
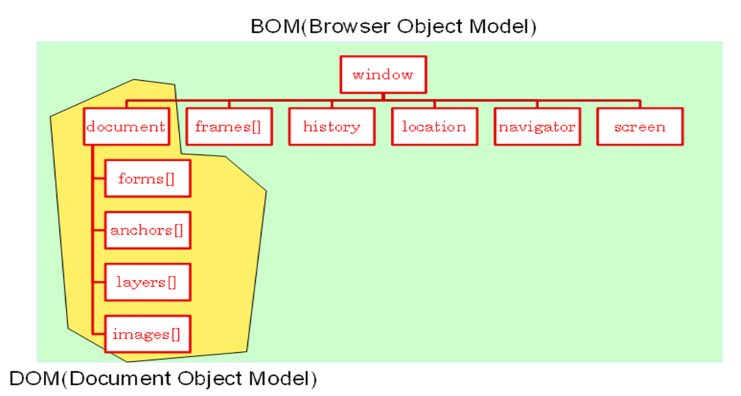
DOM: HTML 문서를 객체로 표현한 것
BOM(Browser Object Model): 웹브라우저를 객체로 표현한 것.최상위 객체는 window이고 그 아래로 navigator, location, history, screen, document, frames 객체가 있다.

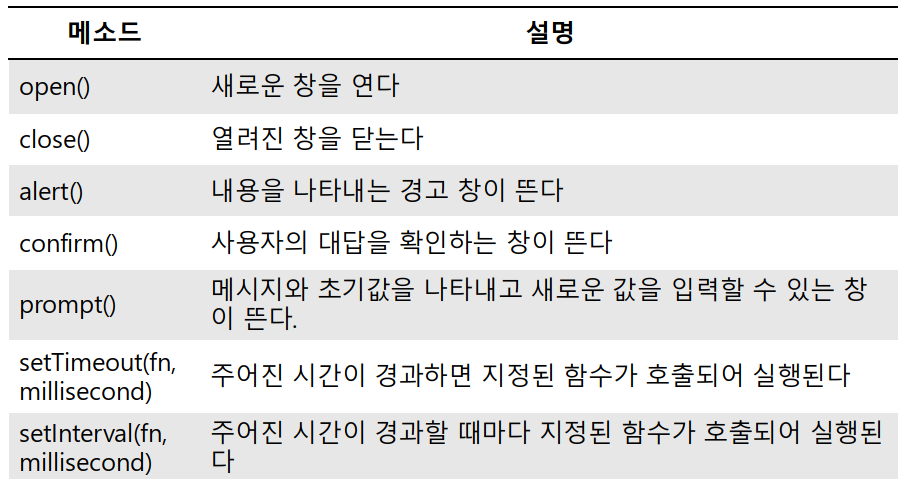
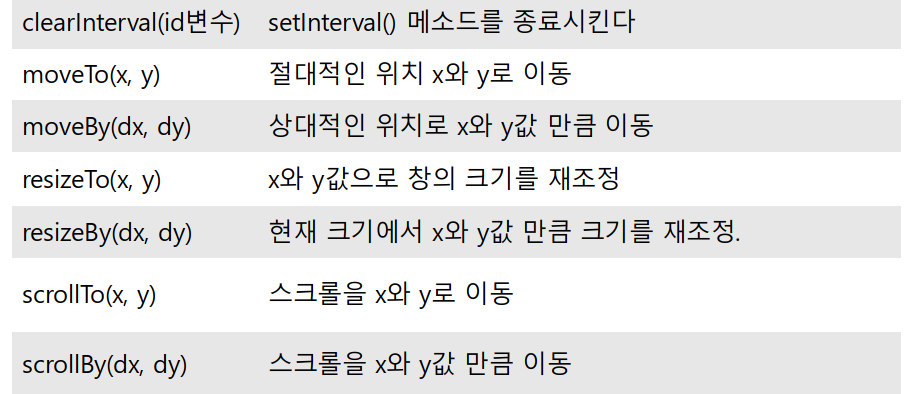
Window객체



새로운 윈도우 오픈 예제
- window.open(URL, name, specs);
- moveTo, resizeTo, resizeBy, close(), opener
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/mystyle.css" type="text/css">
<script type="text/javascript">
function proc1(){
a = window.open("windowsub.html", "_blank", "width=200 height=200");
a.moveTo(100, 100);
a.resizeTo(300, 300); /* width=200 height=200무시됨 */
/* a.resizeBy(300, 300); width=200 height=200에 각각 300 더해서 총 500됨 */
/* _blank일때만 width=200 height=200가 적용된당. */
}
</script>
</head>
<body>
<div class="box">
새로운 창 열기 <br>
window.open(url, name, specs) 파라미터의 값을 전부 생략가능하다. 생략시 새로운 빈창이 열린다.<br>
<br>
<button type="button" onclick="proc1()">확인</button>
<div id="result1"></div>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>windowsub</title>
<link rel="stylesheet" href="../css/mystyle.css" type="text/css">
<script type="text/javascript">
function proc1(){
//입력한 값 가져오기
namevalue = document.getElementById('name').value.trim();
/* namevalue = document.ff.name.value.trim(); */
addrvalue = document.getElementById('addr').value.trim();
str = "이름: "+namevalue+"<br>";
str += "주소: "+ addrvalue+"<br>";
// 값을 부모창으로 보내기
opener.document.getElementById('result1').innerHTML = str ;
window.close();
}
</script>
</head>
<body>
<div class="box">
이름과 주소를 입력하여 부모창으로 보내기 <br>
부모창을 나타내는 속성은 opener<br>
부모창의 id=result1으로 출력한다.<br>
opener.document.getElementById('result1')
<br>
<form name = "ff">
이름<input type="text" id="name" name="name"><br>
주소<input type="text" id="addr" name="addr"><br>
</form>
<button type="button" onclick="proc1()">확인</button>
<div id="result1"></div>
</div>
</body>
</html>setInterval()
- 0.5초마다 색깔이 바뀌는 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel ="stylesheet" href="../css/mystyle.css">
<style>
div{
border : 1px dotted blue;
margin : 10px;
padding: 20px;
height: 100px;
}
</style>
<script>
window.onload = function(){ //window.onload없으면 body태그보다 먼저 실행되어서 오류발생
var vd2 = document.getElementById("d2")
// var vd2 = document.querySelector("#d2")
setInterval(function(){
vr = parseInt(Math.random()*256);
vg = parseInt(Math.random()*256);
vb = parseInt(Math.random()*256);
vd2.style.background = 'rgb('+vr+','+vg+','+vb+')';
}, 500)
}
function randomColor(){
// div검색
// var vdiv = document.getElementsByTagName('div');
// vdiv[0].style
vr = parseInt(Math.random()*256);
vg = parseInt(Math.random()*256);
vb = parseInt(Math.random()*256);
vr16 = vr.toString(16);
vg16 = vg.toString(16);
vb16 = vb.toString(16);
var vdiv = document.querySelector('div');
// vdiv.style.background='rgb('+vr+','+vg+','+vb+')';
vdiv.style.background='#'+vr16+vg16+vb16;
}
</script>
</head>
<body>
<pre>
버튼을 클릭할때 마다 div의 색상을 변경한다.
script에서 html 요소 검색하기
document.getElementById('id이름')
document.getElementsByTagName('div')
document.getElementsByClassName('class이름')
document.querySelector('#id이름')
document.querySelector('.class이름')
document.querySelector('태그이름')
document.querySelectorAll('.class이름')
document.querySelectorAll('태그이름')
</pre>
<div></div>
<button type="button" onclick="randomColor()">확인</button>
<br><br>
<div id="d2">일정시간이 지날때마다 배경색을 변경한다.<br>
setInterval(function(){}, millisec)
</div>
</body>
</html>
clearInterval: setInterval에서 수행되는 기능을 정지 시킨다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/mystyle.css">
<style>
div{
border : 1px dotted blue;
margin : 10px;
padding: 20px;
height: 150px;
overflow : auto;
}
</style>
<script>
function randomColor(vt){
//vt는 지역변수이고 gvt는 전역변수
gvt = vt; //전역변수
vt.style.display = "none";
// id가 d1인 요소 검색
var vd1 = document.getElementById("d1");
// vd1 = document.querySelector("#d1");
a = setInterval(function(){ //var쓰면 지역변수됨. a는 전역변수.
console.log(a);
cr = parseInt(Math.random()*256);
cg = parseInt(Math.random()*256);
cb = parseInt(Math.random()*256);
cr16 = cr.toString(16);
cg16 = cg.toString(16);
cb16 = cb.toString(16);
vd1.style.background = '#' + cr16 + cg16 + cb16;
},500)
}
function stop(){
clearInterval(a);
gvt.style.display = "inline" /* #inline 줄안바뀜 block줄바뀜 */
//확인 버튼 보이기
}
</script>
</head>
<body>
<pre>
확인버튼 클릭하면 확인 버튼은 사라진다.
style.display = "none"
종료버튼 클릭하면 확인버튼이 다시 나타난다.
style.display = "inline"
</pre>
<div id="d1">
확인버튼을 클릭하면 호출되는 함수의 매개변수로 자기 자신(this)을 파라미터 변수로 전달한다.<br><br>
token tag"><br><br>
a=setInterval(function(){},500)
setInterval에서 수행되는 기능을 정지 시킨다.
clearInterval(a)
</div>
<button type="button" onclick="randomColor(this)">확인</button>
<button type="button" onclick="stop()">종료</button>
</body>
</html>