[jQuery] jQuery 파일 다운, 문장구조
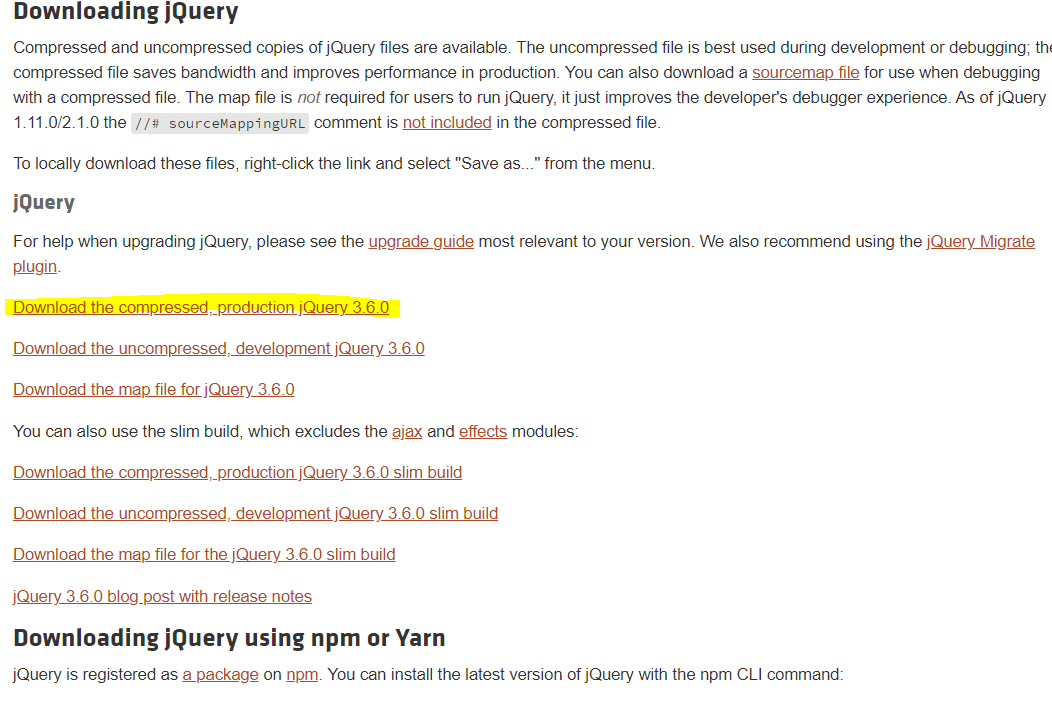
jQuery 파일 다운하기
스크립트에서 html요소에 접근하기 위해서
window.onload = function(){}
또는 $(document).ready(function(){}) 가 있어야 함
- $(document).ready(function(){})를 사용하려면 라이브러리 jquery-3.6.0.min.js가 있어야한다.
자바스크립트
window.onload = function제이쿼리
$(document).ready(function(){
$(‘h1’).css(‘background’, ‘yellow’);
});둘중에 아무거나 쓰면됨~
<script>
window.onload = function(){
document.getElementById('result1').style.backgroundColor = 'red';
$('#result1').css('background-color', 'red');
}
$(document).ready(function(){
$('#result1').css('background-color', 'red');
document.getElementById('result1').style.backgroundColor = 'red';
})
</script><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/mystyle.css" type="text/css">
<script src = "../js/jquery-3.6.0.min.js"> </script>
<!-- <script src = "/jqpro/js/jquery-3.6.0.min.js"></script> -->
<script>
/* window.onload = function(){
document.getElementById('result1').style.backgroundColor = 'red';
$('#result1').css('background-color', 'red');
} */
$(document).ready(function(){
$('#result1').css('background-color', 'red');
/* document.getElementById('result1').style.backgroundColor = 'red'; */
})
</script>
</head>
<body>
<div class="box">
실행시 result1의 배경색을 바꾼다.<br>
스크립트를 body위에 코딩. 스크립트에서 html요소에 접근하기 위해서 window.onload = function(){}<br>
또는 $(document).ready(function(){}) 가 있어야 하는데 2번을 사용하려면 라이브러리 <br>
<script src = "../js/jquery-3.6.0.min.js"> </script>이 있어야한다.
<br>
<button type="button" onclick="proc1()">확인</button>
<div id="result1">
</div>
</div>
</body>
</html>script의 위치를 body밑에 코딩할경우 html요소에 직접 접근이 가능하다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/mystyle.css" type="text/css">
<!-- <link rel="stylesheet" href="/jqpro/css/mystyle.css" type="text/css"> -->
<script src = "/jqpro/js/jquery-3.6.0.min.js"></script> <!-- 외부스크립트 -->
</head>
<body>
<div class="box">
script의 위치를 body밑에 코딩할경우 html요소에 직접 접근이 가능하다.<br>
window.onload = function(){}문장 없이도 실행이된다.<br>
$(document).ready(function(){})역시 없어도 실행된다.
<br>
<button type="button" onclick="proc1()">확인</button>
<div id="result1">
</div>
</div>
</body>
<!-- 스크립트를 아래 지정하면 window.onload = function(){}불필요 -->
<script>
$('#result1').css('background-color','green');
</script>
</html>