
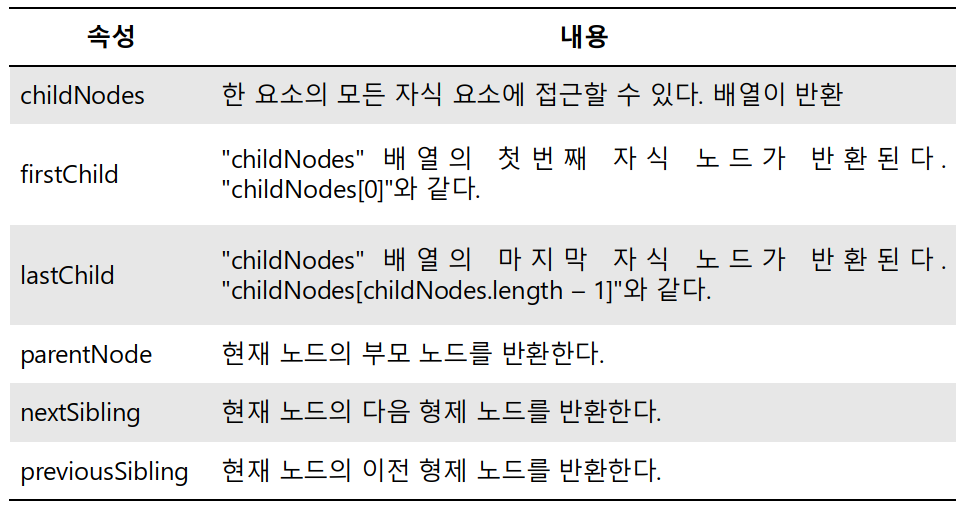
DOM 트리 순회

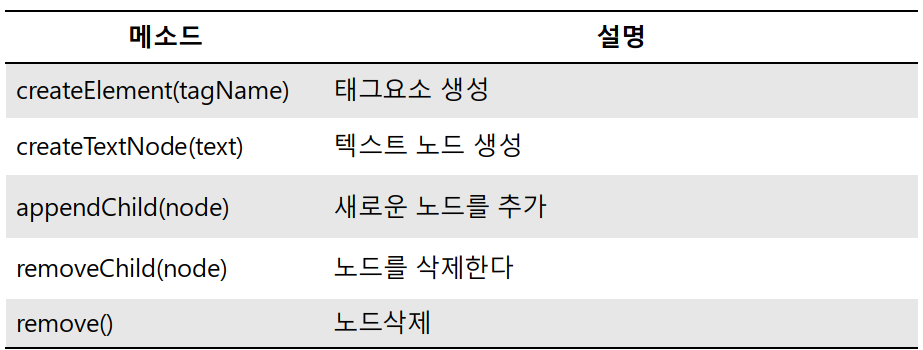
새로운 요소 생성
- 텍스트 노드를 갖는 요소와 갖지 않는 요소로 구분
- 요소노드와 텍스트 노드를 생성한 후에 텍스트 노드를 요소 노드에 붙임

추가버튼 클릭시 랜덤으로 발생되는 문자를 result1번에 출력
삭제버튼 클릭시 추가된 문자를 차례대로 삭제한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/mystyle.css" type="text/css">
<script type="text/javascript">
function proc1(){
ultag = document.getElementsByTagName('ul')[0];
listall = ultag.getElementsByTagName('li');
str = "";
for(i=0; i<listall.length; i++){
str += listall[i].firstChild.data+"\n";
}
alert(str);
}
</script>
</head>
<body>
<div class="box">
<ul>
<li> List Item1 </li>
<li> List Item2 </li>
<li> List Item3 </li>
<li> List Item4 </li>
<li> List Item5 </li>
</ul>
<br>
<button type="button" onclick="proc1()">확인</button>
<div id="result1">
</div>
</div>
</body>
</html>추가 삭제버튼 클릭시 랜덤으로 발생되는 문자와 삭제버튼을 생성하여 result2번에 출력한다.
- this가 포인트
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/mystyle.css" type="text/css">
<script type="text/javascript">
str = ["불금", "불토", "신나는 금요일", "신나는 토요일", "졸려"];
function add(){
// 랜덤발생 : 랜덤수에 해당하는 문자를 str배열에서 선택
rnd = parseInt(Math.random()*str.length);
// 선택된 문자로 textNode를 생성한다.
text = document.createTextNode(str[rnd]);
// p태그 생성
ptag = document.createElement("p");
// p태그에 textnode를 추가
ptag.appendChild(text);
// p태그를 result1에 추가
document.getElementById('result1').appendChild(ptag);
}
function del(){
// 삭제할 대상의 부모를 검색한다.
parent = document.getElementById('result1');
child = parent.lastChild; //마지막 p태그를 선택
parent.removeChild(child);
}
function proc2(){
// 랜덤생성
rnd = parseInt(Math.random()*str.length);
// 랜덤수번째의 문자를 str배열에서 선택해서 textnode로 생성한다.
text = document.createTextNode(str[rnd]);
// 삭제 버튼을 생성한다.
delbutton = document.createElement("input");
delbutton.type = "button";
delbutton.onclick = function(){
// 삭제할때 필요한 부모를 지정해서 삭제해야한다. this = 클릭한 삭제버튼 자기자신~ / parentNode=p태그
this.parentNode.remove();
};
delbutton.value = "삭제";
/* delbutton = document.createElement("button);
delbutton.type = "button";
delbutton.setAttribute('type', 'button')
delbutton.innerHTML = "삭제";
te = document.createTextNode("삭제");
delbutton.appendChild(te);
*/
// p 태그 생성
ptag = document.createElement("p");
// p태그에 textNode와 button을 추가
ptag.appendChild(text);
ptag.appendChild(delbutton);
// result2에 p태그를 추가한다.
document.getElementById('result2').appendChild(ptag);
}
</script>
</head>
<body>
<div class="box">
추가버튼 클릭시 랜덤으로 발생되는 문자를 result1번에 출력<br>
삭제버튼 클릭시 추가된 문자를 차례대로 삭제한다.
<br>
<button type="button" onclick="add()">추가</button>
<button type="button" onclick="del()">삭제</button>
<div id="result1"></div>
</div>
<div class="box">
추가 삭제버튼 클릭시 랜덤으로 발생되는 문자와 삭제버튼을 생성하여 result2번에 출력한다.
<br>
<button type="button" onclick="proc2()">추가삭제</button>
<div id="result2"></div>
</div>
</body>
</html>시작버튼 클릭시 이미지가 회전한다. 시작버튼은 사라진다.
첫번째 이미지를 선택하여 appendChild()로 div의 맨 마지막에 추가된다.
첫번째 이미지는 잘라내기 붙여넣기와 같은 이동의 효과가 나타난다.
종료버튼 클릭시 시작버튼이 다시 나타나고 당첨을 표시한다.
다시 시작버튼 클릭시 당첨표시를 클리어 후 실행한다.
내풀이
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/mystyle.css" type="text/css">
<style type="text/css">
img{
width: 150px;
height: 150px;
}
</style>
<script type="text/javascript">
str = ["불금", "불토", "신나는 금요일", "신나는 토요일", "졸려"];
function add(){
// 랜덤발생 : 랜덤수에 해당하는 문자를 str배열에서 선택
rnd = parseInt(Math.random()*str.length);
// 선택된 문자로 textNode를 생성한다.
text = document.createTextNode(str[rnd]);
// p태그 생성
ptag = document.createElement("p");
// p태그에 textnode를 추가
ptag.appendChild(text);
// p태그를 result1에 추가
document.getElementById('result1').appendChild(ptag);
}
function del(){
// 삭제할 대상의 부모를 검색한다.
parent = document.getElementById('result1');
child = parent.lastChild; //마지막 p태그를 선택
parent.removeChild(child);
}
function proc2(){
// 랜덤생성
rnd = parseInt(Math.random()*str.length);
// 랜덤수번째의 문자를 str배열에서 선택해서 textnode로 생성한다.
text = document.createTextNode(str[rnd]);
// 삭제 버튼을 생성한다.
delbutton = document.createElement("input");
delbutton.type = "button";
delbutton.onclick = function(){
// 삭제할때 필요한 부모를 지정해서 삭제해야한다. this = 클릭한 삭제버튼 자기자신~ / parentNode=p태그
this.parentNode.remove();
};
delbutton.value = "삭제";
/* delbutton = document.createElement("button);
delbutton.type = "button";
delbutton.setAttribute('type', 'button')
delbutton.innerHTML = "삭제";
te = document.createTextNode("삭제");
delbutton.appendChild(te);
*/
// p 태그 생성
ptag = document.createElement("p");
// p태그에 textNode와 button을 추가
ptag.appendChild(text);
ptag.appendChild(delbutton);
// result2에 p태그를 추가한다.
document.getElementById('result2').appendChild(ptag);
}
index = 0;
function start(vt){
gvt = vt; //전역변수
// 확인버튼을 사라지게 한다.
vt.style.display = "none";
// 선택된 이미지의 border를 클리어
// 3번째 인덱스.style.border = "none"
parent = document.getElementById('result3');
child2 = parent.getElementsByTagName('img')[index];
child2.style.border = "none";
// 이미지의 부모요소를 검색한다. - result3
idx = setInterval(function(){
child = parent.firstChild; //첫번째태그를 선택
// img의 첫번째 요소 - firstChild를 통해 선택 후 result2에 appenChild를 통해 추가한다.
document.getElementById('result3').appendChild(child);
}, 500);
}
function stop(){
// setInterval() 종료 - clearInterval()
clearInterval(idx);
// 랜덤을 발생시킨다. -5
index = parseInt(Math.random()*5);
// 5번째 인덱스의 이미지 하나를 선택해서 border를 지정. 인덱스.style.border = "5px solid red"
parent = document.getElementById('result3');
child = parent.getElementsByTagName('img')[index];
child.style.border = "5px solid red";
// 시작버튼이 나타난다.
gvt.style.display = "inline";
}
</script>
</head>
<body>
<div class="box">
추가버튼 클릭시 랜덤으로 발생되는 문자를 result1번에 출력<br>
삭제버튼 클릭시 추가된 문자를 차례대로 삭제한다.
<br>
<button type="button" onclick="add()">추가</button>
<button type="button" onclick="del()">삭제</button>
<div id="result1"></div>
</div>
<div class="box">
추가 삭제버튼 클릭시 랜덤으로 발생되는 문자와 삭제버튼을 생성하여 result2번에 출력한다.
<br>
<button type="button" onclick="proc2()">추가삭제</button>
<div id="result2"></div>
</div>
<div class="box">
시작버튼 클릭시 이미지가 회전한다. 시작버튼은 사라진다.<br>
첫번째 이미지를 선택하여 appendChild()로 div의 맨 마지막에 추가된다.
첫번째 이미지는 잘라내기 붙여넣기와 같은 이동의 효과가 나타난다.<br>
종료버튼 클릭시 시작버튼이 다시 나타나고 당첨을 표시한다.<br>
다시 시작버튼 클릭시 당첨표시를 클리어 후 실행한다.<br>
<button type="button" onclick="start(this)">시작</button>
<button type="button" onclick="stop()">종료</button>
<div id="result3">
<img alt="" src="../images/강아지5.jpg">
<img alt="" src="../images/사자2.jpg">
<img alt="" src="../images/강아지5.jpg">
<img alt="" src="../images/사자2.jpg">
<img alt="" src="../images/툐끼.jpg">
</div>
</div>
</body>
</html>