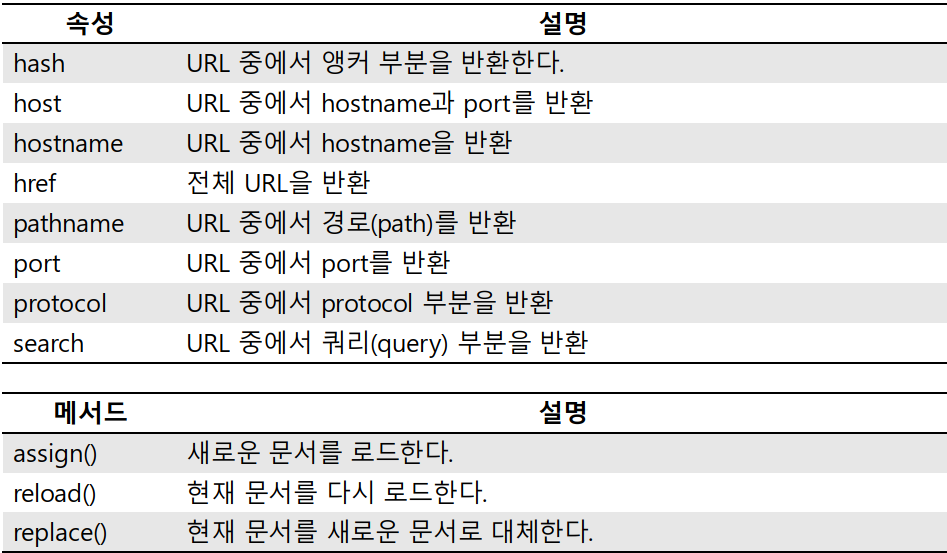
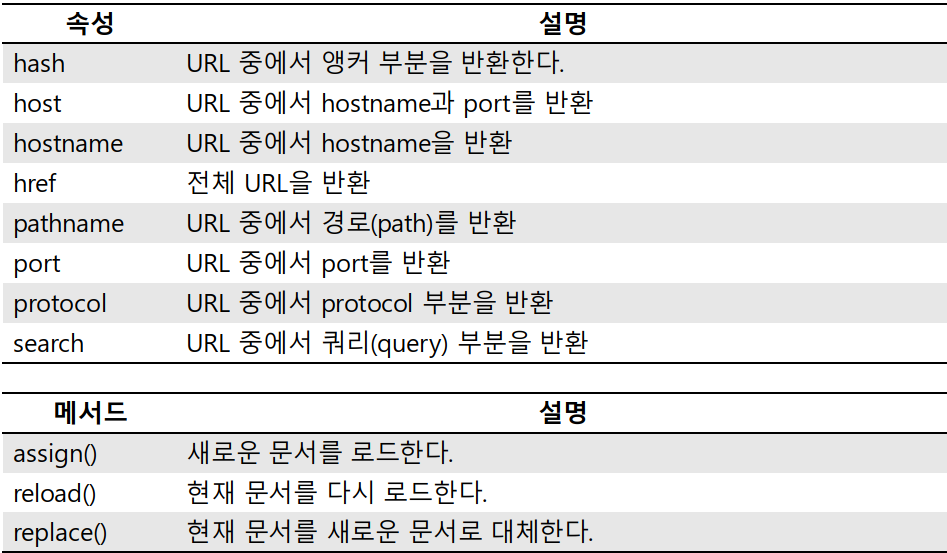
Location객체 : URL 정보 얻기

예제
- replaced(): 현재화면을 새로운 화면으로 대체하고 이전화면으로 돌아갈 수 없다.
- reload(): 현재 문서를 재호출한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/mystyle.css" type="text/css">
<script type="text/javascript">
function proc1(){
str = "protocol: " +location.protocol+"<br>";
str += "hostname: "+location.hostname+"<br>";
str += "port: "+location.port+"<br>";
str += "host(hostname + port): "+location.host+"<br>";
str += "pathname: "+location.pathname+"<br>";
str += "href: "+location.href+"<br>";
document.querySelector("#result1").innerHTML = str
}
function proc2(){
location.href = "test.jsp";
}
function proc3(){
document.myform.action = "testPost.jsp";
document.myform.method = "post";
document.myform.submit();
}
function proc4(page){
location.replace(page);
}
function proc5(){
arr = ["hello", "ChristMas", "happy","sad","good","bad"];
num = parseInt(Math.random()*arr.length);
str = "<h1>"+ arr[num] + "</h1>";
result = document.getElementById('result5');
result.innerHTML = str;
result.style.color = "red";
setTimeout(function(){
location.reload();
}, 1000);
}
</script>
</head>
<body>
<div class="box">
location객체: URL 정보 얻기
<br>
<button type="button" onclick="proc1()">확인</button>
<div id="result1">
</div>
</div>
<div class="box">
자동으로 특정페이지를 이동할 때 사용 <button type="button" onclick="proc2()">location.href</button>
<br>
a태그 이용- script의 함수호출후 location.href이용
<a href="javascript:proc2()">공지사항 목록</a>
<br><br>
get-----------------------------<br>
<input type="button" onclick="location.href='test.jsp'"> get이동<br>
post----------------------------<br>
<form name = "myform">
<input type="hidden" name = "korea" value="코리아">
<input type="button" onclick="proc3()">
</form>
</div>
<div class="box">
location.replace(url): 현재화면을 새로운 화면으로 대체하고 이전화면으로 돌아갈 수 없다.<br>
새로운 문서로 대체한다.<br>
<button type="button" onclick="proc4('test.jsp')">replace</button>
</div>
<div class="box">
location.reload(): 현재 문서를 재호출한다.<br>
result5에 랜덤으로 발생하는 문자를 출력하고 1초후에 원래페이지를 재호출한다.
<button type="button" onclick="proc5()">reload</button>
<div id ="result5">
</div>
</div>
</body>
</html>