[jQuery] 기본선택자
jQuery 기본선택자
- .class 선택자 : $(‘.name’)
- #id선택자 : $(‘#name’)
*전체선택자 : $(‘*’)

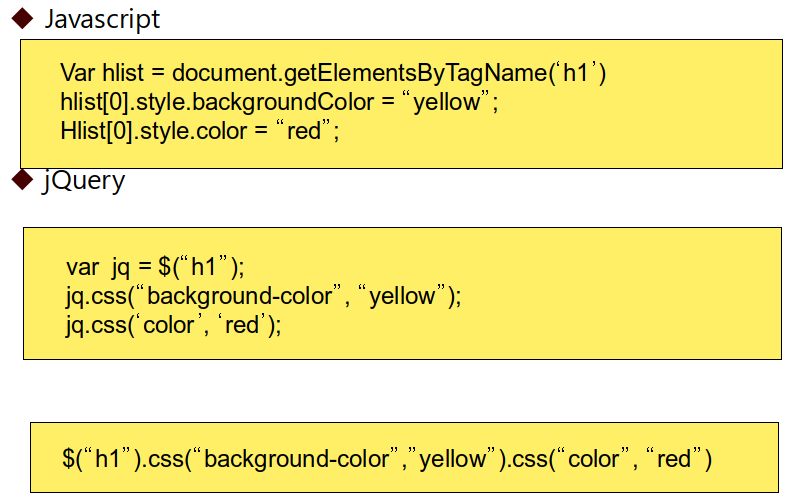
ex)
// h1요소의 글자색을 파랑
/* document.getElementsByTagName('h1')[0].style.color = 'blue'; */
/* var vh = $('h1');
vh.css('color', 'blue'); */
$('h1').css('color', 'blue');<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/mystyle.css" type="text/css">
<script src = "../js/jquery-3.6.0.min.js"></script>
<script>
function proc1(){
// 전체 배경색을 변경
$('*').css('background','yellow');
// h1요소의 글자색을 파랑
/* document.getElementsByTagName('h1')[0].style.color = 'blue'; */
/* var vh = $('h1');
vh.css('color', 'blue'); */
$('h1').css('color', 'blue');
// 아이디는 # 클래스는.
//id가 green인 요소의 글자색은 녹색
/* document.getElementId('para').style.color = 'green'; */
$('#green').css('color','green');
//class 가 sample요소의 글자색은 빨강
/* document.getElementsClassName('sample')[0].style.color = 'red'; */
$('.sample').css('color','red');
}
</script>
</head>
<body>
<div class="box">
<br>
<button type="button" onclick="proc1()">확인</button>
<div id="result1">
<h1> 제목입니다 </h1>
<h2 id="green"> 작은 제목입니다 </h2>
<h2 class="sample"> 샘플입니다 </h2>
</div>
</div>
</body>
</html>