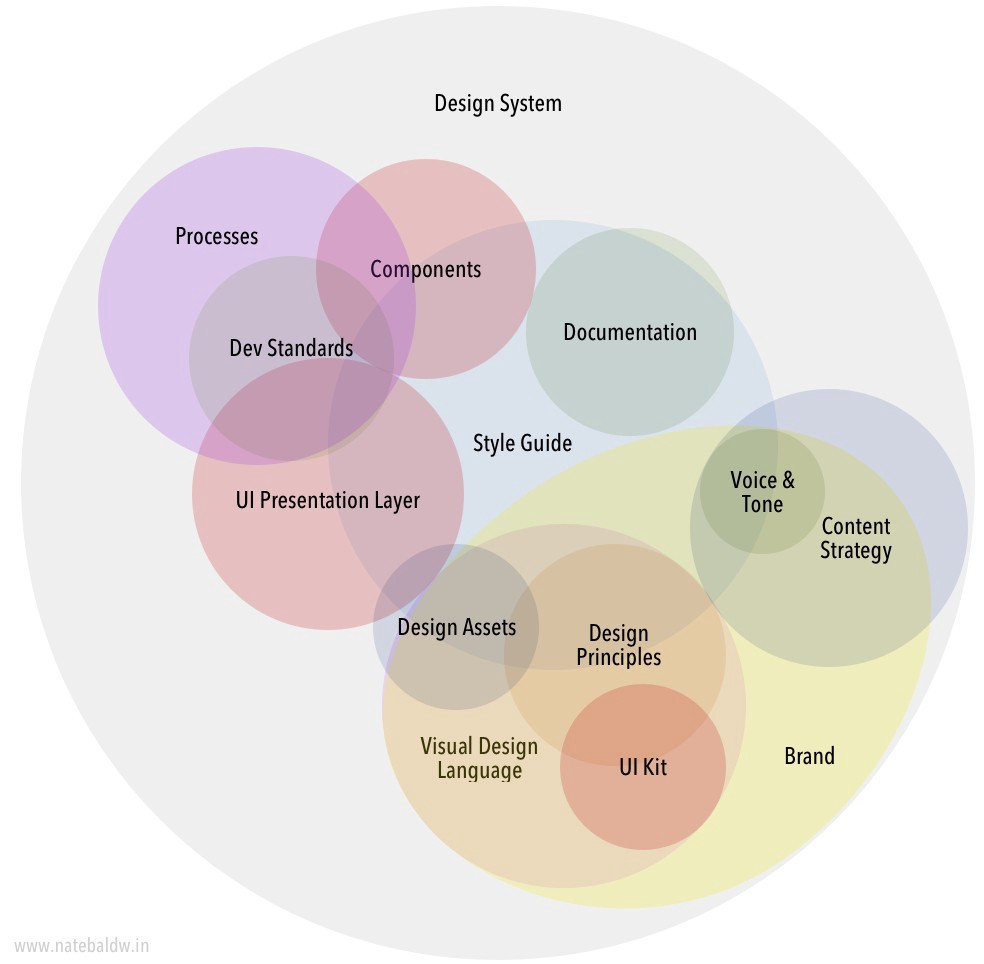
방금 내린 정의는 여러분이 조금 더 쉽게 이해하기 위해서 드린 설명이며 이는 디자인 시스템의 공식 정의가 아닙니다. 즉, 방금 다룬 이 정의가 유일한 정의가 아니라 사람, 그룹, 기업에 따라 다른 정의를 가지고 있을 수 있습니다.
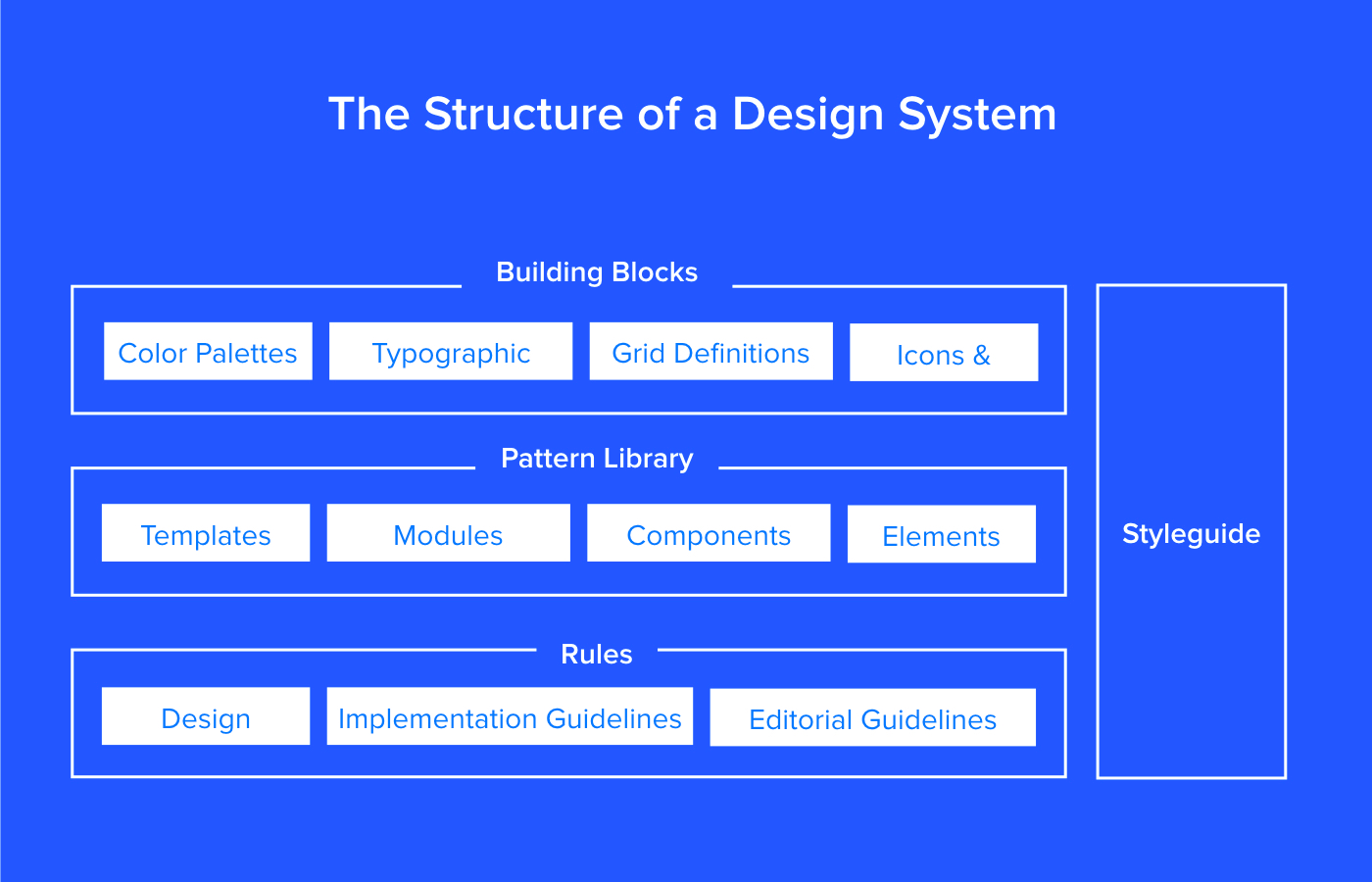
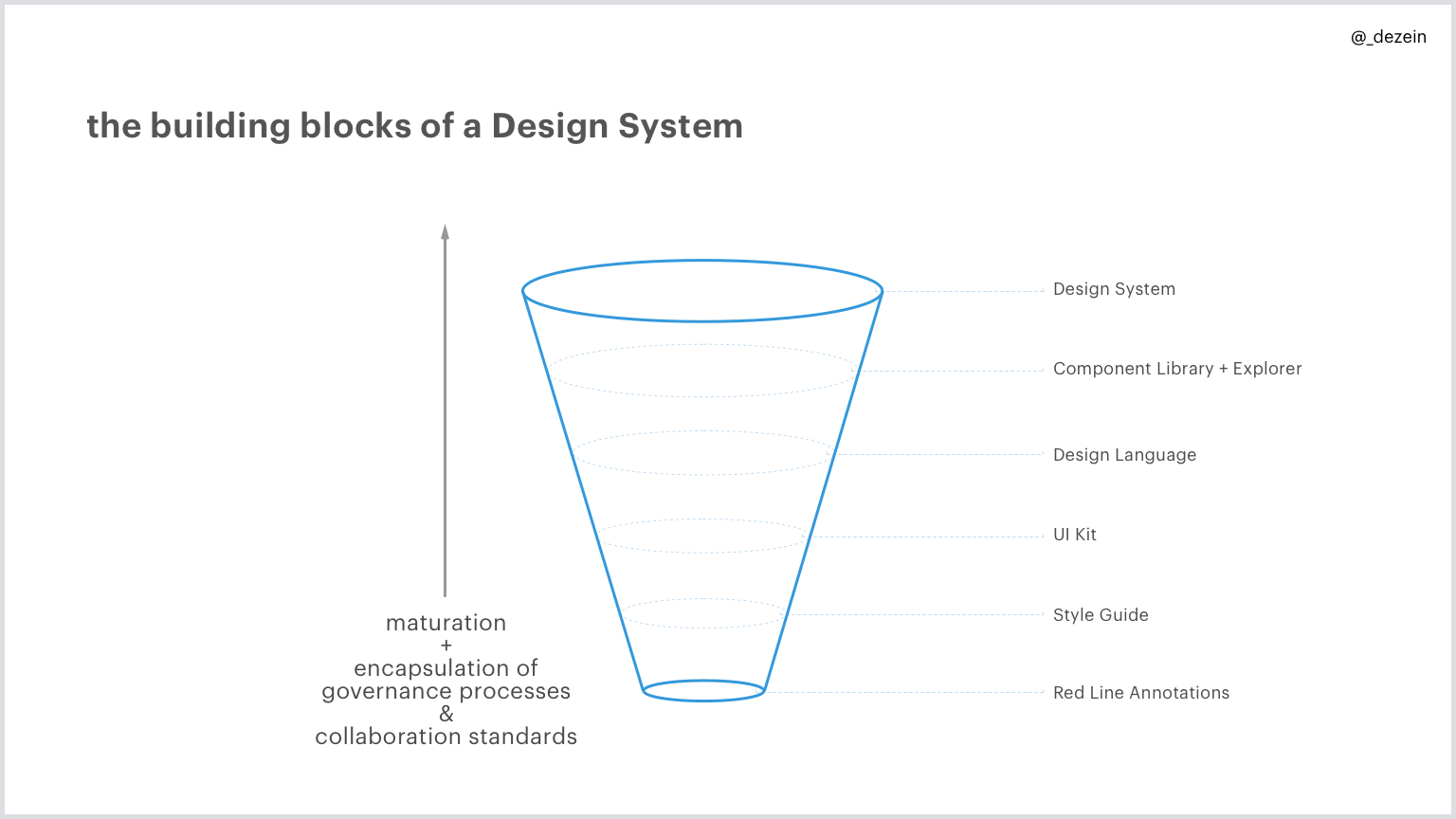
인터넷에서 디자인 시스템을 검색하게 되었을때 나오는 다양한 시각자료들을 봐도, 사람들이 디자인 시스템에 대해서 생각할때 다들 조금씩 다른 견해를 가지고 있는 것을 볼 수 있습니다.




하지만 결국 다 비슷합니다. 디자인 시스템에 대한 여러가지 정의의 공통점은 디자인과 개발의 생산성을 높여주기 위한 문서화된 가이드 라는 것이죠.
여기서 문서화, 이게 중요합니다. 제대로 문서화가 되어있지 않으면 시스템을 사용 할수 없습니다. 디자인 시스템에 대하여 리서치를 하면서 가장 인상 깊었던 문구가 있습니다.
"If you don't document it, it doesn't exist"
우리가 아무리, 재사용이 쉬운 컴포넌트를 만들어도, 코드 상에 주석을 작성을 하고 그래도 문서화가 되어있지 않다면 그것은 디자인 시스템이라고 부를 수 없는 것입니다.
문서화를 하려면 어떻게 해야 할까요? 직접 처음부터 뼈대부터 만들수도 있겠지만 이 작업을 쉽게 하기 위하여 사용하는 도구가 바로, Storybook입니다. Storybook이 어떤 도구인지 빠르게 파악하고 싶다면 이 영상을 확인해보세요.
Storybook 대안으로 사용 할 수 있는 도구들
Storybook에 대해서 본격적으로 진행하기 전에 대안으로 사용 할 수 있는 도구들은 어떻게 있는지 간단하게 소개드리도록 하겠습니다.
Storybook 대안으로 사용 할 수 있는 도구는 Docz와 StyleGuidist가 있습니다.
Docz의 경우 Gatsby 정적 페이지 생성기를 기반으로 만들어진 도구입니다. Storybook 대비 설정해야 할 것이 매우 적고, 문서를 작성 할 때 MDX라는 확장자를 사용하여 작성 할 수 있습니다 (참고 링크). MDX는 마크다운과 JSX를 함께 작성 할 수 있는 포맷입니다.
StyleGuidist는도 Docz랑 비슷하게 마크다운에 JSX를 포함시켜 문서를 작성 할 수 있게 해주는 도구입니다.
과거의 Storybook은 컴포넌트의 문서를 작성하는 것에 특화되어 있었습니다. 마크다운 + JSX 포맷의 문서를 지원하지 않았기 때문에 컴포넌트가 아닌 내용을 문서화 하기엔 어려움이 있었는데요, Storybook v5.2 부터는 Docs라는 애드온이 개발 되면서 MDX 포맷으로 작성 할 수 있게 되어 이 문제가 개선되었습니다.
Docz와 Gatsby는 오로지 문서 작성만을 목적으로 사용되는 도구라면, Storybook은 다양한 애드온을 제공함으로써 UI 개발에 도움이 되는 여러 기능을 갖추고 있습니다. 컴포넌트 문서화 도구로서 인지도/사용률은 Storybook이 매우 월등한 편입니다.
5개의 댓글
리액트 관련 뭔가 필요해서 찾다보면
결국 velopert 님 글을 보게 되네요
리액트를 다루는 기술을 도서관에서 빌어 보다가
이번에 (개정판) 구매하였습니다 ㅎㅎ
책이 참 도움 많이 됩니다 고맙습니다
다음에 firestore 연동하는 강의가 있으면 좋겠습니다 ㅎ
새해 복 많이 받으십시오



style guide나 storybook 관련해선 어디가서 찾기가 너무 어려웠는데, 이렇게 정리해주셔서 감사합니다! 잘 보고 도움받고있습니다.