
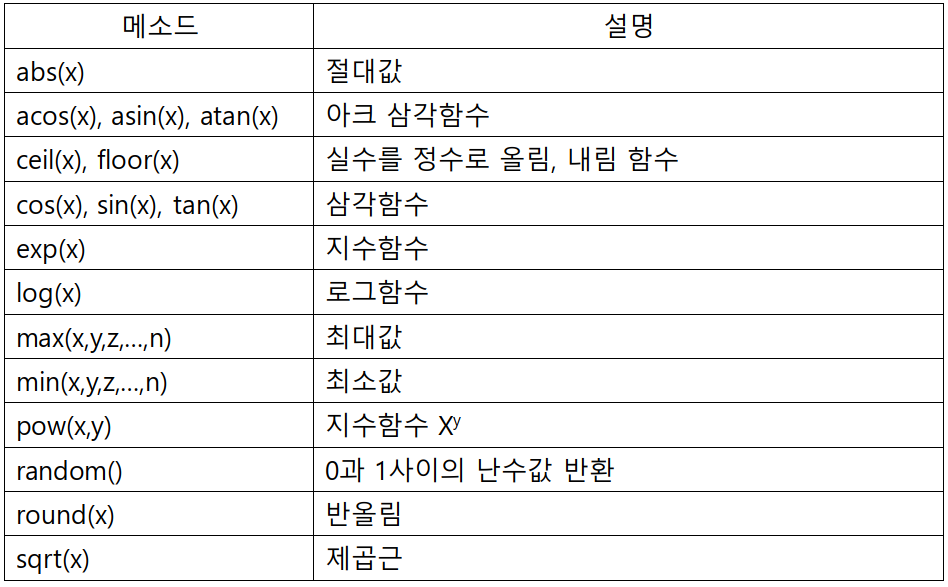
Math 메서드

원하는 범위의 랜덤값 만들기
Math.floor(Math.random() * (최대값 – 최소값+1) +최소값);
Math.round(Math.random() * (최대값 – 최소값) + 최소값);
예) 1부터 10까지의 랜덤수 만들기
var ranNum = Math.floor(Math.random() * (10 – 1 + 1) + 1);
document.write(ranNum);
Math.random() *10 -> 0~ 9
Math.random() *10+1 - > 1~ 10
Math.random() *20 + 11 -> 11 ~30Math 객체 문제
- 1 ~ 10 사이의 난수를 발생 후 사용자가 이 값을 맞추는 프로그램을 작성하시오.
- 가위 바위 보 게임을 할 수 있는 프로그램을 작성하시오. (단, 컴퓨터는 랜덤을 이용하고, 사용자는 prompt로 입력 받아서 처리)
- 로또 번호를 생성하는 프로그램을 작성하시오.(1번 ~ 45번 중 6개의 번호를 추첨)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/mystyle.css" type="text/css">
<script type="text/javascript">
rand = parseInt(Math.random()*100+1);
count = 0;
function proc1(){
count++;
str = "";
// 입력한 값 가져오기 - value
invalue = document.querySelector('input').value;
if(rand > invalue){
str += "더 크게 입력하세요";
}else if(rand == invalue){
str += "정답입니다. "+count+"번 만에 맞췄습니다.";
}else{
str += "더 작게 입력하세요";
}
document.getElementById('result1').innerHTML = str;
}
function proc2(){
arr = ["가위","바위","보"];
crand = parseInt(Math.random()*arr.length);
com = arr[crand];
user = prompt("가위바위보 입력");
str = "컴퓨터: "+com+"<br>";
str += "사용자: "+user+"<br>";
if(com == user){
str += "결과: 비김"
}else if(user == "가위" && com=="보" || user =="바위" && com=="가위" || user =="보" && com == "바위"){
str += "결과: 사용자 승"
}else{
str += "결과: 컴퓨터 승"
}
document.getElementById('result2').innerHTML= str;
}
function proc3(){
// 배열 선언
lotto = new Array();
while(true){
// 랜덤발생
num = parseInt(Math.random()*45+1);
// 배열에 저장 유무를 비교, 배열에 없으면 랜덤수를 저장
if(lotto.indexOf(num)==-1){
lotto.push(num);
}
// 계속할지 판단 - 배열의 갯수
if(lotto.length==6){
break;
}
}
// 배열을 출력
document.getElementById('result3').innerHTML = lotto;
}
</script>
</head>
<body>
<div class="box">
1~100사이의 랜덤수를 발생한다. 발생된 랜덤수를 입력하여 맞춘다.<br>
result1에는 크다 작다 힌트와 결과를 출력한다.
<br>
<input type = "text">
<button type="button" onclick="proc1()">확인</button>
<div id="result1"></div>
</div>
<div class="box">
가위 바위 보 게임을 할 수 있는 프로그램을 작성하시오. <br>
(단, 컴퓨터는 랜덤을 이용하고, 사용자는 prompt로 입력 받아서 처리)<br>
가위바위보는 배열로 작성한다. arr = ["가위","바위","보"]<br>
<br>
<button type="button" onclick="proc2()">확인</button>
<div id="result2"></div>
</div>
<div class="box">
로또 번호를 생성하는 프로그램을 작성하시오.(1번 ~ 45번 중 6개의 번호를 추첨)
<br>
<button type="button" onclick="proc3()">확인</button>
<div id="result3"></div>
</div>
</body>
</html>