TypeScript와 Storybook을 사용한 리액트 디자인 시스템 구축하기
1.TypeScript와 Storybook을 사용한 리액트 디자인 시스템 구축하기

TypeScript와 Storybook을 사용하여 나만의 디자인 시스템을 구축해봅시다! 우선, 디자인 시스템이 무엇인지부터 알아보도록 합시다.
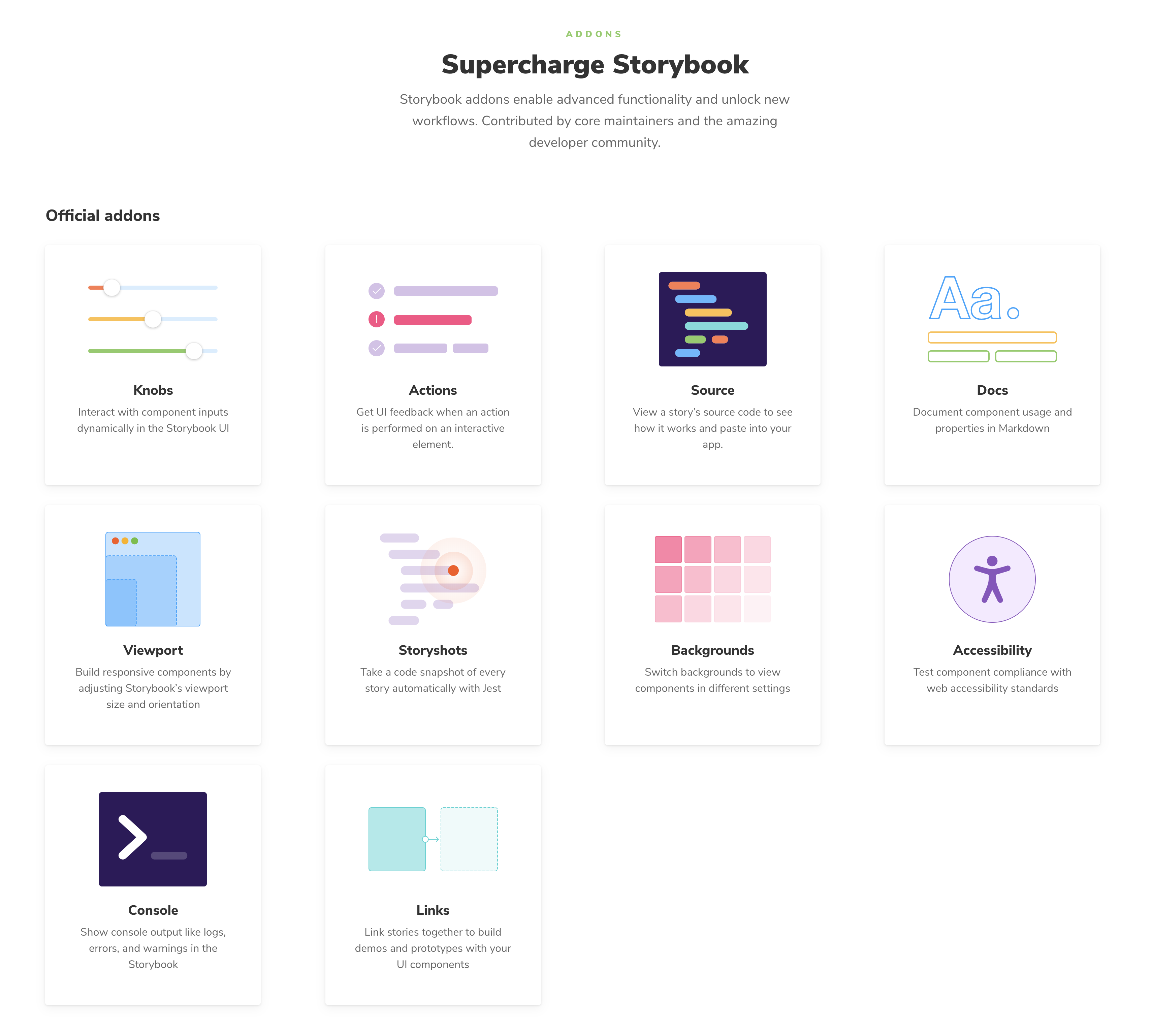
2.Storybook을 다양한 Addon과 함께 활용해보면서 사용법 정복하기

Storybook의 기본적인 사용법을 알아보고, 또 다양한 Addons 들을 활용하는 방법을 알아봅시다.
3.Storybook 프로젝트에서 TypeScript로 컴포넌트의 props 문서화 편하게 하기

TypeScript 를 사용하면 JavaScript의 불편함을 해결해줄 수 있고, IDE를 더욱 적극적으로 활용 할 수 있게 해줍니다. 특히, 리액트 컴포넌트를 TypeScript 로 작성하면, PropTypes 를 완전히 대체 할 수 있고 훨씬 유용하고 편합니다. 아직 TypeScript 를 사용해본적이 없다면, 타입스크립트 기초 연습 블로그 포스트를 ...
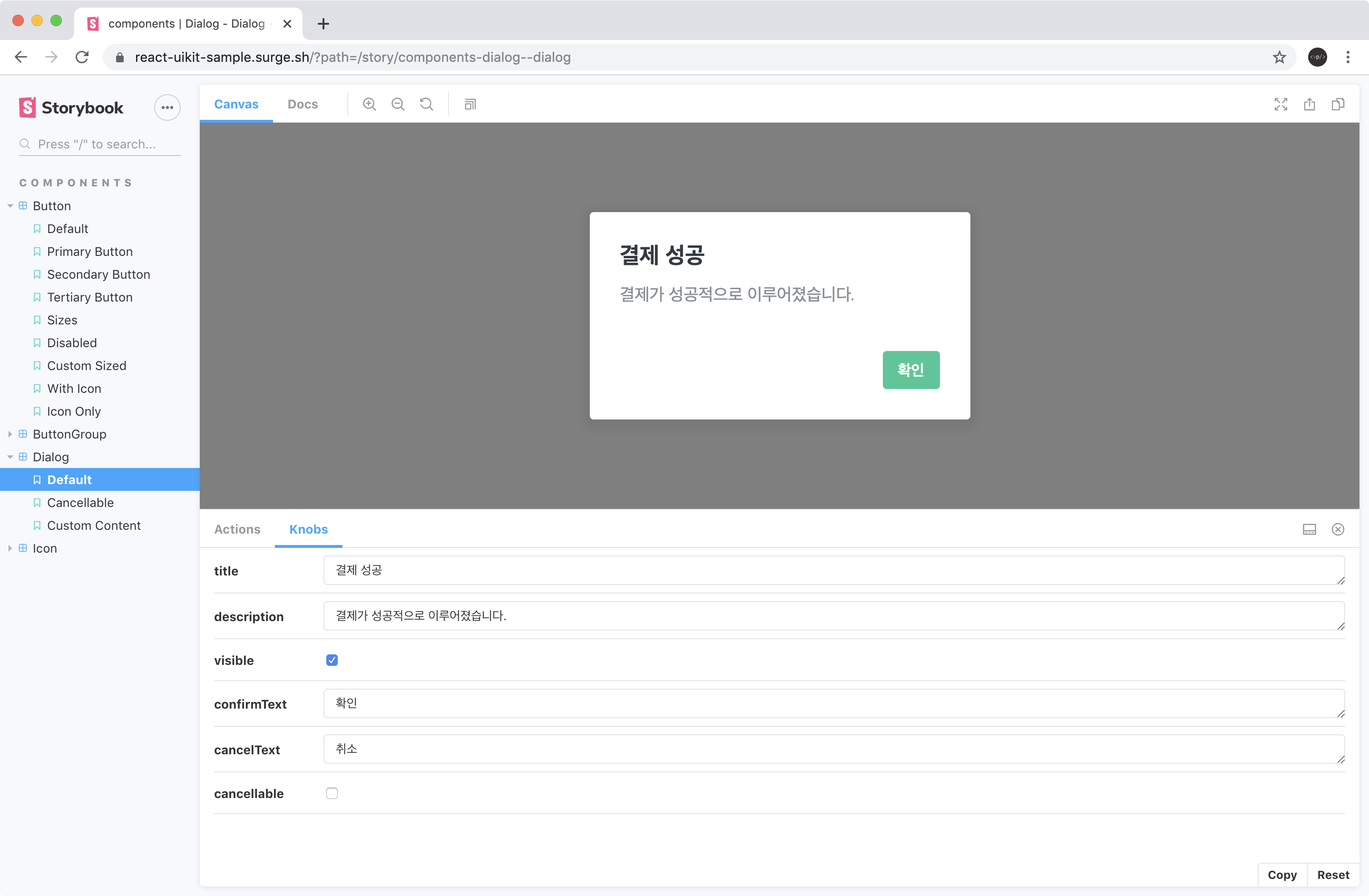
4.Storybook을 활용하여 본격적으로 디자인 시스템 구축하기

스토리북을 쓰는 방법을 어느정도 배웠으니, 이제 Hello 컴포넌트 말고 정말 디자인 시스템에 있어서 유의미한 컴포넌트들을 만들어봅시다. 그런데, 어떤 컴포넌트를 만들어야 할까요? 사실 가장 이상적인것은 프로젝트를 만드는 과정에서 처음부터 디자인 시스템을 구축하고 재사용이 자주 될 것 같은 컴포넌트를 만들게 될 때마다 디자인 시스템에 컴포넌트를 하나씩 ...
5.Rollup을 사용하여 디자인 시스템 번들 후, npm 라이브러리로 배포하기

우리가 만든 컴포넌트들을 다른 프로젝트에서도 사용 할 수 있게 해주려면 패키지를 만들어서 npm에 퍼블리시를 해주어야 합니다. (또는, 로컬 패키지로 설정해서 사용하거나 git 레포로 설치하는 방법도 존재합니다.) 라이브러리를 배포하려면, 우리가 보통 웹 애플리케이션을 webpack / parcel 과 같은 도구로 번들링하는 것 처럼 라이브러리도 번들링을...
6.CRA로 만든 프로젝트에 Storybook 적용 / 유용한 팁 / 강의를 마치면서..

6. CRA로 만든 프로젝트에 storybook 적용 우리가 디자인 시스템을 만들때만 스토리북을 사용 할 수 있는건 아닙니다. 꼭 디자인 시스템이 아니여도, 기존에 존재하던 웹 프런트엔드 프로젝트에 스토리북을 적용하면 컴포넌트 문서화를 할 때 편하므로 매우 유용합니다. 디자인 시스템을 만들기 위하여 프로젝트를 아예 분리하는것이 번거로운 상황이라면, 기존...