포트폴리오 블로깅3 : 날씨 API
포트폴리오를 만들던 중 날씨에 따라 다른 스크립트가 나오게 하고,
날씨를 선택할 수 있도록 구현하는데,
‘ 날씨 api를 이용해서 실제 현재 날씨를 api요청으로 받아와서, 그걸로 게임이 시작되면? ‘
하는 생각이 들었다.
게임에다 날씨 api를 쓰는게 약간 뜬금 없을 수도 있지만, 기왕 배웠으니 써보자.
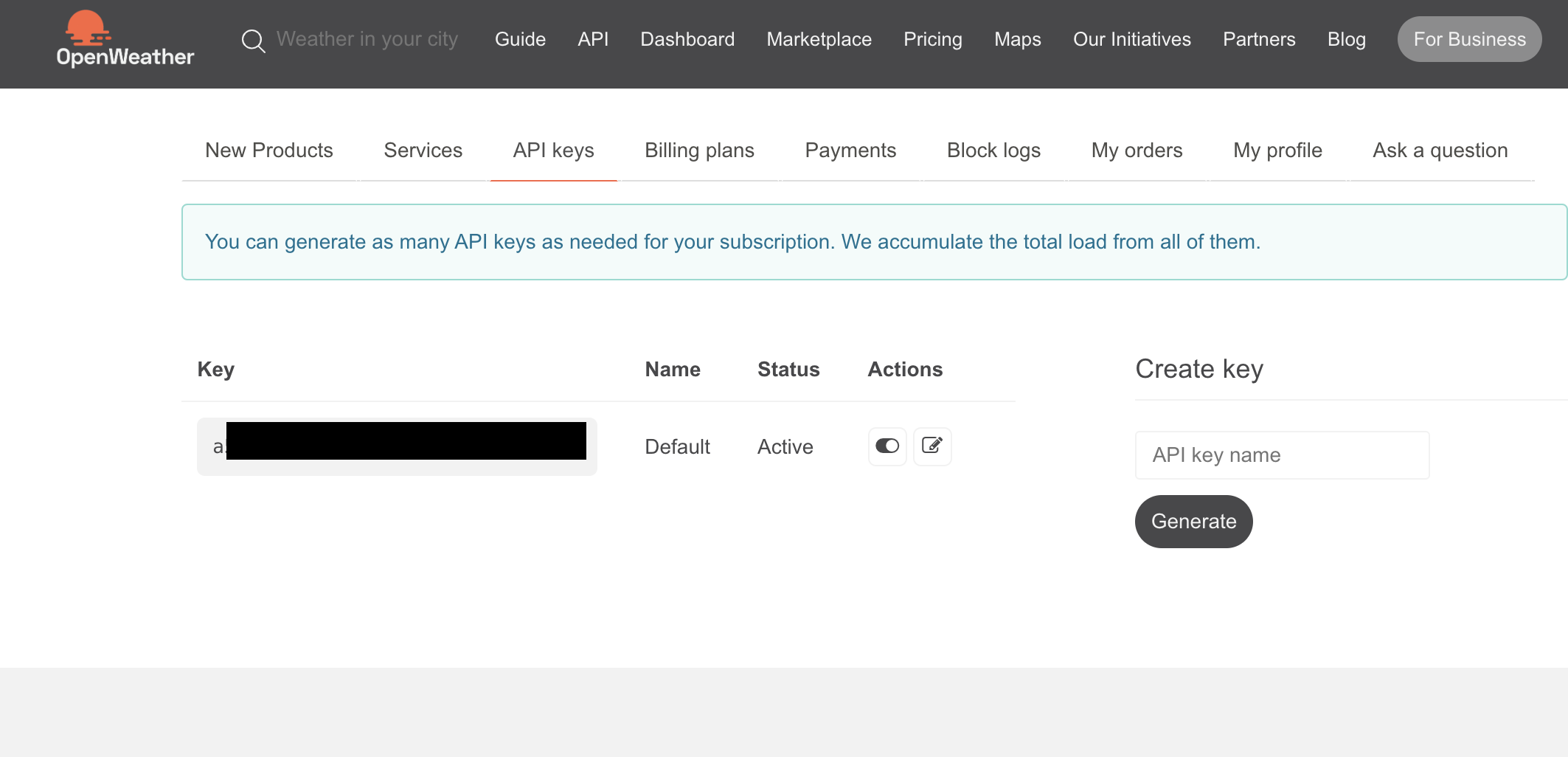
날씨 api는 openweather를 사용했다.
https://openweathermap.org/api
가입하면 무료로 날씨 데이터를 가져올 수 있는 API key를 받을 수 있다.
이 api key는 요청을 보낼때 써야한다.

Postman으로 API 써보기
postman은 api 요청을 보내고 받은 결과를 보여주는 등의 기능을 시험해 볼 수 있는 프로그램이다.
파라미터를 입력하는 것도 표로 편리하게 쓸 수 있어서 좋다.

파라미터에 lat과 lon은 위치 정보를 나타낸다. 서울의 위도와 경도를 넣어준다.
appid가 앞에서 가입하고 얻은 openweather의 api key이다.
GET요청을 SEND로 보내주면 응답이 밑에서 JSON으로 나타난다. 내가 원하는 정보에 접근하려면 어떤 객체의 키를 써야 하는지 알 수 있다.
axios를 이용한 날씨 api 요청
위 api를 사용한 get요청을 실제로 적용해보자.
코드는 다음과 같다.
const dispatch = useDispatch();
const [weatherNow, setWeatherNow] = useState("");
const apiKey = process.env.REACT_APP_OPENWEATHER_API_KEY
axios
.get(
`https://api.openweathermap.org/data/2.5/weather?lat=37.5&lon=127&appid=${apiKey}`
)
.then((res) => {
let weatherCode = res.data.weather[0].id;
let codeNum = (weatherCode+'')[0];
let curWeather;
if(codeNum === '2' || codeNum === '3' || codeNum === '5') curWeather = '비';
else if(codeNum === '6') curWeather = '눈';
else if(codeNum === '7' || codeNum === '8') curWeather = '구름';
setWeatherNow(curWeather);
}).catch(err=>console.log(err));날씨 데이터를 axios로 받아와서
숫자로 된 날씨 코드들이 있다. 이것을 세가지 카테고리로 나누어서 비, 눈 , 구름 중 하나가 되게 한다.
그리고 useState로 미리 지정해둔 변수에 날씨가 담기도록 한다.
결과
실제 사이트에서는 이렇게 작동한다.

