
이 이야기는 일단 뒷북입니다. 이전에 react-loadable 사용해보고, 서버사이드 렌더링 + 코드 스플리팅을 할 때 꽤나 유용하다고 생각을 했었어요. 오프라인 강의에서도 이걸로 코드 스플리팅과 서버사이드 렌더링하는것을 가르친적도 있기도 한데..
그 때 까지는 분명히 React docs 에서 react-loadable 을 추천해줬었는데, 언제부턴가 loadable-components 로 대체되었더군요.

그래서 뭐지.. 원래 이거였나 싶기도 하고 바뀐건가? 싶기도 했는데요!
문득 궁금해서 찾아보니 매뉴얼에서 이렇게 대체된 이유가 있었습니다.
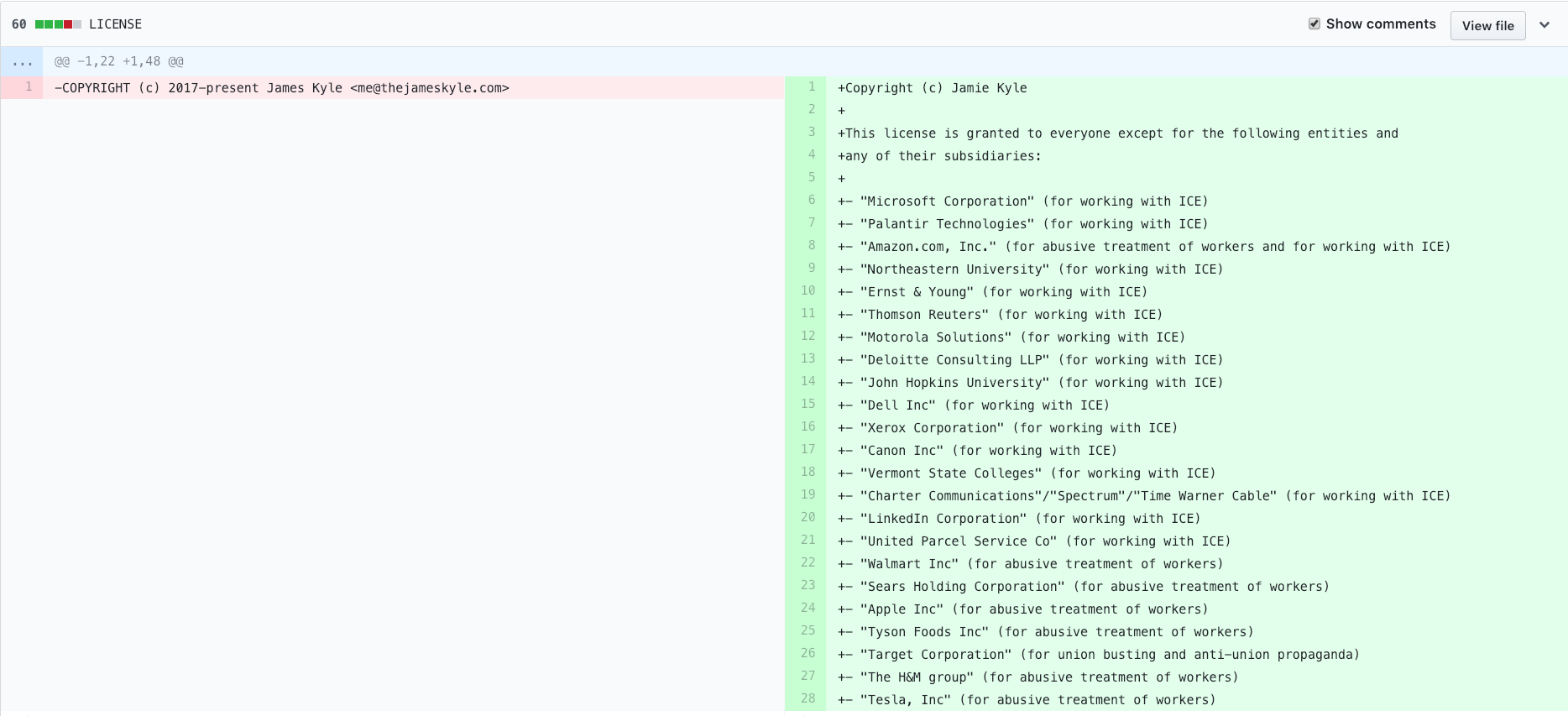
2018년 8월 25일, Jamie Kyle 개발자는 갑자기 무슨 바람이 불었는지 LICENSE 에 이런 조항을 붙입니다.

ICE에 협조적이라는 이유로 Microsoft, Amazon, LinkedIn 등의 회사에서 사용하는것을 제한했고, Walmart, Apple, Tesla 등의 회사에는 직원들에게 부당대우를 한다는 이유로 제한하였습니다.
그러자, 이건 MIT 라이센스가 아니다! 라는 댓글이 달리기도 하고


이것은 정상적인 오픈소스 소프트웨어가 아니고 다른 컨트리뷰터들의 동의도 없이 이렇게 한 것에 대하여 실망을 표하는 댓글들도 달렸습니다.

리액트 공식 레포에서도 이슈가 달리기 시작하면서 그를 비판하는 글들이 작성되었고, 결국엔 리액트 매뉴얼에서도 11월 20일에 Loadable Components 라는 다른 라이브러리로 대체되고맙니다. (커밋링크)
그리고, 그 사이 2018년 9월에는 주변에서 계속 안좋은 평을 받고 다시 그 공격적인 조항들을 없앴네요. 그렇지만, Issue 도 닫아버리고, 더 이상 유지보수도 적극적으로 이뤄지지 않았습니다.
정말 잘 만든 라이브러리라고 생각했는데, 앞으로 사용하기엔 별로 안 좋은 선택이 되버린게 매우 아쉽네요. 저의 경우에는 자체적으로 SSR + Code Splitting 을 해오다가 react-loadable 에서 사용한 방식이 맘에 들어서 velog 에서는 이걸 사용해볼까 했는데 아무래도 다시 자체적으로 해결하거나 Loadable Components 를 써야 할 것 같습니다. 조만간 Loadable Components 관련 내용도 들고오겠습니다.


무슨 바람이 분건지 지금 들어가보니까 다시 해당 내용을 리버트 시켜뒀네요 ㅋㅋㅋ
Loadable Components 글 기대할게요!